Vous pouvez fixer l'espace entre les lignes et entre les colonnes d'un tableau en pixels. De plus, vous pouvez fixer l'espace séparant le contenu de la cellule avec le bord de la cellule.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Espaces entre les cellules et entre le contenu de la cellule et le bord
de la cellule</title>
</head>
<body>
<h1>Éloignées l'une de l'autre</h1>
<table border="8" cellspacing="10" cellpadding="20">
<tr>
<th>France</th>
<th>Belgique</th>
<th>Suisse</th>
</tr>
<tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr>
<tr>
<td>serpillière</td>
<td>wassingue</td>
<td>panosse</td>
</tr>
</table>
</body>
</html>
|
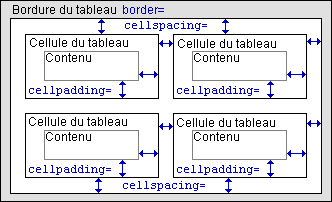
Le graphique suivant montre l'effet des attributs dans le repère d'ouverture <table>:

Avec cellpadding= vous déterminez l'espace du contenu de la
cellule avec le bord de la cellule en pixels (cellpadding = espace intérieur de la cellule). Avec cellspacing= vous fixez l'espace des cellules entre elles en pixels (cellspacing = espace entre cellules). Quand vous créez une bordure avec border= et un quadrillage visible dans le tableau, l'effet de cellpadding= et de cellspacing= peut être mieux retracé. Pour les tableaux sans quadrillage, les deux attributs ne créent rien d'autre que de l' "espace".
|
|
Quand vous créez une bordure de tableau visible avec border=, tous les côtés se voient affecter un cadre. Mais vous pouvez également fixer exactement quels côtés de la bordure doivent être affichés et lesquels ne doivent pas l'être.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Conventions pour les cadres</h1>
<table border="3" frame="void">
<tr>
<td><b>Association 1</b></td>
<td><b>Association 2</b></td>
<td><b>Association 3</b></td>
</tr><tr>
<td>France</td>
<td>Belgique</td>
<td>Suisse</td>
</tr><tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr><tr>
<td>serpillière</td>
<td>wassingue</td>
<td>panosse</td>
</tr>
</table>
</body>
</html>
|
La condition préalable à toutes ces mentions est la présence de l'attribut border= dans le repère d'ouverture <table>. Grâce à lui, une bordure extérieure est affichée.
Avec l'attribut frame= vous pouvez alors fixer pour quels côtés du tableau une bordure doit être tracée (frame = cadre).
Avec frame="box" (box = rectangle) vous faites en sorte que la bordure du tableau soit visible en haut, à gauche, à droite et en bas (la mention produit le même effet que celui produit par la mention border= - même frame="border" est permise et a le même effet).
Les autres mentions suivantes sont possibles:
Avec frame="void" (void = rien) absolument aucune bordure de tableau n'est affichée. Si vous mentionnez border=, le quadrillage du tableau est cependant affiché de façon visible. Le tableau ressemble alors à une grille ouverte sur tous ses côtés (l'exemple ci-dessus utilise cette variante).
Avec frame="above" (above = au dessus) une ligne de bordure n'est affichée que sur le bord supérieur du tableau.
Avec frame="below" (below = en dessous) une ligne de bordure n'est affichée que sur le bord inférieur du tableau.
Avec frame="hsides" (hsides = horizontal sides = côtés horizontaux) ne ligne de bordure n'est affichée que sur les bords inférieur et supérieur du tableau.
Avec frame="vsides" (vsides = vertical sides = côtés verticaux) une ligne de bordure n'est affichée que sur les bords droit et gauche du tableau .
Avec frame="lhs" (lhs = left hand side = à gauche) une ligne de bordure n'est affichée que sur le bord gauche du tableau .
Avec frame="rhs" (rhs = right hand side = droite) .
Netscape 4.x n'interprète pas encore ces mentions.
|
|
Vous pouvez établir des règles qui fixent quelles lignes du quadrillage d'un tableau doivent être affichées et quelles autres ne doivent pas l'être.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Dynamique de groupe</h1>
<table border="1" rules="groups">
<thead>
<tr>
<th>Association 1</th>
<th>Association 2</th>
<th>Association 3</th>
</tr>
</thead>
<tfoot>
<tr>
<td><i>concernées:<br>55 Mio. individus</i></td>
<td><i>concernées:<br>4 Mio. individus</i></td>
<td><i>concernées:<br>1,5 Mio. individus</i></td>
</tr>
</tfoot>
<tbody>
<tr>
<td>France</td>
<td>Belgique</td>
<td>Suisse</td>
</tr><tr>
<td>serpillière</td>
<td>wassingue</td>
<td>panosse</td>
</tr><tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr>
</tbody>
</table>
</body>
</html>
|
La condition préalable à toutes ces mentions est la présence de l'attribut border= dans le repère d'ouverture <table>. Grâce à lui, un quadrillage est affiché.
Avec rules= vous pouvez déterminer des règles pour le quadrillage dans le repère d'ouverture <table> (rules = règles).
Les mentions suivantes sont possibles:
Avec rules="none" (none = aucun) aucune ligne de quadrillage n'est affichée, le cadre extérieur est cependant affiché.
Avec rules="rows" (rows = rangées) les lignes entre les rangées sont tracées mais pas celles entre les colonnes du tableau.
Avec rules="cols" (cols = columns = colonnes)les lignes entre les colonnes sont tracées mais pas celles entre les rangées du tableau..
Avec rules="groups" (groups = groupes) les lignes entre l'entête,
le corps et le pied sont tracées (voir ![]() définir l'entête, le corps et le pied d'un tableau - l'exemple ci-dessus utilise cette mention).
définir l'entête, le corps et le pied d'un tableau - l'exemple ci-dessus utilise cette mention).
Avec rules="all" (all = tout(e)s) sont tracées toutes les lignes séparant les cellules du tableau (réglage par défaut).
Netscape 4.x m'interprète pas encore ces mentions.
|
|
Vous pouvez noter des mentions appropriées de largeur et de hauteur pour l'ensemble du tableau comme pour les colonnes et les rangées. Ainsi vous créez de l' "espace".
Les mentions de largeur sont notées grâce à l'attribut width=, les mentions de hauteur par l'attribut height= (width = largeur, height = hauteur). Pour toutes les mentions sont permises des données en valeur absolue, qui fixent la largeur ou la hauteur en nombre de pixels, mais aussi des mentions en pourcentage qui ont à la fin un signe pourcentage (%) .
La seule de toutes ces mentions qui est permise dans la variante HTML "Strict" , est la largeur totale du tableau. Les autres mentions sont classées en cours d'abandon et doivent disparaître à l'avenir du standard HTML. De telles mentions sont également possibles à l'aide des CSS. Et enfin il y a également d'autres mentions qui sont certes interprétées par quelques navigateurs mais ne font même pas partie du standard HTML dans sa variante "Transitional". Le tableau suivant fait la liste des mentions possibles et de leur place par rapport au standard HTML et à la compatibilité des navigateurs.
|
Quelques navigateurs interprètent en outre d'autres mentions comme <tr height=>. Ces mentions ne sont pour aucune d'entre elles conformes à HTML et ne doivent plus être employées.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Large et haut avec HTML</h1>
<table border="1" width="60%">
<tr>
<td width="50%" height="100">France</td>
<td>Belgique</td>
<td>Suisse</td>
</tr><tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr><tr>
<td>serpillière</td>
<td>wassingue</td>
<td>panosse</td>
</tr>
</table>
<h1>Large et haut avec CSS</h1>
<table border="1" style="width:60%">
<tr>
<td style="width:50%; height:100px">France</td>
<td>Belgique</td>
<td>Suisse</td>
</tr><tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr><tr>
<td>serpillière</td>
<td>wassingue</td>
<td>panosse</td>
</tr>
</table>
</body>
</html>
|
Dans l'exemple le même tableau a été noté deux fois - dans le premier cas, on a mis en œuvre les attributs HTML width= et height= aux endroits prévus pour eux - d'après la variante HTML "Transitional". Le deuxième tableau par contre utilise les propriétés CSS correspondantes pour mentionner la largeur et la hauteur et satisfait ainsi aux exigences de la variante HTML "Strict". À vrai dire, le deuxième tableau n'est interprété que par l'Explorer Internet MS à partir de la version 4.x et par Netscape à partir de la version 6.x.
Les mentions de largeur et de hauteur d'un tableau ne sont efficaces, que si le contenu du tableau est plus petit et laisse un espace vide. Si le contenu du tableau est plus grand, les mentions de largeur et de hauteur deviennent caduques. Le tableau ou la cellule (et avec elle la colonne et la rangée)sera dans ce cas dimensionné par le navigateur WWW de telle façon que tout son contenu soit affiché. Quelques navigateurs - par exemple Netscape jusqu'à le version 4.x incluse - rendent malheureusement les mentions de largeur et de hauteur d'après le contenu de la cellule caduques plus vite qu'il ne le faudrait.
Étant donné que la mention relative à width= dans une cellule de tableau s'applique à toute la colonne, vous n'avez besoin de la noter qu'une fois par colonne. Le mieux est de noter cette mention dans la première rangée du tableau. Il en va de même avec la mention relative à height= dans une cellule de tableau. Étant donné que cette mention s'applique à toute la rangée de tableau concernée, le mieux est de la noter dans la première cellule de la rangée concernée. Dans l'exemple ci-dessus ont été définies par <td width="50%" height="100"> dans la première cellule aussi bien la largeur de la première colonne, que la hauteur de la première rangée.
Utilisez les mentions en pixels et en pourcentage toujours de façon à ne créer aucun conflit. Dans l'exemple ci-dessus par exemple toutes les largeurs sont déterminées en pourcentage et seule la hauteur est fixée en pixels. Ainsi dans l'exemple le navigateur peut-il rechercher pour l'ensemble du tableau une largeur de 60% de l'élément parent et 50% de cette largeur pour la première colonne. La mention de 100 pixels pour la hauteur de rangée n'occasionne donc aucun conflit.
Une solution plus claire pour définir la largeur de colonnes de tableau est offerte par la possibilité de ![]() prédéfinir des colonnes. La possibilité décrite ici a par contre l'avantage d'être également interprétée par les navigateurs plus anciens.
prédéfinir des colonnes. La possibilité décrite ici a par contre l'avantage d'être également interprétée par les navigateurs plus anciens.
|
|
Vous pouvez déterminer que pour le contenu d'une cellule, ne puisse se faire aucun passage à la ligne automatique. La colonne du tableau est à l'affichage, dimensionnée en conséquence pour la largeur. L'attribut correspondant a pourtant été classé comme en cours d'abandon et doit disparaître à l'avenir du standard HTML.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Longues nuits</h1>
<table border="1">
<tr>
<td nowrap>Les longues nuits HTML de Berlin sont les plus longues de toutes les nuits</td>
<td style="white-space:nowrap">Les longues nuits CSS de Berlin sont elles aussi les plus longues de toutes les nuits</td>
</tr>
</table>
</body>
</html>
|
Avec l'attribut nowrap (sans autre affectation de valeur) dans un repère <th> ou <th>, vous empêchez un passage à la ligne automatique dans le contenu de la
cellule . La cellule et par la même occasion toute la colonne dont elle fait partie sera aussi large qu'il est nécessaire.
L'exemple ci-dessus montre dans la première rangée comment l'attribut HTML nowrap est mis en œuvre, et dans la deuxième rangée la notation correspondante en CSS. C'est cette dernière qui est conforme à la variante HTML "Strict", elle n'est cependant interprétée qu'à partir de la version 4.x de l'Explorer Internet et de la version 6.x de Netscape.
Quand vous travaillez conformément à XHTML il vous faut noter l'attribut nowrap de cette façon nowrap="nowrap" .
De plus amples informations à ce sujet dans le chapitre ![]() XHTML et HTML.
XHTML et HTML.
|
|
Les contenus de cellules de tableaux peuvent en raison de leur diversité ou bien des mentions de largeur et de hauteur, peuvent prendre plus de place qu'il ne leur en faut. Pour ce cas, il vous est possible d'aligner les contenus de cellules sur la bordure de celle-ci, que ce soit horizontalement (à gauche, centré, à droite) ou verticalement (en haut, au milieu, en bas) . Les mentions correspondantes sont applicables aussi bien sur des cellules individuelles (donc sur les repères th et td), que sur des parties du tableau telles que des rangées de tableau (tr), l'entête du tableau (thead), le corps du tableau (thbody) et le pied du tableau (tfoot). Dans ce cas les mentions s'appliquent à toutes les cellules de la partie indiquée.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Quelle direction?</h1>
<table border="1">
<tr>
<th width="200" height="100" align="left" valign="top">en haut à gauche</th>
<th width="200">centré au milieu</th>
<th width="200" align="right" valign="bottom">en bas à droite</th>
</tr><tr align="center" valign="top">
<td height="100">centré en haut</td>
<td>centré en haut</td>
<td>centré en haut</td>
</tr><tr align="right" valign="bottom">
<td height="100">en bas à droite</td>
<td>en bas à droite</td>
<td>en bas à droite</td>
</tr>
</table>
<h2>Même pour les chiffres décimaux?</h2>
<table border="1">
<colgroup><col><col align="char" char=","></colgroup>
<tr><th>Élément</th><th>part en mg</th></tr>
<tr><td>nitrate</td><td>0,117126</td></tr>
<tr><td>carbonate d'hydrogène</td><td>330,0</td></tr>
</table>
</body>
</html>
|
Avec align="left" placé dans le repère d'ouverture <th> vous pouvez aligner à gauche une cellule d'entête, avec la mention align="right" l'aligner à droite. Vous pouvez centrer des cellules de données <td> en plaçant align="center" dans leur repère d'ouverture et les aligner à droite avec align="right" Les mentions align="center" pour les cellules d'entête et align="left" pour les cellules de données sont naturellement aussi permises, mais font l'effet du réglage par défaut et de ce fait ne sont pas nécessaires (align = alignement, left = gauche, center = centré, right = à droite). Vous pouvez également noter ces mentions dans le repère d'ouverture <tr>, dans le repère d'ouverture <thead>, dans le repère d'ouverture <tbody>et dans le repère d'ouverture <tfoot>. Alors c'est toutes les cellules de la partie correspondante du tableau qui seront alignées comme mentionné. Les mentions contradictoires dans les cellules individuelles ont, il est vrai priorité sur les mentions s'appliquant à ces passages. À partir de HTML 4.0 la mention align="justify" est également permise. Elle vous permet de forcer la justification dans une cellule.
Avec valign="top" dans son repère d'ouverture, vous pouvez aligner une cellule en haut à gauche, avec la mention valign="bottom" l'aligner en bas à gauche. Même la mention valign="middle" est possible. Ceci est cependant le
réglage par défaut - et donc superflu (valign = vertical align = alignement vertical, top = haut, bottom = bas, middle = au milieu). Vous pouvez même noter l'attribut valign dans le repère d'ouverture <tr>, dans le repère d'ouverture <thead>, dans le repère d'ouverture <tbody> et dans le repère d'ouverture <tfoot>. À partir de HTML 4.0 la mention valign="baseline" est également
permise. Alors, toutes les cellules de la ligne qui reçoit cette commande sont
alignées sur une ligne de base commune, à savoir de telle façon que la première ligne de texte de toutes ces cellules commence à la même hauteur.
De plus est permise la mention depuis HTML 4.0 align="char" en relation avec les attributs char= et charoff=. Avec align="char" vous pouvez faire en sorte que les contenus d'une colonne soient alignés sur un signe décimal. Par ailleurs vous avez encore besoin de l'attribut char= (char = character = caractère). Derrière, vous placez entre guillemets un signe que vous utilisez comme signe décimal. Toutes les valeurs de la colonne concernée qui
contiennent ce signe seront alignées de telle façon que le signe décimal sera toujours au même endroit. À côté de l'attribut char= pour déterminer le signe décimal
vous pouvez mentionner encore en plus l'attribut charoff= (charoff = character offset = position du signe). Vous mentionnez ainsi à quelle position le signe est placé au plus tôt. Dans l'exemple ci-dessus une virgule a été définie comme signe décimal. Les valeurs de la ![]() colonne prédéfinie concernée de l'exemple- seront donc alignées de telle façon que le signe décimal soit toujours au même endroit. La spécification HTML précise pourtant que le soutien de l'alignement comptable par les navigateurs est laissé à leur discrétion. Effectivement aucun des navigateurs les plus répandus n'interprète ces mentions.
colonne prédéfinie concernée de l'exemple- seront donc alignées de telle façon que le signe décimal soit toujours au même endroit. La spécification HTML précise pourtant que le soutien de l'alignement comptable par les navigateurs est laissé à leur discrétion. Effectivement aucun des navigateurs les plus répandus n'interprète ces mentions.
|
|
Vous pouvez définir une couleur d'arrière-plan qui s'applique soit au tableau complet ou à certaines lignes ou cellules. Les navigateurs Web répandus soutiennent même la mention d'images d'arrière-plan avec effet de papier peint, pourtant ces mentions n'ont jamais fait partie du standard HTML. Même les mentions de couleurs d'arrière-plan ont été classées en cours d'abandon et doivent à l'avenir disparaître du standard HTML. La définition de couleurs d'arrière-plan comme celle d'images d'arrière-plan est possible avec les feuilles de style CSS.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body text="#000099">
<h1>Grands mots avec HTML</h1>
<table border="1" bgcolor="#FFFF00">
<tr>
<td width="200" height="100"><h2>Rêve</h2></td>
<td width="200" bgcolor="#00FFFF"><h2>temps</h2></td>
<td width="200"><h2>Air</h2></td>
</tr><tr bgcolor="#FF00FF">
<td height="100"><h2>Lumière</h2></td>
<td><h2>Ciel</h2></td>
<td><h2>Vie</h2></td>
</tr>
</table>
<h1>Grands mots avec les CSS</h1>
<table border="1" style="background-color:#FFFF00">
<tr>
<td width="200" height="100"><h2>Rêve</h2></td>
<td width="200" style="background-color:#00FFFF"><h2>Temps</h2></td>
<td width="200"><h2>Air</h2></td>
</tr><tr style="background-color:#FF00FF">
<td height="100"><h2>Lumière</h2></td>
<td><h2>Ciel</h2></td>
<td style="background-image:url(arrplan.jpg)"><h2>Vie</h2></td>
</tr>
</table>
</body>
</html>
|
Grâce à l'attribut bgcolor= dans le repère d'ouverture du tableau, vous pouvez déterminer une couleur d'arrière plan pour le tableau complet (bgcolor = background color = couleur d'arrière plan). Pour mentionner la couleur reportez vous aux règles pour ![]() définir les couleurs en HTML. De la même façon vous pouvez notez l'attribut
définir les couleurs en HTML. De la même façon vous pouvez notez l'attribut bgcolor=
dans le repère d'ouverture (<tr>) d'une ligne de tableau pour fixer une couleur d'arrière-plan à toutes les cellules de cette ligne. Si vous notez
bgcolor= dans le repère d'ouverture (<td>) d'une cellule de données ou dans le repère d'ouverture d'une cellule d'entête (<th>) la couleur d'arrière plan s'applique pour cette seule cellule. En cas de conflit la mention de couleur dans une cellule distincte a priorité sur la mention de couleur pour la ligne complète, ou pour tout le tableau. La mention pour une ligne complète a priorité en cas de conflit sur la mention pour tout le tableau.
L'attribut background= permet aussi d'incorporer une image d'arrière-plan pour le tableau ou pour des cellules distinctes. Cet attribut appliqué aux tableaux, n'est pourtant pas conforme à HTML et n'a pas été mis dans l'exemple ci-dessus. Le deuxième tableau noté dans l'exemple montre comment il faut noter conformément à HTML. Le seul argument contre cette notation n'est à vrai dire que l'existence de Netscape 4.x qui n'interprète aucune mentions de feuilles de style CSS pour les tableaux.
Dans l'exemple il est supposé que le fichier graphique arrplan.jpg se trouve dans le même répertoire que le fichier HTML. Vous pouvez cependant également mentionner des graphiques situés dans d'autres répertoires (par exemple /donnees/graphisme/arrplan/arrplan.gif ou ../gif/retour.gif) ou d'une URI éloignée (par exemple http://www.mon-autre-domaine.fr/graphisme/retour.jpg.
Si vous définissez une couleur d'arrière plan ou incorporez un graphique, vous devez définir une couleur contrastée appropriée pour le texte.
|
|
Vous pouvez également mentionner des couleurs pour le cadre et le
quadrillage. Ces mentions ne sont toutefois pour l'instant interprétées que par l' Explorer Internet MS et ne font pas partie du standard HTML. Utilisez à la place les ![]() CSS pour la mise en forme de la bordure.
CSS pour la mise en forme de la bordure.
Grâce à l'attribut bordercolor= dans le repère
d'ouverture d'un tableau <table> vous déterminez une couleur uniforme pour le cadre et le quadrillage (bordercolor = couleur du bord).
À la place d'une simple couleur de cadre vous pouvez aussi apporter un effet ombragé dans le cadre, en définissant deux couleurs différentes - une plus foncée et une plus claire. Pour cela, notez dans le repère d'ouverture du tableau les deux mentions bordercolordark= (bordercolordark = couleur de bordure foncée ) et bordercolorlight= (bordercolorlight = couleur de bordure claire).
|
|
Précisément pour les tableaux, les![]() feuilles de style CSS sont d'une grande utilité pour la mise en forme. Car vous pouvez formater tous les éléments d'un tableau à votre gré avec les CSS - que ce soit séparément ou par groupe. Pour cela existent des propriétés CSS pour la bordure de tableaux. Pour employer des feuilles de style CSS, il vous faut d'abord savoir comment
feuilles de style CSS sont d'une grande utilité pour la mise en forme. Car vous pouvez formater tous les éléments d'un tableau à votre gré avec les CSS - que ce soit séparément ou par groupe. Pour cela existent des propriétés CSS pour la bordure de tableaux. Pour employer des feuilles de style CSS, il vous faut d'abord savoir comment ![]() définir des formats CSS. Ensuite, vous serez en mesure d'appliquer les propriétés CSS. En relation avec ce qui vient d'être décrit les données de feuilles de style suivantes sont aussi intéressantes:
définir des formats CSS. Ensuite, vous serez en mesure d'appliquer les propriétés CSS. En relation avec ce qui vient d'être décrit les données de feuilles de style suivantes sont aussi intéressantes:
![]() formatage de tableaux
formatage de tableaux
![]() formatage de la police
formatage de la police
![]() alignement et paragraphes
alignement et paragraphes
![]() espaces marges extérieures
espaces marges extérieures
![]() espace intérieur
espace intérieur
![]() cadres
cadres
![]() couleurs et images d'arrière plan
couleurs et images d'arrière plan
![]() positionnement et affichage d'éléments
positionnement et affichage d'éléments
|
|
Dans le ![]() sommaire de référence HTML vous trouverez des données précisant quels éléments décrits ici peuvent être mis où:
sommaire de référence HTML vous trouverez des données précisant quels éléments décrits ici peuvent être mis où:
![]() référence pour les attributs pour les tableaux (
référence pour les attributs pour les tableaux (<table>...</table>)
![]() référence pour les attributs pour les rangées de tableau (
référence pour les attributs pour les rangées de tableau (<tr>...</tr>)
![]() référence pour les attributs pour les cellules d'entête (
référence pour les attributs pour les cellules d'entête (<th>...</th>)
![]() référence pour les attributs pour les cellules de données (
référence pour les attributs pour les cellules de données (<td>...</td>)
![]() référence pour les attributs pour l'entête de tableau (
référence pour les attributs pour l'entête de tableau (<thead>...</thead>)
![]() référence pour les attributs pour le corps de tableau (
référence pour les attributs pour le corps de tableau (<tbody>...</tbody>)
![]() référence pour les attributs pour le pied de tableau (
référence pour les attributs pour le pied de tableau (<tfoot>...</tfoot>)
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org