Les fichiers .htaccess sont des fichiers de configuration pour les répertoires qui font partie de l'offre Web. Ainsi la technique .htaccess est-elle le moyen courant pour ne permettre l'accès à certaines données qu'à certains utilisateurs. .htaccess est donc la réponse à la question toujours posée et reposée concernant une protection par mot de passe "efficace". Cependant, il est possible avec les fichiers .htaccess de faire bien plus encore que de protéger les données avec des mots de passe. Ainsi vous pouvez aussi exclure automatiquement (sans accès par mot de passe des groupes d'utilisateurs complets ou les exclure tous à l'exception de certains. Vous pouvez régler les options pour la navigation dans les répertoires (le navigateur Web appelle un répertoire dans lequel ne se trouve aucun fichier par défaut comme par exemple index.htm). Vous pouvez créer des re-directions automatiques ou des règles propres pour les messages d'erreur HTTP. Vous pouvez même sous certaines conditions, servir des contenus en alternative, par exemple des pages Web avec différentes langues en fonction de la langue du navigateur Web utilisé - et cela sans CGI, sans JavaScript. Et enfin, vous pouvez même régler de telle façon que les données soient transmises comprimées au navigateur appelant.
Les serveurs Web qui sont compatibles avec le serveur NCSA, connaissent le concept des fichiers .htaccess. Aujourd'hui, cela concerne avant tout les serveurs Web Apache qui deviennent prépondérants et le quasi standard sur le Web. Quand sur votre serveur Web c'est un serveur Web Apache qui tourne, alors vous pouvez mettre en œuvre la technique des fichiers .htaccess. Au cas où vous ignorez quel logiciel de serveur Web est installé sur l'ordinateur où votre projet Web est hébergé, alors vous pouvez utiliser dans l'offre en ligne de SELFHTML actuel le ![]()
![]() détecteur de serveur SELFHTML, pour le savoir. Demandez autrement en cas de doute à votre fournisseur d'accès ou à votre Webmestre!
détecteur de serveur SELFHTML, pour le savoir. Demandez autrement en cas de doute à votre fournisseur d'accès ou à votre Webmestre!
Les fichiers portant le nom .htaccess (le premier caractère est un point) sont par nature une partie de la configuration du serveur Web. Le serveur Web dispose bien également de fichiers de configuration globaux. Néanmoins, ceux-ci se trouvent normalement sous le répertoire des programmes du serveur Web et ne sont pas forcément accessibles à tous les utilisateurs qui gèrent un projet Web. Les fichiers .htaccess par contre sont placés dans l'endroit du répertoire dans lequel se trouve l'offre Web. Donc là-même où vous placez vos fichiers HTML, vos fichiers graphiques etc..., vous pouvez donc aussi placer vos fichiers .htaccess.
Le fait que le nom .htaccess commence par un point est une tradition de l'univers Unix. Là, beaucoup de fichiers de configuration spécifiques au répertoire commencent par un point. Le fichier .profile par exemple est connu. Dans la configuration globale du serveur Web Apache il est possible, il est vrai de régler un autre nom que .htaccess.
Les fichiers .htaccess sont de purs fichiers texte qui doivent être traités avec un éditeur de texte. Quand vous avez un accès Telnet ou bien SSH à l'ordinateur serveur sur lequel se trouve votre offre Web, vous pouvez créer et modifier ces fichiers directement sur le serveur en appelant là un éditeur de texte approprié (sur les systèmes Unix par exemple l'éditeur vi). Quand vous n'avez qu'un accès FTP à l'ordinateur serveur, vous pouvez créer ce fichier localement sur votre ordinateur avec un éditeur de texte et le transmettre ensuite sur le serveur.
Vous pouvez combiner toutes les possibilités décrites séparément dans cette partie dans un fichier .htaccess. Ainsi vous pouvez donc par exemple à la fois installer une protection par mot de passe et noter des options pour la navigation dans les répertoires ou pour l'envoi de contenus en alternative.
Les fichiers .htaccess s'appliquent toujours au répertoire dans lequel ils sont sauvegardés ainsi que pour tous ses sous-répertoires et les sous répertoires de ces derniers. Si vous désirez d'autres dispositions pour l'un des sous-répertoires, vous devez y placer à nouveau un fichier .htaccess. Les mentions du fichier actuel respectif prévalent sur les mentions du répertoire parent.
|
|
Les fichiers .htaccess sont spécifiques au répertoire. Sauvegardez donc le fichier .htaccess dans le répertoire où se trouvent les données protégées. Vous pouvez protéger au choix le répertoire complet avec tous ses sous-répertoires ou bien seulement certains fichiers ou types de fichiers. En outre, vous pouvez installer la protection par mot de passe soit pour des utilisateurs distincts ou pour des groupes complets d'utilisateurs. Des combinaisons panachant les deux formes sont aussi possibles. Afin que la protection du répertoire par mot de passe fonctionne, le fichier .htaccess ne suffit pas bien sûr à lui seul. Vous avez besoin en plus d'un fichier où figurent les utilisateurs et leurs mots de passe. Au cas où vous travaillez avec des groupes d'utilisateurs, vous avez besoin en plus d'un fichier dans lequel sont définis les groupes d'utilisateurs. Ces deux autres fichiers sont aussi créés avec un éditeur de texte.
# fichier .htaccess pour le répertoire Web /service AuthType Basic AuthName "espace-Service" AuthUserFile /usr/administration/web/.htusers AuthGroupFile /usr/administration/web/.htgroups require user Audrey Christian Antoine require group techniciens |
La première ligne du fichier d'exemple est un commentaire. Ces lignes de commentaires doivent commencer par le signe dièse #. Toutes les autres lignes ont une construction uniforme: elles commencent par des mots-clés suivis des mentions qui le concernent séparées par un ou plusieurs espaces. Les lignes vides sont autorisées. Les lignes comportant des mentions que le serveur Web ne peut pas interpréter peuvent cependant conduire à une "Internal Server Error" (![]() Codes d'état HTTP
Codes d'état HTTP 500).
Pour installer une protection par mot de passe, vous avez besoin des mots-clés AuthType, AuthName, AuthUserFile, et également, quand vous travaillez avec des groupes d'utilisateurs, de AuthGroupFile. De plus, vous avez besoin d'une ou plusieurs mentions relatives au mot-clé require.
Avec AuthType le mode d'authentification est désigné. La mention habituelle est Basic - ici, les utilisateurs et leur not de passe figurent dans un fichier qu'il vous faut encore mentionner. un autre type d'authentification possible serait PGP (Pretty good privacy).
Pour AuthUserFile est mentionné le fichier dans lequel figurent les utilisateurs autorisés et leurs mots de passe. Le chemin complet absolu doit être mentionné. Ce n'est donc pas le chemin à partir du répertoire racine de votre projet, mais à partir du répertoire racine de l'ordinateur serveur. Le cas échéant, questionnez à ce sujet votre fournisseur d'accès ou votre Webmestre! Il est aussi préférable pour des raisons de sécurité de placer le fichier avec les utilisateurs et les mots de passe hors du projet Web sur le serveur. Mais vous ne pouvez pas accéder, sur l'ordinateur serveur Web de tous les fournisseurs d'hébergement, hors de votre propre projet Web. Dans ce cas, vous devez en tous cas choisir pour le fichier un nom de fichier qui commence par .ht. Car sur le serveur Apache, ces fichiers sont par défaut cachés aux visiteurs. La même chose s'applique au fichier de groupe, au cas où vous travaillez avec des groupes. Celui-ci est mentionné avec AuthGroupFile.
Pour require mentionnez comme deuxième mot-clé soit user ou bien group selon que vous parlez d'utilisateurs distincts ou de groupes d'utilisateurs. Derrière peuvent suivre un ou plusieurs noms d'utilisateurs ou de groupes d'utilisateurs.
Dans l'exemple ci-dessus sont mentionnés les trois utilisateurs Audrey Christian Antoine ainsi que tous les utilisateurs du groupe techniciens. Afin que la protection par mot de passe fonctionne, les fichiers mentionnés avec les utilisateurs et les groupes doivent maintenant être créés.
# Fichier d'utilisateurs pour projet Web Audrey:INGoUvP4QNWNM Michel:INw2mPEH.owe2 Christelle:INt4TUI7dOlQ6 Fanny:IN0w9l5E2Rltw Norbert:INP0Mscg62Cbg Diane:INbi/z9y/ogns Christine:INmkm1zgB8qGk Gaspard:INeRD/cUQIFP6 Christian:INL8hI.TVvsds Antoine:INEyrT70PYPlo |
# Fichier d'utilisateurs pour projet Web Audrey:Hercule Michel:Dionysos Christelle:Olympia Fanny:Aphrodite Norbert:Poséidon Diane:Cupidon Christine:Athéna Gaspard:Apollon Christian:Jupiter Antoine:Diane |
Dans ces fichiers aussi les lignes de commentaires sont permises, elles sont introduites par #. Sinon, chaque ligne du fichier utilisateurs contient un nom d'utilisateur suivi immédiatement de deux points et de son mot de passe. Sur les systèmes Unix ce ne sont pas les mots de passe eux mêmes, mais leur forme cryptée. Pour cela, vous devez crypter les mots de passe à l'aide du mécanisme crypt. Au cas où vous ne pouvez pas le faire, vous pouvez utiliser le petit formulaire suivant. Entrez-y le mot de passe désiré. Le formulaire appelle un script CGI sur le Web lorsqu'il est envoyé. Le résultat que vous recevez est le mot de passe crypté. Pour le faire, vous devez cependant être connecté à Internet.
# Fichier de groupe pour projet Web techniciens: Gaspard Diane Christelle |
Le fichier de groupes est constitué d'enregistrements pour lesquels un nom de groupe est d'abord noté suivi de deux points puis des noms des utilisateurs appartenant à ce groupe. Ces noms d'utilisateurs doivent correspondre à un enregistrement du fichier utilisateurs.
Le fichier de groupe est nécessaire dans l'exemple uniquement parce que dans le fichier .htaccess un groupe d'utilisateurs a été mentionné. Alors que vous avez besoin dans tous les cas du fichier utilisateurs, le fichier de groupe n'est indispensable que si vous utilisez des noms de groupe.
Tous les visiteurs du projet Web qui essaient maintenant d'accéder au répertoire avec le fichier .htaccess, reçoivent de leur navigateur une fenêtre de dialogue dans laquelle ils doivent entrer le nom d'utilisateur et le mot de passe. Seuls les visiteurs qui s'identifient avec une combinaison valide de nom d'utilisateur et de mot de passe ont accès au répertoire.
Ainsi qu'il est montré dans l'exemple ci-dessus, la protection d'accès s'applique au répertoire dans lequel est sauvegardé le fichier .htaccess, ainsi qu'à tous les répertoires qui lui sont subalternes. Vous pouvez aussi limiter la protection à certains fichiers, types de fichiers ou méthodes d'accès.
# Fichier .htaccess pour le répertoire Web /service AuthType Basic AuthName "espace-Service" AuthUserFile /usr/administration/web/.htusers AuthGroupFile /usr/administration/web/.htgroups <Files *.htm> require user Audrey Christian Antoine require group techniciens </Files> |
Pour limiter la protection, utilisez de façon similaire aux repères HTML ou XML, les parenthèses pointues. Dans le repère d'ouverture, derrière la parenthèse pointue d'ouverture, peut figurer soit Files, comme dans l'exemple ci-dessus, soit Limit. Derrière, vous pouvez faire uniquement une mention restrictive. Avec *.htm comme dans l'exemple, vous limitez la protection aux fichiers HTML. Avec une mention comme secret.htm ce seul et unique fichier serait protégé. Avec Limit vous pouvez limiter la méthode d'accès par exemple à GET ou bien à POST.
Au cas où la protection de répertoires ne marchait vraiment pas chez vous, la raison pourrait en être que dans la configuration centrale du serveur Apache trop peu soit permis pour l'inscription AllowOverride. Au cas où vous avez vous même accès à la configuration du serveur Web, recherchez-y cette inscription et modifiez la. Affectez par exemple All comme valeur. Demandez autrement à votre fournisseur d'accès ou à votre Webmestre!
Les mécanismes de protection que vous créez à l'aide de fichiers .htaccess, sont infiniment plus sûrs au niveau HTTP que ceux qui sont créés à l'aide de scripts CGI ou même à l'aide de Javascript. Vous devez cependant savoir que .htaccess n'assure pas une protection générale. La protection ne s'applique que lorsque des navigateurs Web ou autres client Web réclament des données protégées par le serveur Web. Elle ne s'applique pas, lorsque l'accès a lieu par exemple avec un autre protocole Internet comme FTP.
|
|
Vous pouvez exclure certaines adresses IP ou domaines IP de l'accès aux pages Web. De la même façon vous pouvez exclure toutes les adresses IP et n'autoriser l'accès qu'à certaines d'entre elles. Les utilisateurs qui accèdent par une adresse IP non autorisée, reçoivent alors un message d'erreur HTTP (le ![]() code d'état HTTP
code d'état HTTP 403), et l'accès leur est refusé.
Cela est à préconiser par exemple quand votre offre Web ne doit être accessible qu'aux collaborateurs de votre entreprise ou lorsque vous désirez exclure certains utilisateurs ayant une adresse fixe et dont la conduite, sur un forum ou clavardage basé sur le Web et que vous proposez, laisse à désirer.
# Fichier réglementant les domaines IP Order deny,allow Deny from .aol.com Deny from 192.168 Allow from 192.168.220.102 |
D'abord vous fixez avec Order l'ordre logique d'interprétation des mentions qui suivent. La mention deny,allow est possible comme dans l'exemple ou également l'ordre inverse.
Dans les lignes qui commencent par Deny from ou Allow from, vous mentionnez une adresse IP concrète ou une partie de celle-ci, une adresse nominative ou une partie de celle-ci. Avec Deny from vous interdisez l'accès à ou aux utilisateur(s) mentionnés et avec Allow from vous permettez l'accès. Le réglage global par défaut est normalement l'autorisation d'accès à tous les utilisateurs. Dans les fichiers .htaccess il est judicieux pour cette même raison, de formuler avant tout des interdictions restrictives. Sans l'exemple ci-dessus, tous les utilisateurs qui naviguent avec une identification AOL sont exclus (.aol.com) ainsi que tous les utilisateurs dont le domaine IP numérique est 192.168. Pour permettre malgré tout l'accès à un utilisateur déterminé de ce domaine, son adresse IP est encore mentionnée avec Allow from.
La mention est interprétée comme fragment de chaîne de caractères. Quand un client appelle une page Web dans le répertoire où se trouve le fichier .htaccess, le serveur Web compare si une des chaînes de caractères notées se trouve dans la chaîne de caractères transmise par le client appelant au serveur. Pour en savoir plus sur les chaînes de caractères possibles qui sont transmises dans la pratique, il est recommandé de jeter un coup d'œil dans les ![]() fichiers Log du serveur Web.
fichiers Log du serveur Web.
Au lieu d'une chaîne de caractères déterminée, vous pouvez aussi noter Allow from all ou bien Deny from all, pour formuler une autorisation générale ou une interdiction générale.
Pour exclure et inclure certaines IP, certains domaines IP ou certaines adresses nominales, les mêmes ![]() possibilités avancées que pour la protection par mot de passe sont permises. Les instructions avec
possibilités avancées que pour la protection par mot de passe sont permises. Les instructions avec Deny from et Allow from peuvent ici être incluses dans les repères correspondants. Il est ainsi possible par exemple de limiter l'exclusion de certains utilisateurs ou cercles d'utilisateurs à certains fichiers ou à certaines méthodes d'accès.
|
|
À l'aide d'un fichier .htaccess vous pouvez modifier toutes les options globales de répertoire qui sont réglées dans la configuration du serveur Web, pour le répertoire correspondants et ses sous-répertoires. La condition préalable en est bien sûr que soit inscrit dans la configuration centrale du serveur Web AllowOverride All. Si ce n'est pas le cas, alors les mentions pour d'autres options de répertoire sont ignorées.
# fichier pour le répertoire /images Options +ExecCGI -Indexes DirectoryIndex premier.htm start.htm ErrorDocument 403 "L'accès à ce répertoire est interdit". ErrorDocument 404 /special/404.html ErrorDocument 500 http://www.mon_autre_serveur.fr/special/500.html |
Avec Options vous pouvez modifier des réglages de base importants que le serveur Web utilise pour les répertoires. Derrière Options vous pouvez noter une ou plusieurs des mentions suivantes:
+ExecCGI permet l'exécution de ![]() scripts CGI dans le répertoire au cas où la configuration centrale ne le permet que dans le répertoire CGI défini et
scripts CGI dans le répertoire au cas où la configuration centrale ne le permet que dans le répertoire CGI défini et -ExecCGI l'interdit, dans la mesure où la configuration centrale le permet dans tous les répertoires.
+Includes permet l'exécution de ![]() Server Side Includes dans le répertoire au cas où la configuration centrale l'interdit et
Server Side Includes dans le répertoire au cas où la configuration centrale l'interdit et -Includes l'interdit, dans la mesure où la configuration centrale le permet.
+IncludesNOEXEC permet l'exécution de Server Side Includes, qui n'exécutent aucun script CGI, -IncludesNOEXEC interdit ces Server Side Includes.
+Indexes permet la navigation dans les répertoires au cas où la configuration centrale l'interdit, et -Indexes l'interdit dans la mesure où la configuration centrale le permet. Pour la navigation dans les répertoires le contenu du répertoire est listé au cas où seul le répertoire est appelé (par exemple http://www.votre-nom.fr/images/) et qu'aucun fichier avec la "fonction index" ne s'y trouve.
Avec +MultiViews vous permettez la définition de ![]() contenus en alternative, avec
contenus en alternative, avec -MultiViews vous l'annulez.
Normalement le serveur Web est configuré de telle façon qu'il permet de "fouiner" dans le répertoire au cas où aucun fichier avec la "fonction index" ne s'y trouve. Il s'agit, dans les réglages de la plupart des serveurs Web, de fichiers nommés index.htm ou bien index.html.
Avec DirectoryIndex vous pouvez fixer d'autres noms de fichiers qui remplissent dans ce répertoire et ses sous-répertoires le rôle de fichiers avec la fonction index. Vous pouvez mentionner autant de noms de fichiers que vous le désirez.
Par défaut, le serveur Web affiche un fichier HTML contenu dans ses configurations quand une erreur d'accès se produit, par exemple quand le fichier réclamé n'existe pas. Vous pouvez modifier cela aussi:
Avec ErrorDocument vous définissez un message ou un fichier personnel qui est affiché en cas d'erreur. Derrière le mot clé, notez le ![]() code d'état HTTP désiré - Les erreurs typiques qui peuvent survenir sont celles portant les numéros
code d'état HTTP désiré - Les erreurs typiques qui peuvent survenir sont celles portant les numéros 403, 404 et 500. Derrière le numéro avec le code d'état, vous pouvez soit noter un message d'erreur personnalisé entre guillemets ou bien mentionner l'adresse d'une page Web qui doit être affichée en cas d'erreur. Pour les adresses sur votre propre domaine, vous pouvez travailler avec des noms de chemins absolus, le répertoire racine du projet Web formant le point de départ. Au cas où vous ne notez qu'un message d'erreur, celui-ci est affiché comme pur texte dans le navigateur au cas où l'erreur se produit. Les pages Web mentionnées peuvent être structurées selon votre humeur et envie. Il est par exemple agréable et moins inquiétant pour les visiteurs quand ils voient s'afficher en cas d'erreur une page dont la présentation est la même que celle des autres pages du projet.
|
|
Quand vous autorisez la navigation dans les répertoires, de telle façon que pour un appel comme http://www.votre-nom.fr/images/ le contenu du répertoire soit listé, vous pouvez modifier l'apparence pour l'affichage des listes de répertoires dans le navigateur. Cela est plus facile à comprendre si vous gardez en tête l'idée que le navigateur Web génère simplement du code HTML de façon dynamique lors de l'affichage de la liste d'un répertoire, pour en afficher le contenu lu. Avec les options décrites ici, vous pouvez influer sur la sortie HTML du serveur Web.
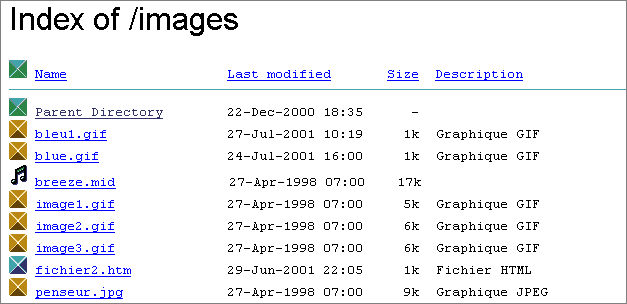
L'illustration suivante montre comment un navigateur pourrait afficher la liste d'un répertoire pour lequel on utilise ses propres descriptions de fichier et icônes:

# fichier pour le répertoire /images FancyIndexing On AddDescription "Fichier HTML, affichable" *.htm *.html AddDescription "Graphique GIF, affichable" *.gif AddDescription "Graphique JPEG, affichable" *.jpg AddDescription "Archive ZIP, à télécharger" *.zip AddIcon /src/bleu.gif html htm AddIcon /src/jaune.gif gif jpg AddIcon /src/vert.gif ^^DIRECTORY^^ AddIcon /src/bleu.gif ^^BLANKICON^^ |
Avec FancyIndexing On vous activez vos propres options pour la représentation de la liste du répertoire. Les inscriptions des autres lignes de l'exemple ci-dessus définissent ces options d'affichage.
Avec AddDescription vous pouvez noter un court descriptif devant figurer derrière un ou plusieurs fichiers. Notez d'abord entre guillemets le texte souhaité et mentionnez derrière à quel(s) fichier(s) le texte doit s'appliquer. Ici vous pouvez, comme dans l'exemple ci-dessus utiliser des caractères de remplacement.
Avec AddIcon vous pouvez déterminer pour un ou plusieurs fichiers un graphisme personnalisé. Mentionnez ici l'URI du graphique. Pour les adresses sur votre propre domaine, vous pouvez travailler avec des noms de chemins absolus, le répertoire racine du projet Web formant le point de départ. Derrière la mention du fichier graphique souhaité, vous pouvez noter une ou plusieurs extensions de fichier. Les fichiers ayant cette extension recevront alors à l'affichage le symbole graphique correspondant. À la place des extensions de fichiers, vous pouvez aussi noter des expressions réservées comme ^^DIRECTORY^^ (les répertoires reçoivent ce symbole graphique) ou ^^BLANKICON^^ (Les fichiers sans extensions ou les fichiers ne pouvant être classés reçoivent ce symbole graphique).
D'autres options qui ne sont pas notées dans l'exemple ci-dessus sont également possibles:
Avec AddType vous pouvez affecter à un ![]() type Mime une ou plusieurs extensions de fichier.
type Mime une ou plusieurs extensions de fichier.
Avec AddType text/xml adr vous affectez par exemple les fichiers *.adr au type Mime text/xml.
Avec AddEncoding vous pouvez affecter à un sous type d'un type Mime, une ou plusieurs extensions de fichiers.
Avec AddEncoding javascript jscr vous affectez par exemple les fichiers *.jscr au type Mime text/javascript.
Avec AddIconByType vous pouvez affecter un symbole graphique à un type Mime. Tous le fichier de ce type Mime sont alors affichés avec ce symbole graphique.
Avec AddIconByType text/xml /src/structure.gif vous affectez par exemple aux fichiers ayant le type Mime text/xml un graphique dont l'adresse est /src/structure.gif.
Avec AddIconByEncoding vous pouvez affecter un symbole graphique au sous-type d'un type Mime.
Avec AddIconByEncoding javascript /src/action.gif vous affectez par exemple aux fichiers du sous-type Mime javascript un graphique dont l'adresse est /src/action.gif.
Avec DefaultIcon vous déterminez un symbole graphique pour tous les cas qui ne sont pas couverts par des mentions plus spécifiques.
Avec DefaultIcon /src/point.gif vous déterminez par exemples que toutes les inscriptions de répertoires qu'il est impossible d'affecter à des symboles graphiques, recevront le graphique dont l'adresse est /src/point.gif.
Avec HeaderName vous définissez votre propre fichier pour l'affichage de l'information d'entête du répertoire.
Avec HeaderName entete.htm vous définissez par exemple que l'affichage de l'entête sera assuré par le fichier entete.htm du même répertoire.
Avec ReadmeName vous définissez un fichier dans lequel figurent des informations complémentaires sur le répertoire, par exemple des remarques sur les droits d'auteur. Ce fichier est incorporé sous la liste du répertoire.
Avec HeaderName pied.htm vous définissez par exemple que l'affichage des informations "lisezmoi" sera assuré par le fichier pied.htm du même répertoire.
Avec IndexIgnore vous pouvez mentionner des fichiers qui ne doivent pas apparaître dans la liste du répertoire.
Avec IndexIgnore entete.htm pied.htm photo_nu.jpg *.bmp vous déterminez par exemple que les fichiers entete.htm, pied.htm, photo_nu.jpg ainsi que tous les fichiers avec l'extension .bmp ne soient pas affichés.
Avec IndexOrderDefault l'ordre est déterminé. Par défaut les éléments du répertoire sont affichés dans l'ordre alphabétique croissant des noms de fichiers.
Avec IndexOrderDefault Descending Name vous pouvez par exemple trier dans l'ordre décroissant des noms de fichier,
avec IndexOrderDefault Ascending Date dans l'ordre décroissant de la date et de l'heure,
avec IndexOrderDefault Descending Size dans l'ordre décroissant de la taille de fichier
er avec IndexOrderDefault Ascending Description par ordre croissant de descriptifs de fichier.
Avec AddAlt vous pouvez affecter à un symbole graphique utilisé une ![]() alternative en texte HTML, au cas où le graphique ne peut pas être affiché.
alternative en texte HTML, au cas où le graphique ne peut pas être affiché.
Avec AddAlt "c'est un fichier graphique" jaune.gif vous déterminez par exemple l' alternative en texte c'est un fichier graphique pour le symbole graphique jaune.gif.
Avec AddAltByType vous pouvez affecter à tous les symboles graphiques placés devant les fichiers d'un certain type Mime une alternative en texte HTML commune.
Avec AddAltByType "c'est un fichier basé sur XML" text/xml vous affectez par exemple à tous les symboles graphiques qui figurent devant un fichier du type Mime text/xml, l' alternative en texte mentionnée.
Avec AddAltByEncoding vous pouvez affecter à tous les symboles graphiques placés devant les fichiers d'un certain sous-type Mime une alternative en texte HTML commune.
Avec AddAltByEncoding "c'est un fichier basé sur XML" javascript vous affectez par exemple à tous les symboles graphiques placés devant les fichiers du sous-type Mime javascript, l' alternative en texte mentionnée.
Avec IndexOptions vous pouvez enfin fixer d'autres options distinctes.
Avec IndexOptions IconHeight=12 IconWidth=14 IconsAreLinks ScanHTMLTitles vous fixez par exemple que les graphiques icônes sont affichés avec une hauteur fixe de 12 pixels et une largeur fixe de 14 pixels. Les icônes peuvent en outre être cliquées en tant que lien et appellent le fichier affiché à leur côté. Dans la colonne du descriptif de fichier c'est le contenu de l'élément title qu'ils contiennent qui est lu et affiché comme court descriptif du fichier dans le cas des fichiers HTML.
Les autres options sont:
Avec SuppressColumnSorting les éléments du répertoire sont affichés sans être triés.
Avec SuppressDescription aucun descriptif de fichier n'est affiché.
Avec SuppressLastModified aucune date et heure n'est affichée pour les éléments.
Avec SuppressSize aucune taille de fichier n'est affichée.
|
|
Vous pouvez influer sur la communication entre le serveur Web et le client appelant et faire en sorte que des contenus différents soient envoyés selon les types de client. De cette façon vous pouvez par exemple envoyer une page index en langue française ou en langue allemande selon que l'utilisateur utilise un navigateur avec une interface française ou allemande. Ou bien vous pouvez envoyer en alternative un fichier HTML ou un fichier WML selon que le client qui appelle est un client Web normal ou un téléphone portable qui désire avoir des contenus basés sur WAP/WML.
Pour proposer des contenus en alternative, quelques réglages sont nécessaires dans le fichier .htaccess (dans la mesure où ils ne sont pas déjà effectués dans la configuration centrale du serveur Web). Vous avez besoin par ailleurs d'un "fichier de répartition".
# réglages pour contenus en alternative AddType application/x-type-map var Options +MultiViews DirectoryIndex index |
URI: index; vary="type,language" URI: francais.htm Content-type: text/html; qs=1.0 Content-language: fr URI: allemand.htm Content-type: text/html; qs=0.8 Content-language: de |
Dans le fichier .htaccess se trouvent les inscriptions suivantes:
AddType application/x-type-map var ajoute un ![]() type Mime que le serveur Web connaît (tout au moins Apache). C'est le type Mime pour le fichier avec des mentions sur les contenus en alternative. Comme extension de ces fichiers a été définie dans l'exemple
type Mime que le serveur Web connaît (tout au moins Apache). C'est le type Mime pour le fichier avec des mentions sur les contenus en alternative. Comme extension de ces fichiers a été définie dans l'exemple var. Les fichiers *.var sont donc reconnus comme fichiers d'instructions pour les contenus en alternative.
Options +MultiViews active la fonction MultiView. Pour les contenus en alternative, cette option doit être activée de façon explicite.
DirectoryIndex index nomme les fichiers dans le nom desquels figure index, comme étant les fichiers pour la fonction index.
Vous avez besoin ensuite dans l'exemple d'un fichier nommé index.var dans le même répertoire que le fichier .htaccess. Le fichier index.var de l'exemple contient dans la première ligne la mention suivante:
URI: index; vary="type,language"
Vous exprimez par là que les définitions qui suivent doivent être prises en compte pour les contenus en alternative quand des requêtes arrivent et coïncident avec le DirectoryIndex fixé (défini auparavant dans l'exemple comme index). Les alternatives peuvent concerner des mentions sur le type de ficher (type) et sur la langue (language).
Cette première instruction et les alternatives possibles sont séparées par une ligne vide. Chaque alternative commence par URI:. À la suite vient l'URI souhaitée qui doit être appelée pour l'alternative concernée. Dans l'exemple ci-dessus, il s'agit de fichiers du même répertoire, à savoir d'une part francais.htm et d'autre part allemand.htm.
Avec Content-type: vous déterminez le type Mime de l'URI mentionnée pour URI:, dans l'exemple ci-dessus text/html. Au cas où par exemple vous voulez envoyer des contenus en alternative pour navigateur Web et téléphone portable WAP, vous pouvez pour une alternative proposer un fichier WML avec le type Mime text/vnd.wap.wml, et dans l'autre un fichier HTML avec le type Mime habituel text/html. La mention Content-type: est en tout cas obligatoire même quand vous n'y faites pas de mentions différentes.
Pour Content-type vous pouvez encore noter à la fin, séparée par un point virgule une mention sur qs. Derrière ce mot-clé et un signe égal, vous pouvez attribuer des valeurs numériques pour les alternatives. Les alternatives avec les valeurs plus élevées, seront privilégiées dans le cas où il n'est pas possible autrement de décider quelle alternative doit être choisie.
Avec Content-language: vous pouvez différencier les langues en mentionnant une ![]() abréviation de langue. En fonction de la langue utilisée ou privilégiée par le client qui appelle, l'alternative correspondante sera alors choisie.
abréviation de langue. En fonction de la langue utilisée ou privilégiée par le client qui appelle, l'alternative correspondante sera alors choisie.
Pour des contenus en alternative, vous avez naturellement aussi besoin de fichiers en alternative. Dans l'exemple ci-dessus il s'agirait des fichiers francais.htm et allemand.htm, qui ont le même contenu mais dans des langues différentes.
Quand vous placez un tel fichier .htaccess et index.var dans le répertoire de démarrage d'un domaine par exemple dans le répertoire de démarrage de http://www.votre-nom.fr/, alors les visiteurs qui ne font qu'appeler le domaine sans spécifier de nom de fichier déterminé, seront orientés automatiquement sur la page de la langue ayant pu être reconnue par le logiciel. À partir de là, des liens différents en conséquence, peuvent mener au reste de l'offre, de façon à ce que la langue reste la même. Soyez cependant circonspect avec cette possibilité d'orientation. Ayez en tête que tous les visiteurs de votre projet Web ne sont pas libres dans le choix de leur navigateur. Un visiteur francophone dans un Café Internet anglais aura son idée sur le choix de la langue quand il visite des pages espagnole. Prévoyez éventuellement un choix de la langue par le client.
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org