 |
Définir les couleurs en HTML |
|
|
|
| | |
Vous pouvez définir des couleurs en HTML dans de nombreux cas par exemple:
À vrai dire, toutes ces mentions HTML sont entre-temps classées "en cours d'abandon" deprecated par le consortium W3, c'est à dire qu'elles doivent dans le futur disparaître du standard du langage. La raison en est que toutes ces couleurs peuvent également être définies à l'aide de ![]() feuilles de style en cascade. Car c'est CSS qui est le langage pour l'effet optique et non plus HTML. De toutes façons il est malgré tout intéressant de connaître la définition de couleurs en HTML parce que les mêmes mentions de couleur sont possibles dans les CSS quoiqu'on y trouve pourtant des possibilités supplémentaires. Dans la partie sur les
feuilles de style en cascade. Car c'est CSS qui est le langage pour l'effet optique et non plus HTML. De toutes façons il est malgré tout intéressant de connaître la définition de couleurs en HTML parce que les mêmes mentions de couleur sont possibles dans les CSS quoiqu'on y trouve pourtant des possibilités supplémentaires. Dans la partie sur les ![]() mentions de couleur dans les CSS le thème sera traité du point de vue des feuilles de style.
mentions de couleur dans les CSS le thème sera traité du point de vue des feuilles de style.
Il y a deux possibilités essentielles de définir les couleurs en HTML:
Si vous donnez des valeurs hexadécimales vous travaillez indépendamment du navigateur et avez le libre choix entre 16,7 Millions de couleurs.
Si vous donnez des noms de couleur, vous évitez la définition complexe d'une couleur en mode hexadécimal. À la date d'aujourd'hui, seulement 16 noms de couleurs sont officiellement standardisés. Il y a bien d'autres noms de couleurs, mais ceux-ci dépendent du navigateur.
|
|
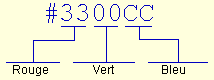
Si vous définissez les couleurs en mode hexadécimal vous devez reconstituer la couleur désirée par rapport aux trois couleurs de bases Rouge, Vert et Bleu (valeurs RGB).
<body bgcolor="#808080"> <!-- couleur d'arrière plan gris foncé --> <table bgcolor="#00C0C0"> <!-- couleur d'arrière plan du tableau bleu-vert --> <hr color="#CC00CC"> <!-- ligne de séparation violette --> |
Chaque définition de couleur hexadécimale a 6 caractères et suit le
schéma: #XXXXXX.
Notez donc d'abord un signe dièse #. À la suite suivent 6
emplacements pour la définition de couleur. Les deux premiers emplacements
représentent la valeur du rouge, les deux emplacements suivants la valeur du
vert, et les deux derniers la valeur du bleu.

Les chiffres hexadécimaux sont:
0 (correspond au chiffre décimal 0)
1 (correspond au chiffre décimal 1)
2 (correspond au chiffre décimal 2)
3 (correspond au chiffre décimal 3)
4 (correspond au chiffre décimal 4)
5 (correspond au chiffre décimal 5)
6 (correspond au chiffre décimal 6)
7 (correspond au chiffre décimal 7)
8 (correspond au chiffre décimal 8)
9 (correspond au chiffre décimal 9)
A (correspond au chiffre décimal 10)
B (correspond au chiffre décimal 11)
C (correspond au chiffre décimal 12)
D (correspond au chiffre décimal 13)
E (correspond au chiffre décimal 14)
F (correspond au chiffre décimal 15)
Un signe hexadécimal peut donc avoir 16 valeurs différentes. Pour chaque valeur de couleur (rouge, vert, bleu) on dispose de 2 signes ce qui donne 16 x 16 (= 256) possibilités de définition par couleur.
Il y a 16 couleurs de base pouvant être affichées par tous les écrans compatibles VGA.
Il y a en outre 216 couleurs standard que Netscape met à disposition en interne quelque soit l'environnement. Cette palette de couleurs s'est développée sur le WWW en une sorte de quasi standard.
Vous trouverez des précisions sur ces palettes et leur signification dans la
partie ![]() palettes de couleurs standards.
palettes de couleurs standards.
Pour vous faciliter le tâche définition des couleurs, il y a dans cette documentation un assistant pour le ![]() choix de couleurs.
choix de couleurs.
|
|
Pour définir une couleur avec un nom de couleur mentionnez simplement à la place de la valeur hexadécimale RGB le nom de la couleur désirée. Les noms des des 16 couleurs de base font partie de HTML 3.2 et sont compris par beaucoup de navigateurs WWW.
<body bgcolor="black"> <!-- couleur d'arrière plan noire --> <table bgcolor="aqua"> <!-- couleur d'arrière plan du tableau bleu ciel --> <hr color="red"> <!-- ligne de séparation rouge --> |
Donnez le nom de la couleur désirée à l'endroit où une indication de couleur est permise.
Pour avoir un récapitulatif des couleurs permises, voyez l'exemple d'affichage suivant. Y sont aussi indiquées les valeurs hexadécimales correspondant aux noms de couleur.
|
|
Pour définir une couleur avec un nom de couleur mentionnez simplement à la place de la valeur hexadécimale RGB le nom de la couleur désirée. Ces noms sont interprétés par Netscape et par l'Explorer Internet MS.
<body bgcolor="brown"> <!-- couleur d'arrière plan marron --> <table bgcolor="darkblue"> <!-- couleur d'arrière plan de tableau bleu foncé --> <hr color="pink"> <!-- ligne de séparation rose --> |
Donnez le nom de la couleur désirée à l'endroit où une indication de couleur est permise.
Pour avoir un récapitulatif des couleurs permises, voyez l'exemple d'affichage ci-après. Y sont aussi indiquées les valeurs hexadécimales correspondant aux noms de couleur.
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org