 |
Alignement et contrôle de paragraphe |
|
|
|
| | |
Pour les blocs de texte ou les paragraphes, il existe des propriétés typiques pour les paragraphes. Les paragraphes peuvent par exemple être alignés à gauche ou à droite. Pour les cellules de tableau ou autres éléments qui peuvent avoir une hauteur calculée ou définie et qui laisse plus de place que le texte n'en prend, un alignement vertical en haut, au milieu ou en bas est souvent indispensable.
Au nombre des propriétés typiques pour le formatage de paragraphe, appartiennent en outre les caractéristiques du retrait et de l'interligne. Et pour finir également la mention qui précise comment le flux de texte doit être interrompu dans un paragraphe: que ce soit pas tu tout, automatiquement ou tel qu'il a été saisi dans l'éditeur.
|
|
Vous pouvez spécifier pour un texte de plusieurs lignes que la première ligne soit mise en retrait. Cette élément de structure est très répandu dans les livres et les revues.
<html><head><title>text-indent</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="text-indent:0.5cm;">Ce paragraphe de texte a un retrait de 0.5cm. Les retraits de texte de ce genre sont inspirés de l'esthétique des livres ou des journaux où ce formatage est fréquemment employé. Afin que ce soit vraiment visible, ce paragraphe de texte contient ensuite encore cette phrase superflue qui se laisse lire facilement, espérons-le.</p> <!--etc...--> </body></html> |
Avec text-indent: vous pouvez spécifier un retrait pour la
première ligne. Une ![]() mention
numérique est permise.
mention
numérique est permise.
Avec une valeur négative pour text-indent vous appliquez un
retrait extérieur (gauche) à la première ligne de texte.
|
|
Vous pouvez spécifier un interligne pour des éléments avec beaucoup de texte. Cette mention est avant tout intéressante avec une mention sur la ![]() taille de police.
taille de police.
<html><head><title>line-height</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="line-height:10.5pt;font-size:9pt;margin-left:20%;margin-right:20%"> L'interligne est une propriété de la présentation assistée par ordinateur connue depuis longtemps pour le formatage de paragraphes. Pour travailler correctement avec cette commande, des connaissances dans les effets typographiques d'un texte sont utiles ... </p> </body></html> |
Avec line-height: vous pouvez spécifier un interligne. Une ![]() mention numérique est permise. Même les mentions en pourcentage sont permises. Les mentions en pourcentage se réfèrent alors à la taille de police de l'élément pour lequel l'interligne a été défini.
mention numérique est permise. Même les mentions en pourcentage sont permises. Les mentions en pourcentage se réfèrent alors à la taille de police de l'élément pour lequel l'interligne a été défini.
Pour les interlignes imposés il est pensable qu'un programme d'interprétation accorde à cette mention la priorité et coupe des éléments qui seraient plus hauts, par exemple un graphique référencé dans du texte courant.
|
|
Vous pouvez aligner des éléments juxtaposés de diverses hauteurs, par exemple les cellules d'un tableau dans une rangée du tableau ou des passages de texte avec des tailles de police variables l'une par rapport à l'autre sur une ligne.
<html><head><title>vertical-align</title>
<style type="text/css">
.haut { vertical-align:top; background-color:#CCCCCC; }
.milieu { vertical-align:middle; background-color:#DDDDDD; }
.bas { vertical-align:bottom; background-color:#EEEEEE; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<table border="1"><tr>
<td height="200" class="haut"><b>Texte en haut</b></td>
<td height="200" class="milieu"><b>Texte au milieu</b></td>
<td height="200" class="bas"><b>Texte en bas</b></td>
</tr></table>
</body></html>
|
Avec vertical align: vous pouvez spécifier l'alignement vertical. Les données suivantes sont possibles:
top = aligner en haut.
middle = aligner au milieu.
bottom = aligner en bas.
baseline = aligner sur la ligne de base (ou en bas s'il n'y a pas de
ligne de base).
sub = mettre en indice (sans réduire la taille de la police).
super = mettre en exposant (sans réduire la taille de la police).
text-top = aligner sur le bord supérieur de l'écriture.
text-bottom = aligner sur le bord inférieur de l'écriture.
Pour le texte courant, une mention en pourcentage est également possible. L'alignement s'oriente alors sur la hauteur de ligne propre à chaque élément.
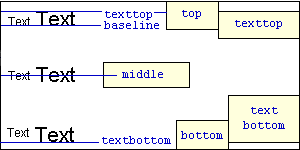
L'illustration suivante met en clarté le modèle de l'alignement vertical:

Les cases jaunes représentent les éléments-enfant de la grande case, les textes noirs placés librement représentent les textes contenus dans la grande case.
|
|
Vous pouvez aligner des paragraphes de texte et d'autres éléments de bloc avec du texte courant, par exemple des cellules de tableau.
<html><head><title>text-align</title> </head><body bgcolor="#FFFFFF" text="#000000"> <p style="text-align:left; margin-left:1.4cm; margin-right:1.4cm">Le paragraphe de texte que vous êtes en train de lire a été aligné à gauche avec <b>text-align</b> . De plus une marge de 1.4cm a été fixée, juste pour l'amusement et pour que vous puissiez voir comment agissent diverses mentions de style combinées.<br> Encore une ligne de texte<br> Encore une ligne de texte</p> <!--etc...--> </body></html> |
Avec text-align: vous pouvez aligner les éléments désirés contenant du texte. Les données suivantes sont possibles:
left = aligner à gauche (réglage par défaut).
center = centrer.
right = aligner à droite.
justify = justifier.
Une propriété CSS du nom de alignment introduite dans le passé est disparue entre-temps du standard CSS. N'utilisez plus maintenant que text-align.
|
|
Vous pouvez spécifier comment la césure doit se faire dans les éléments avec du texte.
<html><head><title>white-space</title>
<style type="text/css">
#editeur { white-space:pre; }
#longueligne { white-space:nowrap; }
</style>
</head><body bgcolor="#FFFFFF" text="#000000">
<p id="editeur">
Le paragraphe que vous êtes en train de lire,
a été prédéfini.
Les passages &agrace; la ligne doivent y être interprétés
tels qu'ils ont été saisis dans l'éditeur.</p>
<p id="longueligne">Le paragraphe que vous êtes en train de lire ne peut être interrompu. Aucun passage à la ligne automatique ne doit se faire. Pas d'interruption. Pour ce texte plus long, vous devrez vraisemblablement faire défiler l'image pour pouvoir tout lire.</p>
</body></html>
|
Avec white-space: vous pouvez fixer comment le passage à la ligne doit se faire. Les mentions suivantes sont possibles:
normal = passage à la ligne automatique (comme pour tous les les
repères HTML à l'exception de <pre> et de <nowrap>).
pre = césure comme la saisie est faite dans l'éditeur (donc comme pour <pre>...<pre>).
nowrap = Pas de césure automatique, la césure est possible par les repères HTML correspondants.
Cette mention fait partie de la version 2.0 du langage de feuilles de
style. L' Explorer Internet MS n'interprète que la valeur nowrap et pas encore la valeur pre, Netscape 4.0 interprète au moins la valeur pre mais pas la valeur nowrap.
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org