 |
Composition d'un tableau |
|
|
|
| | |
Vous pouvez définir des tableaux en HTML pour y présenter des données ou bien pour rendre plus attractive la présentation du texte et des graphiques à l'écran. Bien que les tableaux aient été créés avant tout pour la représentation de données, ils ne peuvent plus dans la pratique de la création Web d'aujourd'hui être dissociés de leur rôle comme moyen élémentaire pour structurer la mise en page. De plus amples renseignements à ce sujet dans la partie sur les![]() tableaux comme moyen de présentation de pages Web. Les puristes qui veulent libérer HTML dans la mesure du possible de tout travail de structuration, rechignent sur le sujet - mais les limites entre la structure et la mise en forme ne sont pas toujours aussi claires. La répartition propre de l'information sur une page Web est après tout un aspect de la structure bien qu'elle soit aussi en même temps un aspect de la mise en forme. D'un point de vue purement optique, on peut distinguer fondamentalement les tableaux qui ont un quadrillage (pour des données) des tableaux sans quadrillage visible (qu'on appelle aussi "tableaux sans quadrillage" pour du texte sur plusieurs colonnes ou pour une répartition de contenus sur une page Web.
tableaux comme moyen de présentation de pages Web. Les puristes qui veulent libérer HTML dans la mesure du possible de tout travail de structuration, rechignent sur le sujet - mais les limites entre la structure et la mise en forme ne sont pas toujours aussi claires. La répartition propre de l'information sur une page Web est après tout un aspect de la structure bien qu'elle soit aussi en même temps un aspect de la mise en forme. D'un point de vue purement optique, on peut distinguer fondamentalement les tableaux qui ont un quadrillage (pour des données) des tableaux sans quadrillage visible (qu'on appelle aussi "tableaux sans quadrillage" pour du texte sur plusieurs colonnes ou pour une répartition de contenus sur une page Web.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Composition d'un tableau</title>
</head>
<body>
<h1>Tableau avec quadrillage</h1>
<table border="1">
<tr>
<th>France</th>
<th>Belgique</th>
<th>Suisse</th>
</tr><tr>
<td>quatre-vingts</td>
<td>octante</td>
<td>huitante</td>
</tr><tr>
<td>serpillière</td>
<td>wassingue</td>
<td>panosse</td>
</tr>
</table>
<h1>Tableau sans quadrillage (tableaux aveugles)</h1>
<table border="0">
<tr>
<td><h2>ARQ</h2></td>
<td><p>Automatic Repeat Request. désignation
générale pour les protocoles d'erreurs
reconnaissant les erreurs de transmission et répé
tant automatiquement les blocs défectueux</p></td>
</tr><tr>
<td><h2>HDLC</h2></td>
<td><p>High Level Data Link Control. Un protocole standard employé par la commission des standards internationaux pour l'utilisation de logiciels dans les installations synchrones.</p></td>
</tr>
</table>
</body>
</html>
|
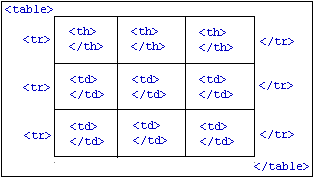
Le graphique suivant montre l'action des éléments HTML qui créent un tableau:

<table> introduit un tableau (table = tableau). Si le
tableau doit être quadrillé, vous devez ajouter la mention border= dans le repère d'ouverture <table> et lui affecter une valeur supérieure à 0 . La valeur mentionnée est alors l'épaisseur du quadrillage en pixels. Pour créer un tableau aveugle sans bordure ni quadrillage visible omettez la mention border= ou - ce qui est plus propre - notez border="0".
<tr> introduit une nouvelle ligne dans le tableau (tr = table row = rangée de tableau). À la suite sont définies les cellules (colonnes) de la rangée correspondante. À la fin d'une rangée de tableau est inscrit le repère de fermeture </tr>.
Un tableau peut contenir des cellules d'entête et des cellules de données normales. Le texte dans les cellules d'entête est mis en valeur (la plupart du temps en gras et centré). <th> définit une cellule d'entête, <td> une cellule normale de données (th = table header = entête de tableau, td = table data = données de tableau). Le contenu d'une cellule est noté à chaque fois derrière le repère. Bien que les repères de fermeture respectifs </th> ou bien </td> soient officiellement facultatifs, il est vivement recommandé de toujours les noter.
Dans une cellule de tableau peuvent être placés des éléments au choix, c'est à dire outre du texte normal vous pouvez y définir également des éléments de votre choix, par exemple également des éléments de bloc et des éléments incorporés. Vous pouvez même y définir un autre tableau.
Le nombre des cellules pour chaque rangée doit être identique de façon à ce que le tableau ait pour chaque rangée le même nombre de colonnes. Dans la première rangée que vous définissez le nombre de cellules que vous définissez, établira pour cette raison le nombre de colonnes qu'aura votre tableau.
Des cellules de tableau peuvent aussi être vides . Si dans une ligne vous ne
voulez pas entrer de données pour une colonne notez simplement <td></td>. Pensez cependant que dans ce cas beaucoup de navigateurs représenteront la cellule comme "n'étant pas là". Pour cette raison essayez donc aussi la suite de commande <td> </td> pour des cellules vides de tableau.
|
|
La représentation d'un tableau découle automatiquement de la définition des rangées et des colonnes. Pourtant ce n'est pas très simple pour un navigateur Web de trouver la représentation suffisamment tôt. Il doit lire d'abord le tableau entier avant qu'il puisse en afficher une partie. Cela peut conduire pour des grands tableaux à de vilains écrans vides pendant la construction de la page.
HTML 4.0 propose une nouvelle syntaxe pour faire savoir au navigateur dés le début d'un tableau combien le tableau a de colonnes et quelle est leur largeur. Pour cette raison le navigateur peut construire plus vite le tableau c'est à dire que le navigateur peut déjà afficher des parties du tableau avant qu'il l'ait lu en totalité. Toutefois, les navigateurs plus anciens n'interprètent cependant pas encore ces données.
<table border="1">
<colgroup>
<col width="80">
<col width="100">
<col width="320">
</colgroup>
<tr>
<td>1ère rangée, 1ère colonne</td>
<td>1ère rangée, 2ème colonne</td>
<td>1ère rangée, 3ème colonne</td>
</tr>
<!-- etc. autres rangées du tableau -->
</table>
|
<table border="1">
<colgroup width="200" span="3">
</colgroup>
<tr>
<td>1ère rangée, 1ère colonne</td>
<td>1ère rangée, 2ème colonne</td>
<td>1ère rangée, 3ème colonne</td>
</tr>
<!-- etc. autres rangées du tableau -->
</table>
|
<table border="1" width="100%">
<colgroup>
<col width="4*">
<col width="2*">
<col width="1*">
</colgroup>
<tr>
<td>1ère rangée, 1ère colonne</td>
<td>1ère rangée, 2ème colonne</td>
<td>1ère rangée, 3ème colonne</td>
</tr>
<!-- etc. autres rangées du tableau -->
</table>
|
Avec <colgroup> qui suit le repère d'ouverture <table> vous introduisez une pré-définition des colonnes du tableau (colgroup = column group = groupe de colonnes). Pour ce faire vous avez deux possibilités: ou bien vous désirez des colonnes de tableau qui ne soient pas de la même largeur. Alors vous procédez comme dans l'exemple 1 ci-dessus. Ou bien vous avez un tableau dans lequel toutes les colonnes doivent avoir la même largeur uniforme. Alors vous procédez comme dans l'exemple 2 ci-dessus.
Dans l'exemple 1 le repère <colgroup> ne comprend pas de
mentions complémentaires. C'est pourquoi vous notez sous ce repère <colgroup> pour chaque colonne séparée du tableau une commande <col>. Le premier repère <col> définit la première colonne, le deuxième la deuxième colonne etc. Sans précision complémentaire la largeur des colonnes est établie automatiquement sur la base du contenu du tableau. Avec width= [Pixel/Pourcentage] vous pouvez cependant déterminer une largeur de colonne pour chacune d'entre elles (width = largeur). Avec width="100" vous fixez par exemple une largeur de colonne de 100 pixels et avec width=33% une largeur d'un tiers du tableau total.
Dans l'exemple 2 aucune commande du type <col> n'a été notée. À la place vous notez dans le repère d'ouverture <colgroup> l'attribut span= ((span = tendre). Donnez après le signe égal le nombre de colonnes que vous désirez. Avec l'attribut width= vous pouvez dans ce cas définir une largeur de colonne uniforme pour toutes les
colonnes.
Avec la commande width= vous avez outre la possibilité de donner des valeurs en pixels ou en pourcentage encore une troisième possibilité vous pouvez donner le rapport de largeur relatif des colonnes entre elles indépendamment de la largeur du tableau dans la fenêtre d'affichage. L'exemple 3 présente une telle possibilité. Pour des données de largeur de ce genre affectez un nombre suivi d'une étoile à width= L'étoile est un signal pour le navigateur qu'il ne doit pas interpréter les chiffres devant l'étoile en tant que pixels. Les chiffres sont importants. Dans l'exemple 3 ci-dessus trois colonnes sont définies pour lesquelles les nombres relatifs 4, 2 et 1 donnent un total de 7. Ainsi vous définissez un tableau dont la première colonne
représente les 4/7 de la largeur du tableau la deuxième 2/7 et la troisième colonne 1/7 .
Ce rapport relatif des colonnes entre elle n'est vraiment valable que si vous
donnez d'abord en plus une largeur pour le tableau complet. Dans l'exemple 3 ci-dessus cela se fait par la mention width="100%" dans le repère d'ouverture <table>.
Les repères <col> n'admettent pas de repère de fermeture. Le repère de fermeture </colgroup> est par contre facultatif. Notez, si vous voulez travailler conformément à ![]() XHTML et HTML, le repère
XHTML et HTML, le repère <col>de la façon suivante par exemple: <col width="4*" />.
Le repère <col> peut aussi accepter l'attribut span=. Ceci n'a cependant pas pour effet de grouper plusieurs colonnes en une seule mais d'indiquer que les attributs de cette colonne s'appliquent aussi aux prochaines x colonnes. Si par exemple vous indiquez <col span="3" width="100"> cette colonne et les deux suivantes auront une largeur de 100 pixels.
Le repère <colgroup> peut avoir lui aussi les attributs span= et width= si des repères <col> sont définis juste après. Le nombre des repères définis <col> écrase pourtant la mention qui avait été faite avec <colgroup span=> , et l'attribut width= à l'intérieur d'un repère <col> a priorité sur la mention width= dans le repère <colgroup>.
Il est aussi permis de noter plusieurs repères <colgroup>. Ainsi vous pouvez par exemple grâce à deux commandes comme <colgroup width="100" span="3"> et <colgroup width="50" span="5"> notées à la suite l'une de
l'autre, définir un total de 8 colonnes pour le tableau dont les trois
premières colonnes auront une largeur de 100 pixels et les cinq suivantes une
largeur de 50 pixels.
Pour la largeur des colonnes d'un tableau s'appliquent les mêmes remarques que pour ![]() fixer les largeur et hauteur de colonnes de façon habituelle.
fixer les largeur et hauteur de colonnes de façon habituelle.
|
|
Vous pouvez diviser un tableau en trois parties logiques: un entête, une
ou plusieurs parties pour les données et la partie du pied. Ceci est intéressant par exemple en relation avec la possibilité de fixer des ![]() règles pour le quadrillage.
règles pour le quadrillage.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Définir l'entête, le corps et le pied d'un tableau</title>
</head>
<body>
<h1>Personnes concernées</h1>
<table border="1" rules="groups">
<thead>
<tr>
<th>Association 1</th>
<th>Association 2</th>
<th>Association 3</th>
</tr>
</thead>
<tfoot>
<tr>
<td><i>concernés: |
Vous introduisez l'entête du tableau avec <thead> (thead = table head = entête de tableau). À la suite vous pouvez noter une ou plusieurs lignes. Avec </thead> vous clôturez l'entête du tableau (le repère de fermeture pour tous les éléments de l'entête, du pied ou du corps du tableau dont facultatifs mais vivement recommandés).
Avant de noter un ou plusieurs éléments du corps de tableau, vous devez noter derrière l'entête de tableau, le pied du tableau. Vous introduisez celui-ci avec <tfoot> (tfoot = table foot = pied de tableau). À la suite vous pouvez noter une ou plusieurs lignes faisant partie du pied du tableau. Avec </tfoot> vous clôturez le pied du tableau.
Vous introduisez le corps du tableau avec <tbody>. (tbody = table body = corps de tableau). À la suite vous notez l'espace des données proprement dites du tableau avec une ou plusieurs lignes de tableau. Avec </tbody> vous clôturez le corps du
tableau.
Si vous travaillez avec les éléments thead, tfoot et tbody, vous devez toujours utiliser les trois éléments et cela toujours dans l'ordre thead->tfoot->tbody. Les éléments thead et tfoot ne peuvent être placés qu'une fois dans un tableau, L'élément tbody une fois ou plus à votre gré.
|
|
Tous les éléments présentés ici peuvent contenir des ![]() attributs universels .
attributs universels .
Dans le ![]() sommaire de référence HTML vous trouverez des données précisant où les éléments HTML présentés ici peuvent être mis, quels autres éléments ils peuvent contenir, quels attributs ils peuvent avoir et ce à quoi il faut veiller pour ces différents attributs:
sommaire de référence HTML vous trouverez des données précisant où les éléments HTML présentés ici peuvent être mis, quels autres éléments ils peuvent contenir, quels attributs ils peuvent avoir et ce à quoi il faut veiller pour ces différents attributs:
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour les tableaux (
référence pour les attributs pour les tableaux (<table>...</table>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour les lignes de tableau (
référence pour les attributs pour les lignes de tableau (<tr>...</tr>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour les cellules d'entête (
référence pour les attributs pour les cellules d'entête (<th>...</th>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour les cellules de données (
référence pour les attributs pour les cellules de données (<td>...</td>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour les groupes de colonnes (
référence pour les attributs pour les groupes de colonnes (<colgroup>...</colgroup>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour les colonnes (
référence pour les attributs pour les colonnes (<col>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour l'entête de tableau (
référence pour les attributs pour l'entête de tableau (<thead>...</thead>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour le pied du tableau (
référence pour les attributs pour le pied du tableau (<tfoot>...</tfoot>)
![]() référence pour les éléments et
référence pour les éléments et ![]() référence pour les attributs pour le corps du tableau (
référence pour les attributs pour le corps du tableau (<tbody>...</tbody>)
|
| |
© 2001 Stefan Münz / © 2002 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr ![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org