gilles.hunault@univ-angers.fr
Table des matières
2. Eléments du langage de JavaScript
3. Programmation classique en JavaScript
4. Exemples spécifiques en JavaScript
5. Exemples plus conséquents en JavaScript
6. Gestion dynamique d'une page Web
1. Présentation de JavaScript
JavaScript est un langage de programmation pour le Web qui s'exécute a priori en local chez le client et non pas sur le serveur Web, quoique récemment (depuis 2010), JavaScript comme langage coté serveur devient presque incontournable avec node.js, voire avec mean. Il ne doit pas être considéré comme un "petit" langage anecdotique "toute juste bon à gérer les formulaires" et il ne doit en aucun cas être confondu avec Java qui est un "gros" langage de programmation général (qui fonctionne dans ou à l'extérieur du Web). JavaScript permet de gérer des pages HTML dynamiques et en particulier de décharger (mais pas de dispenser) le serveur Web de certaines tâches obligatoires (alertes, vérifications de positivité etc). Langage totalement objet et avec des fonctions de type first class, JavaScript utilise de nombreux concepts objets définis par prototype et non pas par classe, comme en java ou php. C'est un langage interprété, exécuté dynamiquement au fur et à mesure du chargement de la page Web qui permet d'effectuer des traitements en mode asynchrone via les technologies AJA et AJAX. Pour Firefox et son Javascript nommé SpiderMonkey, une documentation en français est ici.
On trouvera ici et là deux exemples simples d'utilisation de JavaScript.
Au-delà de gadgets sympathiques mais un peu inutiles (comme changer la couleur de fond de tous les paragraphes d'un seul clic), JavaScript est le seul langage qui est capable de gérer dynamiquement une page Web, c'est à dire d'ajouter des éléments (paragraphes, formulaires..), de les supprimer, de les remplir, de les organiser, de les trier sans avoir à recharger la page. Même pour des applications Web déjà existantes, JavaScript est un bon choix pour renforcer et améliorer l'application, ajouter des fonctionnalités sans avoir à réécrire l'application. Attention toutefois à ce qu'un "vrai" développement JavaScript demande une grande rigueur pour ne pas entrer en conflit avec d'autres fonctionnalités ou avec d'autres composantes JavaScript.
Si vous pensez connaitre Javascript, vérifiez que vous comprenez ce que font les fonctions du fichier tutjsdyn.js dont l'application se trouve ici : tutjsdyn (pensez à regarder le code source XHTML de la page qui ne contient... rien entre <body> et </body>!). Ou encore, consultez exemple1.js, exemple2.js, exemple3.js et essayer d'en déduire ce qu'on peut en faire... à savoir testdom.
JavaScript est intégré à Firefox, Opera, Internet Explorer, Edge,Safari, Chrome... mais le "moteur d'interprétation" n'est pas le même suivant le logiciel d'où quelques petites incompatibilités et spécificités. On verra un plus plus loin comment tester si le browser supporte JavaScript (ou si l'option d'activation de JavaScript est invalidée...). Pour utiliser JavaScript, on peut
soit insérer des éléments SCRIPT dans les fichiers HTML.
soit utiliser des évènements comme onClick, onSubmit, onMouseOver...En particulier, pour un formulaire, écrire onsubmit="return false" ou aboutir par programme à return false interdit au navigateur de charger la page qui correspond à la valeur de l'attribut action, attribut qui est obligatoire pour un formulaire. Remarque : onsubmit s'écrit tout en minuscules pour XHTML. Il est d'usager d'utiliser onSubmit avec un S majuscule pour désigner l'évènement correspondant.
Chaque élément script commence par le marqueur <script ... et se termine par le marqueur </script>. La construction <script ... /> (c'est à dire sous la forme de balise autofermante) est interdite. Il est à noter que dés le premier appel à JavaScript, le navigateur gère une "session" JavaScript qui garde en mémoire un certain nombre d'informations, dont notamment les variables JavaScript.
Il y a plusieurs façons d'utiliser l'élément script avec l'attribut type="text/javascript". La syntaxe
<script type="text/javascript" src="prog.js"></script>
permet de charger le fichier nommé prog.js avec toutes les définitions de fonctions présentes et la syntaxe
<script type="text/javascript">mafonc();</script>
permet d'appeler la fonction nommée mafonc. Plus généralement, on peut exécuter les instructions Javascript entre la balise ouvrante <script ...> et la balise fermante </script>. Il est en général conseillé de mettre le chargement de la définition des fonctions dans l'élément head et de déclencher "proprement" l'appel aux fonctions via un gestionnaire d'évènements qui attendra donc que la page soit chargée avant d'exécuter ces fonctions, ce qui interdit le recours à la fonction window.document.write pour de «vraies» applications. Toutefois, pour de "ridicules exemples de démonstration", nous n'appliquerons pas ces conseils afin de rester "simple et concis".
On notera que pour XHTML seul l'attribut type="text/javascript" est obligatoire mais un script "online" doit certainement s'écrire avec du CDATA pour être "bien propre et bien lisible". C'est pourquoi il vaut mieux externaliser le code javascript, c'est-à-dire le mettre dans des fichiers externes et le charger par :
<script type="text/javascript" src="fichier JS">
Par exemple le fichier suivant, nommé xmpjs01.htm
<html> <head> <title> (gH) : un premier exemple en JavaScript</title> </head> <body> Bonjour <script type="text/javascript">window.document.write("tout le monde ") </script> </body> </html>est une page Web qui utilise le mode normal pour afficher "Bonjour" et qui fait appel à JavaScript pour afficher " tout le monde ". Vérification : xmpjs01.htm.
Attention ! l'imbrication des marqueurs Web classiques et ceux de JavaScript n'a pas besoin d'être "équilibrée" tant que cela donne un page correcte. Par exemple, le fichier xmpjs02.htm qui contient
<html> <head> <title> (gH) : deuxième exemple en JavaScript</title> </head> <body> <ul> <li> Un </li> <script type="text/javascript"> window.document.write("<li>Deux </li>") window.document.write("</ul>") </script> </body> </html>est considéré comme correct, alors que le marqueur <script> commence avant que le marqueur </ul> ne termine la liste (ce qui est normal, ici, puisque c'est JavaScript qui termine la liste). Ce genre de pratique est bien sûr à éviter. Vérification : xmpjs02.htm.
On peut ouvrir et fermer JavaScript plusieurs fois dans une même page, comme on pourra s'en rendre compte en affichant le "source" des pages Web mais attention ! ce n'est pas le serveur qui exécute la page mais le "browser" local.
Pour écrire "proprement" du JavaScript, il est donc conseillé de définir les fonctions et les variables dans des fichiers externes et de ne mettre dans la page Web que des appels de fonctions JavaScript. Toutefois, pour la simplicité de l'exposé, nous mettrons souvent le code source dans la page, laissant au lecteur le soin de l'externaliser. Ainsi l'exemple 1 devrait donc être écrit ainsi :
<html> <head> <title> (gH) : un premier exemple en JavaScript</title> <script type="text/javascript" src="xmpjs01.js"></script> </head> <body> Bonjour <script type="text/javascript">bonjour() ; </script> </body> </html>avec la définition de la fonction bonjour dans le fichier xmpjs01.js suivant :
function bonjour() { window.document.write("tout le monde ") ; } // fin de fonction bonjourVérifications : xmpjs01bis.htm xmpjs01ter.htm.
2. Eléments du langage de JavaScript
Un commentaire suit le symbole double //. L'affectation de variables se fait avec =. Par exemple n = 0 met la valeur 0 dans la variable n mais comme JavaScript est sensible à la "casse", la variable N, différente de n n'est pas affectée. Avec la plupart des navigateurs il est possible de faire apparaitre une "console" qui affiche les messages d'erreur de Javascript (et de CSS). Les sous-programmes commencent par le mot function et renvoient éventuellement une valeur avec le mot return. Les structures de flot classiques comme if, while, for ont une syntaxe traditionnelle, comme on pourra s'en rendre compte à la lecture du code-source des différents exemples. Le seul élément «spécial», du langage de base est l'utilisation du symbole + pour la concaténation de chaines de caractères et la conversion automatique en chaine suivant le contexte, comme dans :
x = 12.68 ; y = Math.round(x) ; phrase = " l'arrondi de " + x + " est " + y ;Nous n'en dirons pas plus sur le langage de base de JavaScript car la syntaxe est classique avec des accolades, comme en C, PHP... Pour un programmeur de ces langages, les exemples fournis devraient permettre d'accéder rapidement à la syntaxe. Pour ceux et celles qui ne savent pas programmer, nous conseillons de suivre d'abord un cours d'algorithmique afin de comprendre la notion d'action, de variable, de fonction avant de voir leur écriture en Javascript. On trouvera en fin de tuteur des notions plus techniques (à cause de DOM et CSS) liées à la gestion d'une page Web.
La programmation orientée objets est surtout prévue en mode utilisation de classes prédéfinies plutot qu'en mode définition de nouvelles classes. La syntaxe de l'appel de la méthode MTH avec les paramètres PRM pour l'objet OBJ est simplement OBJ.MTH(PRM). De nombreuses classes standard permettent toute l'interaction avec l'utilisateur. Ainsi la classe navigator permet de savoir de quel browser il s'agit, la classe window donne accès aux documents. Par exemple on crée la fenetre F par F = window.open(...) et on l'ouvre par F.open(). On peut alors y écrire par F.document.write(...). De même, pour revenir en arrière, il suffit d'écrire window.history.back() pour un document normal et window.top.history.back() pour une "frame".
Javascript sait gérer les expressions régulières, les fonctions mathématiques classiques, et dispose de constructeurs dynamiques, de fonctions pour différer l'exécution (comme setTimeout). Il n'est pas toujours évident de maitriser au début ce qui est exécuté à la lecture de la page et ce que Javascript exécute dynamiquement. Un add-on comme Firebug pour Firefox permet d'afficher le code HTML produit par Javascript.
Pour les "pressé(e)s" et ceux et celles qui veulent vérifier leur connaissances, il est possible de lire le code-source de notre pot-pourri.js ou celui de sorttable.js.
Si l'on compare Javascript à un langage de programmation classique, il faut noter les points suivants :
Les tableaux peuvent être "classiques" avec des indices numériques, mais ils peuvent être aussi des tableaux associatifs ("associative array" en anglais). Ainsi tableau1[4] peut se nommer leeloo et tableau2["maitre"] a un sens... (compléments sur array).
Les chaînes de caractères ont un modèle objet nommé String et la plupart des objets peuvent être convertis en chaîne.
On peut passer d'une chaîne à un tableau via la fonction split à condition de spécifier le séparateur et on peut passer d'un tableau à une chaîne via la fonction join à condition de spécifier le "relieur".
Les expressions régulières implémentées dans Javascript sont très utiles pour découper les expressions du genre <elt attr="valeur">contenu</elt>.
Le modèle objet sous-jacent est celui des objets définis par prototypes, ce qui n'est pas le modèle des autres langages comme php, c, java qui utilisent des classes. Plus de détails ici.
3. Programmation classique en JavaScript
Programmes élémentaires en JavaScript
On trouvera pour chaque exemple un tout petit peu de Javascript (une difficulté à la fois) avec des commentaires dans le texte pour faciliter la compréhension.
demoJs01.htm affichage de la date source demoJs02.htm affichage du jour de la semaine source demoJs03.htm jour de la semaine par fonction et formulaire source
Programmes classiques en JavaScript
demoJs04.htm bonjour avec alerte source demoJs05.htm bonjour avec nouveau browser source fichier inclus : demoJs05s.htm source demoJs06.htm table de multiplication aléatoire source demoJs07.htm table de multiplication par sous-programme source demoJs08.htm table de multiplication avec fichier inclus source fichier inclus : demoJs08.js source 4. Exemples spécifiques en JavaScript
demoJs09.htm gestion du browser source demoJs10.htm gestion de fenêtres source demoJs11.htm informations sur le document, le browser etc. source taille image gestion interactive de la taille d'une image source boutons radio boutons radio améliorés source zoom image comme Google image (avec Jquery) 5. Quelques exemples plus conséquents
tarifs formulaire multi-volets pdb appels paramétrés d'URL avec son programme chapitres masquables dynamiquement bleues des boules bleues doute pour IE seulement... (aussi !)
pour Firefox et autres modernes : bleuesff (merci à Julien DUMORTIER).
et ceci pour Noel. avec son programmeComme les exemples précédents l'ont montré, Javascript est un langage qui peut servir à de multiples choses. On viendra lire notre pot-pourri d'expressions Javascript pour être sûr(e) de savoir manipuler les variables locales et globales, les fonctions et les tableaux.
Et pour comprendre enfin à quoi peut servir l'attribut title quand on charge nore feuille de style std.css (via <link rel="stylesheet" type="text/css" href="std.css" title="standard (gH)" />) il faut lire l'article alternate du site alistapart.
6. Gestion dynamique d'une page Web
Avant d'aborder la gestion en JavaScript d'une page Web, il faut maitriser les composantes d'une page. Un élément comme un paragraphe a une balise ouvrante, une balise fermante et un contenu. Il peut avoir des propriétés comme la police de caractères, la couleur de fond, que ces propriétés soit définies par défaut ou à l'aide d'un style. Il est donc conseillé d'apprendre ou de réviser XHTML et CSS avant d'étudier ce qui suit. Il faut aussi se rappeler qu'une page Web correcte, c'est à dire qui respecte les règles d'écriture et la grammaire définie par le DOCTYPE -- qui est donc obligatoire -- est en fait un arbre au sens informatique du terme où les noeuds, les fils et les parents sont les éléments que vous connaissez. Ainsi une ligne tr d'un tableau est un noeud-fils dont le noeud-parent correspond à table.
Pour profiter des exemples approfondis qui suivent, il faut avoir bien compris les objets gérés par Javascript. Il y a les objets généraux (comme Array, String, Regexp) et ceux liés à la navigation (comme navigator, window) car ils permettent d'accéder à tous les éléments d'une page, simplement par référence à la position de cet élément dans la hiérarchie des éléments de la page. La hiérarchie standard est présentée par exemple ici (à la page 4) et un exemple d'utilisation de DOM se trouve dans domsimple. De plus, la gestion du onsubmit dans un formulaire est détaillée ici.
On viendra donc lire soigneusement et dans cet ordre les pages suivantes du site SELHTML :
- les éléments et les fonctions pour y accéder ;
- les objets classiques tableaux, dates, chaînes de caractères et expressions régulières ;
- les fonctions indépendantes des objets ;
- l'objet window, son sous-objet document ;
son sous-sous-objet forms, son sous-sous-sous-objet elements et son sous-sous-sous-sous-objet options.- les objets de classe noeud ;
- les évènements et leur gestion.
Pour ceux et celles qui ne sont pas à l'aise avec les fonctions pour tableaux, on pourra utiliser la page interactive de XUL. De même pour les expressions régulières, je vous conseille de vous entrainer avec le "testeur" XUL et celui de annuaire-info, celui de QuentinC étant sans doute moins "puissant"...
Remarque importante : il est possible que tout ce qui est indiqué ci-dessous ne fonctionne pas "pile poil" avec votre navigateur (Internet Explorer, Firefox, Opera, Chrome, Safari...) ; un tel comportement (malheureusement fréquent) est lié à un non respect du "standard" de Javascript (nommée ECMASCRIPT) par les développeurs. Il est donc conseillé d'installer tous ces navigateurs et de tester les programmes JavaScript pour vérifier que tout le monde pourra en profiter. Au fil des années (ces pages ont été écrites en 2006), ces incompatibilités devraient disparaitre...
6.1 Gestion des élements dans une page
La gestion des éléments par JavaScript se fait soit en accédant à un élément particulier via son identification (attribut id) soit en accédant à un ensemble (liste) d'éléments via leur nom d'élément (comme tous les <p>, tous les <h1>)... à l'aide respectivement des fonctions document.getElementById et document.getElementsByTagName.
Voici un exemple : passez votre souris sur les mots bleu et rouge ci-dessous et observez le paragraphe sous ces boutons : la couleur du texte est censée changer...
bleu rouge normal
Voici le texte qui permet de définir le bouton du mot "bleu" :
<span onmouseover="javascript:document.getElementById('psec6').setAttribute('class','gbleu') ; " class="bouton_rectangulaire_sur_fond_bleu" >bleu </span>Explications : le premier paragraphe de la section 6 commence ainsi :
<p class="texte" id="psec6"> Avant d'aborder la gestion en JavaScript d'une page Web, il faut maitriser...Vous avez remarqué que ce paragraphe a un identificateur qui est psec6 ; on peut donc y accéder avec document.getElementById('psec6'). Le reste de l'instruction permet de définir l'attribut class et de lui attribuer la valeur gbleu. C'est donc comme si dynamiquement Javascript avait écrit :
<p class="gbleu" id="psec6" > ...En termes d'objets, document.getElementById('psec6') est un objet auquel on applique la fonction setAttribute(). Il faut bien faire attention à appliquer les "bonnes" fonctions aux "bons" objets sinon il ne se passe rien...
6.2 Gestion d'un formulaire
Passons maintenant à une gestion "en ligne" d'un formulaire. On veut convertir des pouces (unités anglaises) en centimètres, sachant qu'un pouce vaut 2,54 cm. Considérez le formulaire suivant :
Explications : au lieu d'un comportement classique (chargement de la page spécifiée par action et exécution du script correspondant), on écrit dans la zone de texte d'entrée (<input type="text>) dont l'id est cm le résultat de la multiplication.
En termes d'objets, this est une autoréférence du formulaire, this.pouces est l'élément du formulaire dont l'id est pouces et this.pouces.value sa valeur. Le texte complet du formulaire est presque (voir le code-source pour plus de détails) :
<form method="get" action="../internet/non.php" onsubmit="this.cm.value=2.54*this.pouces.value + ' cm' "> Nombre de pouces : <input type="text" id="pouces" class="tajaunec" /> <input type="submit" /> <a name="conversion"> <input type="text" id="cm" /> </a> <input type="reset" /> </form>CSS permet de faire encore mieux grâce à JavaScript. Regardez le formulaire suivant :
Vous aurez remarqué qu'il n'y a plus de bouton "reset" ni de zone de résultat au départ. Pourtant, lorqu'on entre une valeur et qu'on clique sur le bouton d'envoi, ces deux éléments apparaissent. C'est parce qu'on utilise la propriété CSS visibility (à ne pas confondre avec la propriété display) via les deux styles visible et invisible que nous avons inventés pour l'occasion. Nous vous laissons chercher où ces styles sont définis et où est définie la fonction appelée par le clic de souris dans le formulaire...
Nous allons maintenant redécorer tous les formulaires d'un coup. Voici le texte du bouton bleu nommé OUI ! (le bouton NON remet les formulaires comme avant) :
var lesform = document.getElementsByTagName("form") ; for (idf=0;idf<lesform.length;idf++) { lesform[idf].setAttribute("class","cadre tarose") ; } ; // fin pour idfOUI !
NON
Passons maintenant à la création et à la suppression d'objet (là, il faut cliquer) :
ajout suppression
Explications : avec la fonction appendChild() il est possible d'ajouter un élément, mais on peut aussi utiliser document.body.insertBefore() ; on crée un élément par document.createElement() et le contenu-texte de l'élement est accessible et modifiable via la propriété textContent. L'endroit où insérer l'élément est défini par rapport à un autre élément ou par rapport à document.body qui existe toujours.
Voici donc à peu de choses près le texte exécuté sous le mot "ajout" :
nouveaup = document.createElement("p") ; nouveaup.textContent = " COUCOU, ME VOICI, ME VOILA ! "; nouveaup.setAttribute("id","np") ; document.getElementById("lesp").insertBefore(nouveaup,document.getElementById("explik"));et le texte sous le mot "suppression" :
n1 = document.getElementById("np") ; n2 = n1.parentNode ; n2.removeChild(n1) ; delete nouveaup ;Arrivé(e) ici, vous devriez avoir compris l'essentiel de la gestion dynamique d'une page avec Javascript. Le modèle objet sous-jacent est nommé DOM. Voici de quoi alimenter vos [re]lectures nocturnes :
event pour savoir quels évènements (souris, clavier...) sont utilisables ; node donne la liste des fonctions liées aux éléments (ou "noeuds") ; document la page web en tant que document au sens de DOM et Javascript. Si vous pensez avoir compris comment JavaScript interagit dynamiquement avec l'arbre des éléments du document, ouvrez la page tutjsajouts.htm avec Javascript activé puis avec Javascript désactivé (ou avec une copie locale, sans le fichier de script tutjsajouts.js) et comparez les affichages. N'oubliez pas d'avoir aussi le fichier de styles tutjsajouts.css. Regardez ensuite envois.php pour voir comment on interagit avec les éléments d'un formulaire.
Bien gérer une page comme la conversion d'un valeur en euro en son équivalent en dollars n'est pas si simple : il peut y avoir des erreurs de saisie, Javascript peut ne pas être activé... On étudiera ced, ced2 et ced3 en testant les formulaires associés en ne soumettant aucune valeur, en fournissant des entiers, des réels (écrits avec une virgule à la française...), des mots, avec Javascript actif, inactif, pour comprendre ce que cela signifie.
Deux derniers "cadeaux" : après avoir affiché tutjsdyn.htm regardez le code source et constatez qu'il n'y a rien entre <body> et </body>. Et pourtant la page affiche bien un beau texte. Intéressant, non ? Et si vous utilisez les boutons à droite du tableau dans la page testdom pour constater que Javascript peut trier les tableaux d'une page, effectuer des parcours récursifs de l'arbre des éléments etc.
Enfin, à titre de révision, consultez l'archive archivejscrs.zip des démonstrations progressives de Javascript qui se terminent par jscrs08, le carrousel et le panneau de visualisation.
7. DOM, BOM, XML, SVG et le reste
Si on regarde le code-source des pages de Google, Facebook, Flicker, on se rend compte que tous les «grands» sites utilisent Javascript, car ce n'est pas un langage gadget juste pour faire des effets comme dans notre page cota. Il est très facile de mettre en oeuvre des pages d'auto-test, comme celle de la w3schools et, avec un peu d'entraînement, de produire du code Javascript non intrusif. Javascript permet de tester les fonctionnalités des navigateurs et le support des objets présents (mais surtout pas des numéros de version, puisque chaque navigateur a son propre Javscript) avant de créer et d'afficher les éléments. Car à coté du DOM il y a le BOM et Javascript offre la possibilité de consulter les paramètres de votre navigateur et certaines caractéristiques de votre écran et même la position de la souris (dans le cadre de la gestion des évènements). Dès lors, pourquoi lier un script Javascript à une seule page Web ? GreaseMonkey dont le site officiel est à l'adresse http://www.greasespot.net/ permet de lier un script utilisateur à un ensemble de pages, comme le fameux clavier virtuel ou, à titre de démonstration, mon petit addpapag.
On conçoit bien à travers ces quelques liens que Javascript permet de gérer une page du coté client, un peu comme une "vraie" application. Pour arriver à un niveau confortable de développement, compte tenu des divers navigateurs et de leu "jungle", il vaut mieux toutefois recourir à une bibliothèque Javascript comme Jquery dont le site officiel est http://jquery.com/ ou Prototype dont le site officiel est http://www.prototypejs.org/ pour bien gérer une page dans «toutes les circonstances». Il y a de nombreux autres "frameworks" de développement, comme Mochikit, Dojo, script.aculo.us/, mootools, YUI3... En voici quelques exemples choisis :
drapeaux puzzle interpreteur panes grids-charts
Dans la mesure où XML offre un généralisation de la notion d'élément et d'attribut (voir notre tuteur sur le sujet), il n'est pas étonnant qu'on puisse gérer des documents XML dans un navigateur. En particulier, les images au format XML/SVG (abbrégé usuellement en SVG seulement) sont exploitables facilement avec Javascript. Regardez par exemple comment on peut déplacer des figures géométriques ou comment on peut animer une horloge (ou mieux, avec une image de fond) ou enfin, comment simuler des mouvements de planètes. Il existe même des bibliothèques associées, comme raphael, jQuery SVG Reference, svgweb, processing.js...
Pour inclure des documents externes "à la volée" dans vos pages que ce soit du code HTMl, du texte ou un objet Javascript au format JSON, il faut utiliser l'objet XMLHttpRequest, et la technologie associée se nomme AJAX. Nous renvoyons le lecteur de tuteur Javascript à nos deux pages asssociées, notre tuteur XML et notre tuteur AJAX.
Voici enfin quelques vidéos en ligne du "fameux" Douglas Crockford pour mieux connaitre et surtout pour mieux comprendre Javascript : acte III, épisode 4 et (slides ici).
8. Compléments 2020
En 2020, de nombreux sites Web fonctionnent en mode monopage ou "SPA", ce qui signifie que la page n'est jamais rechargée, mais seulement mise à jour via AJAX. Voir ici un exemple pour nos pages Technologie Internet.
Développer une application Web via un navigateur sans passer par un éditeur externe ou la ligne de commandes est possible via des outils comme
Javascript via nodejs s'exécute aussi du coté serveur et npm/npx, yarn en sont les principaux gestionnaires de packages.
Les extensions de Javascript, que ce soit le typage et la POO par classe en TypeScript, la syntaxe de balises étendues en JSX, les directives de VueJS ou d' Angular, structurelles ou non, augmentent fortement la puissance expressive du langage, tout comme les déclarations async et await des fonctions, la déstructuration des objets, les fonctions fléchées et l'opérateur spread.
Sous l'influence des frameworks de développement Web comme Django et Ruby on Rails de nombreuses librairies et des frameworks de développement Web en Javascript sont apparus, dont les trois les plus connus sont certainement React (Facebook), Angular (Google) et Vue. On trouvera ici une présentation et une comparaison sérieuse de ces frameworks.
Le format textuel JSON et son cousin BSON ont permis l'apparition de bases de données NoSQL comme mongoDB et la fameuse "pile" standard LAMP peut être remplacée par MEAN au prix d'un sérieux investissement en temps.
Si MVC et XMLRPC sont utilisés via Javascript, avec ou sans architecture REST, on voit aussi apparaitre GRAPHQL qui lit et renvoie du JSON.
Voici quelques exemples à parcourir et/ou à lire et tester :
TypeScript : un exemple de problème lié au typage ; utilisation de TypeScript SandBox
L'équivalent TypeScript de laDuree = window.document.getElementById('duree').value est laDuree:number = window.document.getElementById('duree').value Son utilisation aboutit au message d'erreur : Type 'string' is not assignable to type 'number'JSX : composants React ; utilisation de Code SandBox React
Ecrire function Welcome(props) { return <h1>Bonjour, {props.name}</h1> ; } function App() { return ( <div> <Welcome name="Paul" /> <Welcome name="Emile" /> <Welcome name="Victor" /> </div> ); } ReactDOM.render( <App />, document.getElementById('root') ); produit dynamiquement <div> <h1>Bonjour, Paul</h1> <h1>Bonjour, Emile</h1> <h1>Bonjour, Victor</h1> </div>Directives VueJS : directive v-for ; utilisation de Code SandBox Vue directive structurelle équivalente en Angular : *ngFor
Ecrire var example = new Vue({ el: '#exemple', data: { items: [ { message: 'Bonjour' }, { message: 'Bonsoir' } ] } }) <ul id="exemple"> <li v-for="texte in items" :key="texte.message"> {{ texte.message }} </li> </ul> aboutit au code HTML (automatiquement mis à jour) <ul id="exemple"> <li>Bonjour</li> <li>Bonsoir</li> </ul>Exemple MVC (2013) avec ExpressJS, Connect, jasmine, et mongodb ; github
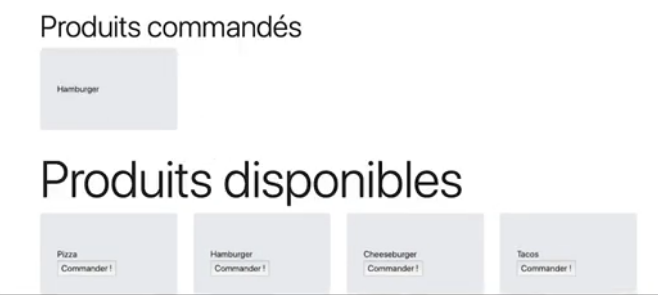
Directives VueJS et un peu de Bootstrap : commandes de pizzas, hamburgers... (en français) vidéo de 35 minutes ; page finale

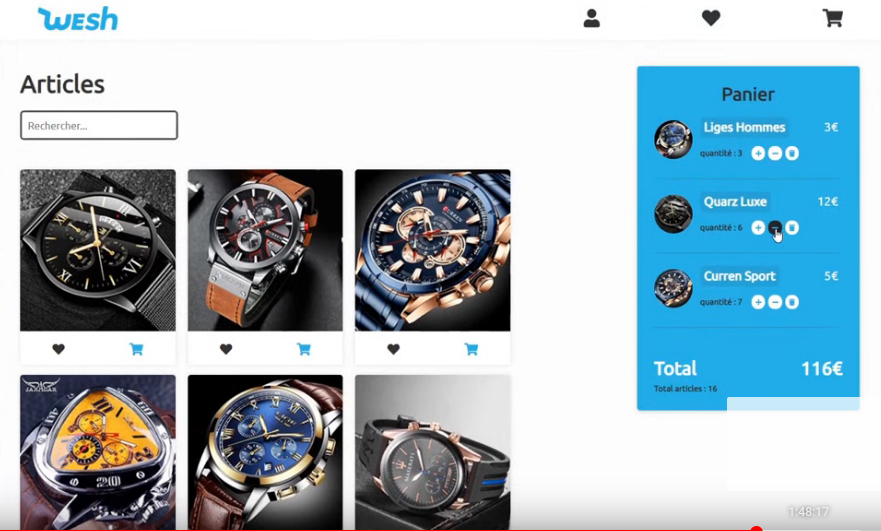
VueJS avec vue utilisateur soignée et dynamique commandes de montres (en français) ; vidéo de 1 h50. ; github

Angular rencontres sportives (en français) avec deux vidéos (16 minutes et 22 minutes respectivement) ;
sass/scss bulma bridge postman ; github

React JS liste de clients (en français) vidéo de 1 h17. codesandbox JSX babel

React JS une Todo List, vidéo de 1 h30 minutes

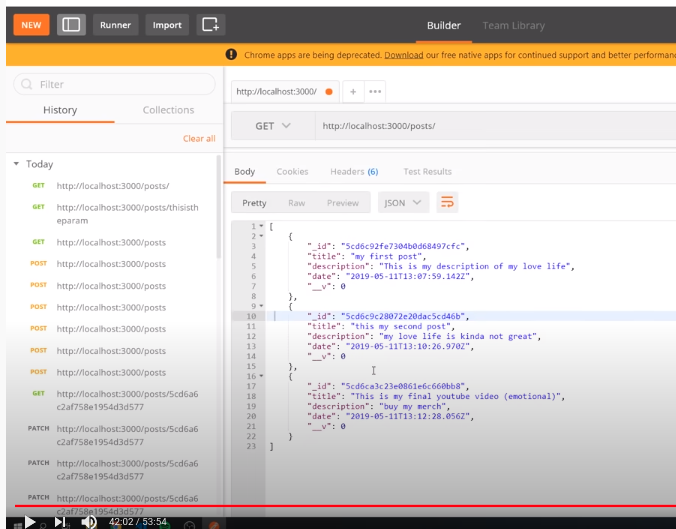
Restful API : liste de messages avec node, express, mongodb (anglais). Il s'agit d'un exemple très complet du coté back end seulement, et sans aucune ligne de HTML ni CSS (si, si, c'est possible, grâce à Postman pour Chrome, lien français) avec une base de données sécurisée gérée sur mlab via nodemon, mongoose, dotenv...