EXERCICES DU COURS
TECHNOLOGIE INTERNET
gilles.hunault@univ-angers.fr
Table des matières
cours 1 pages web, formulaires niveau 1
cours 2 "headers", formulaires niveau 2, scripts cgi
cours 3 pages web et Javascript
cours 4 applets java, niveau élémentaire
cours 5 intégration de html et php
cours 6 langage mysql et accès aux bases mysql via php
cours 7 html, xhtml et xml
Cours 1 : pages web, formulaires niveau 1 (corrigé)
Réécrire la page principale du cours "technologie Internet" à partir du fichier texte "brut" sans balise disponible ici. On pourra se contenter d'utiliser une grammaire transitionnelle mais on fournira un document xhtml valide.
Comment vérifier la syntaxe d'une page web sous Unix (sirius) ? sous Windows ? Modifier le DOCTYPE de index.htm afin d'utiliser une grammaire stricte. Corriger le fichier en conséquence afin qu'il soit valide pour la grammaire stricte.
Reproduire le tableau de la page botablo.htm puis celui de la page botablo2.htm ; on mettra dans ces pages un lien pour que le W3C vérifie la validité des pages. Dans un premier temps, faire une solution "transitionnelle" puis passer à une solution "stricte".
Pour les plus courageux et courageuses, réparer le tableau cité dans la présentation des balises de tableau.
Comment vérifier que les liens d'une page web sont valides ?
Qu'affichent les navigateurs si on écrit <font color="blue"> dans un document dont la grammaire est 'strict' ? Pourquoi n'y aura-t-il sans doute jamais de 'navigateur validant' de pages Web ?
Quelles sont les différences entre XHTML et HTML 5 ?
Comment écrire le symbole euro, le symbole livre anglaise, le symbole "pi" comme marque de fin de paragraphe, le symbole "angstroem", le symbole "O barré" pour distinguer la lettre "O" du chiffre 0 ?
Comment "faire vite" pour tester ces symboles dans un navigateur, en édition et en appel d'une page Web de test ?
Ecrire un formulaire qui demande un nom, un prénom, le sexe et l'age puis qui propose les jours lundi à vendredi pour un rendez-vous ; on mettra aussi une case à cocher pour savoir si la personne est abonnée ou pas.
On utilisera l'URL http://forge.info.univ-angers.fr/scripts/mget.rex comme "action".
On écrira bien sûr ce formulaire dans une page valide au sens de XHTMl Strict, par exemple à l'aide de notre modèle (ou «squelette») nommé sqs.htm.
Ecrire une page avec un style css interne pour les attributs de police bleu et gras (en même temps) et utiliser ce style dans un petit paragraphe. Lire ensuite les pages p1.htm et p2.htm et inventer un style externe commun pour ces pages. On nommera n_p1.htm la nouvelle page 1.
Mettre les deux nouveaux fichiers n_p1.htm et n_p2.htm dans un cadre (frame) nommé produits.htm et vérifier que si on modifie le fichier .css les deux parties du cadre sont modifiées simultanément.
Ecrire ensuite un style externe qui justifie les paragraphes. On utilisera en le complétant le code suivant :
<p class="texte"> <span class="grouge">Pegase</span> est un serveur Web "ouvert", accessible depuis n'importe quel ordinateur connecté à Internet. Lorsque la commande <span class="gbleu">publier</span> est exécutée sous <span class="gbleu">Linux</span> (sur la machine <span class="bleu">deneb</span> ou la machine <span class="bleu">sirius</span>), les fichiers de l'utilisateur sont recopiés du serveur <span class="rouge">Deneb</span> sur le serveur <span class="rouge">Pegase</span> avec la même arborescence. </p>Au passage, comment fait-on pour vérifier que la feuille de style est valide ?
Ecrire "à la main" avec un éditeur minimal comme notepad (Windows) ou vi (Unix), une page qui contient le texte "Bon courage à tous " avec le mot courage écrit en gras. Utiliser Microsoft Word pour Windows ou Office Writer pour faire la même chose ; on sauvegardera une fois en .html et une autre fois en RTF pour [re]découvrir au passage RTF. Comparer la taille des documents, les meta, les styles...
Trouver une référence web complète en francais sur
les balises générales
les balises pour meta
les feuilles de style
les différences entre les navigateurs IE, Mozilla, Firefox, Opera et Netscape
Pourquoi Maxthon est-il considéré comme l'un des meilleurs navigateurs Web sous Windows ?
Trouver un éditeur de pages Web gratuit pour Windows, pour Unix avec coloration syntaxique et correcteur orthographique.
Qu'est-ce que DAP ? wget ? lynx ? comment récupérer toute une page en un seul fichier MHT ? et tout un site avec conversion des liens "locaux" en liens relatifs ?
Quelle est la différence entre les balises pre, xmp et kbd ?
Que signifient UTF8 et ISO8859 ? Comment convertir de l'un à l'autre ? Pourquoi ne peut-on pas extraire directement le n-ième caractère d'une chaine codée en Unicode ("caractère combinatoire") ?
Comment choisir facilement une couleur de fond, de lien ?
Comment faut-il écrire la balise <a href=... pour qu'un clic sur le lien ouvre systématiquement une nouvelle fenêtre ?
Modifier le fichier http://forge.info.univ-angers.fr/~gh/xmp.htm pour qu'il soit correct au sens de XHTML.
Ecrire un formulaire qui copie le formulaire de base de Google mais qui force à ne chercher qu'en France. Rajouter ensuite un formulaire qui ne recherche que les images.
Quelles sont les règles d'un "bon développement Web" ?
Quel est le meilleur navigateur ? Qu'est-ce que le test Acid3 ? Et les tests Sunspider et Peacekeeper ?
Quelle est la «part de marché» des divers navigateurs, os, serveurs web et moteurs de recherche ?
Qu'est-ce qu'une favicon ?
Cours 2 : "headers", formulaires niveau 2, scripts cgi (corrigé)
Ecrire une page qui propose le diaporama A ou le diaporama B via des liens. Le diaporama A devra afficher la page A1 pendant 5 secondes puis appeler la page A2 qui au bout de 5 secondes revient au menu de départ. Idem pour le diaporama B. On utilisera la balise META avec l'attribut REFRESH.
Aller sur le site du NCBI et sélectionnez "Proteins" comme Base de données (après le mot "Search") Entrez la valeur 1710351A comme mot à chercher (après le mot "for"). Véfifiez que le NCBI vous donne la bonne réponse, à savoir abscisic acid responsive protein A. Ecrire un formulaire qui ne demande que la valeur à chercher. Vous pouvez aussi utiliser la valeur 1710351B pour vérifier.
Trouver une référence web complète en francais sur
les formulaires
la gestion des formulaires en Javascript
la gestion des formulaires en java
la gestion des formulaires en php
la gestion des formulaires en perl
Je dois écrire un script CGI (en Bash, en Perl etc.) mais je n'ai pas le droit d'écrire dans le répertoire des scripts. L'administrateur me demande de "bien" tester mon script avant de lui envoyer. Comment faire sachant qu'il s'agit d'une machine Linux et que je dispose d'un compte sur la machine serveur Web (ou sur une machine identique quant au fonctionnement de Bash, Rexx, Perl etc.) ? On pourra utiliser la commande ls -alt | head comme commande à exécuter en Bash.
Ecrire un script bash qui exécute les commandes suivantes (après avoir détaillé ce qu'elles font) :
ls *pn?g* *if* ls -al -t | head -n 20 ls -al | sort -n -r -k 5,5 | head -n 20 ls -alt | grep -v "^\." ls -alt | grep "\->" find . | grep pl find . | grep -i rex find . | grep -v sh find /home/info/gh/. -name *% -exec rm {} \; locate pl | grep "\.pl$" ps -edf | grep gh rm *% 2>> /dev/null ; rm .*% 2>> /dev/null if test -r "}" ; then rm "}" ; fi ; if test -r core ; then rm core ; fi ;
Ecrire un script bash qui compte le nombre de fichier .rex du répertoire cgi-bin (qui est le répertoire par défaut du dossier scripts).
Ecrire un script SSI qui affiche la liste des fichiers graphiques (disons *.gif) présents dans le répertoire avec un affichage en ligne (1 fichier par ligne) avec sur chaque ligne le nom du fichier et l'image en petit, le nom et l'image étant cliquables (le clic donnant l'image en grand). On pensera à enchainer ls et sed.
Exemple statique : listeg.htm
Ecrire un script perl qui affiche la durée de l'exécution d'un programme en minute et en secondes dans une page web. Peut-on "bufferiser" la sortie de l'affichage ?
Ecrire une page Web qui utilise php qui dit BONJOUR. Quels avantages et quels inconvénients par rapport à un cgi ou un script interprété ?
Comment faut-il configurer son serveur Apache sous Linux pour que http://SERVER/pub/MOI/essai.php et http://SERVER/~MOI/essai.php désignent le même fichier et qu'il soit autorisé à s'exécuter ?
Ecrire un script rexx en mode get qui affiche la valeur hexadécimale de la chaine passée en paramètre associée à la variable "mot". On testera la présence ou l'absence du paramètre.
Votre "chef" vous demande de lui fournir la liste numérotée des fichiers descriptifs (de type dsc ou "approchant") triée une fois par ordre alphabétique et une seconde fois par ordre décroissant de date, liste toute en majuscules dans un fichier RTF à raison de 50 fichiers par page (avec numéro de page en haut et à gauche). Réaliser ce travail à l'aide d'un script perl. On pourra utiliser les fichiers du disque K:, sous-répertoire Stat_ad ou l'archive alldsc.zip pour s'entrainer sous Windows. On exportera ces fichiers sous unix pour voir ce qui change dans le script perl.
Expliquez la mise en forme produite par le navigateur au vu du code suivant :
<p class='noir'> Il ne faut pas confondre <span class='gbleuf grouge'>une</span> <span class='grouge gbleuf'>s�quence</span>, <span class='gbleuf'>une imbrication</span> et <span class='grouge'> des <span class='gbleuf'>imbrications</span></span>. </p>
Ecrire en CSS un "beau" menu à gauche avec des liens qui affichent du texte à droite Les entrées du menu seront cours, exercices et solutions Dans un premier temps, le texte affiché sera simplement un paragraphe détaillant le mot cliqué.
Ecrire un menu minimal comme avec la page de départ de Google (dont une copie est ici) qui affiche les mots cours, exercices et solutions avec un renvoi sur les pages que vous lisez actuellement. Est-ce compliqué de gérer le menu nommé "plus" qui s'ouvre et offre accès aux options "Groupes", "Livres", "Blogs", etc. ?
Corriger la page google2009 pour que les accents s'affichent bien.
Trouver au moins une spécification de style respectée par FIREFOX et OPERA qu'IE7 ne respecte pas. En déduire comment afficher un paragraphe uniquement si le navigateur n'est pas IE7.
Que peut-on connaitre d'un utilisateur lorsqu'il demande à afficher une page Web ?
Que fait le programme Perl nommé dfgh.pl ?
Peut-on charger n'importe quelle image dans une page Web ? Par exemple, une image de foie ?
Faut-il passer à HTML5, XHTML5 et CSS3 ? Qu'est-ce que le framework Bootstrap ? Et Bootply ? Et le responsive web design ?
Cours 3 : pages web et Javascript (corrigé)
Ecrire une page Web avec un script Javascript qui affiche les nombres 1, 3, 5, 7...111 à l'aide d'une simple boucle pour ; afficher ensuite les nombres 2, 4, 6...64 à l'aide d'un sous-programme avec une boucle tant que ; les paramètres du sous-programme seront la première valeur, la dernière valeur, le pas.
Pourquoi est-ce "mauvais" ou "stupide" d'utiliser window.document.write ?
Refaire l'exercice en utilisant une fonction boucles qui s'exécute à la fin du chargement de la page (on mettra un "alert" pour le vérifier). La fonction écrira dans un élément "pre" nommé zone_info.
Rappeler comment on peut modifier, via Javascript un élément h1, p, textarea, td, li (dans ol, ul...), option (sans select) ...
Reprendre le formulaire qui demande un nom, un prénom, le sexe et l'age puis qui propose les jours lundi à vendredi pour un rendez-vous. Ajouter en Javascript une fonction qui vérifie si l'age est un entier, positif, supérieur à 18 ; si ces conditions ne sont pas vérifiées, on refuse d'exécuter l'action associée au formulaire.
Comment savoir si Javascript est actif pour le client ? Ecrire une page qui affiche actif ou inactif suivant qu'on autorise ou non Javascript à s'exécuter. Si actif, afficher le numéro de version de Javascript utilisée.
Si on donne javascript: comme URL, que fait le navigateur ?
Comment «débugger» du Javascript ?
Quel contenu est analysé par HTML Validator et le W3C ? Le code HTML avant exécution de Javascript ou après ?
J'ai malheureusement écrit le texte html suivant nommé malchance.htm :
<h2>Bonjour</h2> <script language="javascript"> window.document.write(' Qui le dit ? C'est moi ! ') ; </script> <h2>Bonsoir</h2>...mais je ne vois rien entre Bonjour et Bonsoir. Pourquoi ? Corriger le script puis indiquer comment on peut voir les erreurs des scripts. Est-ce que cela a de l'influence sur la validation ?
Trouver une référence web complète en francais sur
le langage de base de Javascript
la programmation objet en Javascript
la gestion des formulaires en Javascript
la gestion des frames en Javascript
la programmation d'animation en Javascript
Qu'est-ce que EcmaScript ? et FESI ? Trouver un interpréteur Javascript en ligne, pour Windows, pour Unix, qui s'exécute en ligne de commande hors navigateur Web.
Trouver un environnement de programmation gratuit pour Javascript avec un éditeur de programmes qui utilise la coloration syntaxique et un "debugger" pour Windows, pour Unix.
Une "frame" classique comme c_enonces.htm permet quand on clique sur un lien du cadre A d'afficher des informations dans le cadre B. Schéma des cadres :
+--------------+----------------------------+ + + + + + + + + + + Cadre A + Cadre B + + (menu) + (affichage) + + + + + + + + + + + + + + + + +--------------+----------------------------+On veut maintenant trois frames A, B, C telle que A est le menu général, B est le sous-menu lié au choix dans A et C le texte lié au choix dans B. Réaliser ceci en Javascript. On proposera comme menu A" le choix entre énoncés et solutions, pour B et C la liste des cours... Voici l'allure des cadres :
+-------------------------------------------+ + + + Cadre A (menu) Enoncés / Solutions + + + +--------------+----------------------------+ + + + + Cadre B + Cadre C + + (sous-menu) + (affichage) + + + + + Cours 1 + + + + + + Cours 2 + + + ... + + + + + + + + + + + +--------------+----------------------------+Expliquer comment fonctionne :
le ../tuteurs/demoJs10.htmrebond d'une fenêtre (cliquer sur le lien bleu "Gestion")
un curseur avec trainée
Lorsqu'une page Web référence un site, elle utilise le marqueur <A HREF. On veut ici automatiser l'affichage d'une liste de sites à l'aide d'une liste de définition (marqueur <DL>), chaque site étant défini par son adresse et un commentaire. Par exemple pour le site http://www.google.fr avec le commentaire Le meilleur moteur de recherches, on voudrait produire la partie de page Web suivante :
<dt><a href="http://www.google.fr">http://www.google.fr</a></dt> <dd>Le meilleur moteur de recherches</dd>Ecrire une fonction Javascript ecritSite(cmt,adr) qui met en forme ses deux paramètres à l'aide des balises indiquées. Vous insérerez ensuite cette fonction dans la page listeSites.htm que vous compléterez afin d'afficher le site de Google précédemment cité ainsi que le site
http://www.info.univ-angers.fr/
affecté du commentaire
Département Informatique - Université Angers.
Pour les plus fort(e)s, indiquez comment on peut insérer des commentaires avec les symboles "> et ' comme pour
Département Informatique de l'Université d'Angers ... sans doute "le meilleur" moteur de recherchesEcrire au passage la fonction dd() qui encadre par <dd> et </dd> son argument. Quel est l'intérêt d'une telle fonction ?
Comment écrit-on "proprement" la balise <script...> en xhtml ?
Voulant valider une zone d'entrée texte, un étudiant oublie de passer des paramètres à la fonction Javascript. Peut-on quand même s'en sortir ? Au lieu d'utiliser une fenêtre d'alerte, on préfererait faire apparaitre une étoile rouge si la zone est laissée vide. Comment le faire sans que le texte qui suit l'étoile ne soit décalé ? On pourra compléter le texte suivant, avec si possible "fieldset" et "label" avec la grammaire "strict" :
<form action="http://forge.info.univ-angers.fr/scripts/mget.rex" > Personne : <input type="text" id="pers1" /> <input type="button" value="valider" onclick="valPers1()" /> </form>Pourquoi le script dit-il alors qu'on n'a passé aucune valeur ?
Si je mets type="texte" comme attribut d'un élément input, que fait le navigateur ? Et si on écrit type="_submit_" ? Essayer d'expliquer pourquoi le formulaire suivant (qui est un fragment xhtml valide), lorsqu'on entre la valeur 8 semble recharger la page et remet la valeur 5 :
<form action="#" > <input value="5" /> </form>Pourquoi le formulaire suivant exécute-t-il l'action alors qu'on a mis explicitement return false ; dans le onclick ?
<form action="http://forge.info.univ-angers.fr/~gh/internet/non.php" method="get" onclick="javascript: this.double.value=parseFloat(this.Nombre.value)*2 ; return false ; " > le double de <input type="text" name="nombre" value="5" class="tajaunec" /> <input type="submit" value="est" /> <input type="text" name="double" value="" class="tarose" /> </form>Ecrire une page web qui ne contient rien entre <body> et </body> mais qui affiche à l'écran Bonjour à l'aide de l'élément h1.
Corriger le code Javascript de la page deuxnombres.php pour qu'il trie correctement les deux nombres saisis.
Copier puis modifier la page tableau2.htm afin qu'on puisse dynamiquement trier les colonnes du tableau. On pourra utiliser sorttable.js.
«Monsieur, j'ai recopié votre solution valpers.htm en valpers2.htm, mais elle ne fonctionne pas !». Trouvez l'erreur.
«Monsieur, j'ai recopié votre solution deuxnombres2.php mais elle ne fonctionne pas avec a=08 et b=3 sous Firefox!». Trouvez l'erreur.
Ecrire un panneau d'affichage Eux/Nous avec des "gros" boutons + et - pour modifier les scores, comme dans une salle de sports. On utilisera javascript avec une grammaire stricte et on mettra un bouton pour remettre à zéro.
Est-ce "conceptuel" d'écrire une fonction h1 pour produire un élément <h1> ? Quel en serait le contenu : 1) avec wdw 2) en création dynamique ?
Détailler ce qui se passe dans la page cota.php.
Peut-on animer des objets dans une page Web avec Javascript ?
Pourquoi la notion de numéro de version de Javascript n'a aucun sens ?
Ecrire une page web avec un "textarea" et deux boutons pour le remplir avec des valeurs par défaut via javascript.
Pourrait-on remplir la zone de texte avec le contenu d'un fichier via Javascript ?
Quels sont les "grands" frameworks Javascript en 2016 ?
Qu'est-ce que node.js ?
Qu'affiche la page nbeltjq ?
Cours 4 : applets java, niveau élémentaire (corrigé)
Mon navigateur ne semble pas reconnaitre Java. Comment tester quand même mon applet ?
Ecrire une applet qui choisit un nombre entier au hasard et demande de le trouver ; le programme aide l'utilisateur en répondant "trop grand", "trop petit" jusqu'à ce que le "nombre magique" soit trouvé. On pourra suivre la progression suivante :
a) Applet nbm1 qui dit "Bonjour" seulement
(en texte, en label, avec couleur de fond et police)Applet nbm2 qui affiche un nombre aléatoire c) Applet nbm3 qui demande un nombre Applet complète (nbm)
Trouver une référence web complète en francais sur
- le langage de base de java
- la programmation objet en java
- la gestion des formulaires en java
- la gestion des frames en java
- la programmation d'animation en java
- la programmation d'évènements multimedia en java
- les classes standard de java
Trouver un environnement de programmation gratuit pour java avec un éditeur de programmes qui utilise la coloration syntaxique et un "debugger" pour Windows, pour Unix.
Expliquer comment Java et Javascript communiquent dans la page compteur de (pN) ; la source de la page est ici et la source de l'applet est ici .
Cours 5 : intégration de html et php (corrigé)
Comment connaitre la version de PHP utilisée ? Quelle est la différence entre une fonction et une instruction ?
Peut-on exécuter des programmes PHP en ligne de commande ? Quel intérêt cela aurait-il ? Peut-on utiliser PHP en interactif (mode "tchat") ?
J'ai écrit le code-source suivant :
echo "Bonjour \n à tous " ; echo "et à " ; echo "toutes.<br />A bientot. " ;Où seront les sauts à la ligne si j'exécute le code-source en ligne de commande ? Et dans la page Web ? Et dans le code-source de la page Web ? Et s'il y a une erreur ?
On commencera par vérifier que la configuration de votre serveur correspond à la configuration correcte d'apache pour le mode développement.
Comment écrire un passage de paramètre et une indication de section ? Par exemple, je veux référencer la page
http://deneb.info-ua/~gh/internet/solutions.php
en lui passant le paramètre ?ref=13090 et l'indication de section #cours2.
Ecrire une page qui demande par formulaire un entier positif entre 10 et 100 (mettre 37 comme valeur par défaut) et qui appelle en mode post une seconde page dont l'affichage est le carré et la racine carrée du nombre fourni. La variable php associée au nombre sera nommée mon_Nb. On ne vérifiera pas que la valeur entrée est bien un entier compris entre 10 et 100.
Modifier la seconde page de l'exercice précédent pour que la valeur entrée soit bien un entier compris entre 10 et 100. On écrira puis on utilisera le sous-programme valideNombre.
Ecrire au passage la fonction h1 qui met en titre de niveau 1 son paramètre. Quel est l'intérêt d'une telle fonction ?
Reproduire la page qui propose un horaire de soutenance pour les stages de maitrise. Trouver ses fonctionnalités apparentes : quels tests sont faits, lesquels ne sont pas faits... Reproduire les tests non liés à l'utilisation de la base des soutenances.
Qu'est-ce que phpmyadmin ?
Sachant que la variable $ldi contient la chaine de caractères "JD EV HP... ", construire en php un formulaire qui affiche les initiales et renvoie le numéro d'ordre associé (1 pour JD, 2 pour EV...) comme pour la page rdv_med.php.
A quoi sert la fonction include ? Quelle différence avec include_once ? A quoi sert require ?
Ecrire le fichier gen.php avec les fonctions debutPage et finPage de façon à ce que le fichier court.php qui contient
<?php include("gen.php") ; debutPage("serveurs Deneb et Pegase") ; h1(" et voilà ") ; # produit <h1>et voilà </h1> finPage() ; ?>soit une page XHTML valide.
Réécrire la page index.htm via du code PHP conceptuel, c'est-à-dire du code PHP qui n'utilise aucune balise. On utilisera les fonctions déclarées dans std.php et dans strfun.php. dont une copie est dans l'archive std.zip.
Réécrire ensuite le code PHP suivant en PHP conceptuel :
echo "<ul>\n" ; echo "<li><p> Voir le fichier <a href=\"montresource.php?nomfic=combien.php\">combien.php</a>"; echo "La commande <b>mysqldump</b> fournit le code-source pour la recréation " ; echo "de la table et du remplissage avec les données, soit ici : " ; echo "<a href='elf.mysql.txt'>elf.mysql</a>." ; echo "</p></li>\n" ; echo "<li><p> Voir le fichier <a href=\"montresource.php?nomfic=combien.php\">combien.php</a>"; echo " dont l'<em>exécution</em> est <a href='combien.php'>ici</a>." ; echo "</p>" ; echo "<p> " ; echo "</p></li>" ; echo "</ul>" ;On consultera la page stdphp.php pour apprendre à utiliser les fonctions de std.php.
Détailler ce que fait le code php suivant ; on fournira le code HTML produit.
$lesCss = "" ; $lesCss .= "f1.css " ; $lesCss .= "f2.css" ; $lesJs = "s1.js s2.js" ; debutPage("Voir le code-source php","strict",$lesCss,"$lesJs init.js") ;Trouver une référence web complète en francais sur
- le langage de base de php
- la gestion des formulaires en php
- la gestion des frames en php
- la gestion des bases de données SQL en php
Trouver un environnement de programmation gratuit pour php avec un éditeur de programmes qui utilise la coloration syntaxique et un "debugger" pour Windows, pour Unix.
Peut-on lire des fichiers-texte en PHP ? Les écrire ? Quel est le nom du propriétaire des fichiers créés ? A quoi sert tempnam (qui devrait d'ailleurs s'écrire tempname) ? Peut-on lire une page Web dont on donne l'URL ?
Ecrire une fonction qui prend en paramètre un nom de fichier-texte et qui affiche la liste des fonctions PHP trouvées dans ce fichier avec leur position, comme par exemple listeFonctions("design.php") ;
Fonction(s) du fichier design.php --------------------------------- 1. affich_header 33 2. affich_menu 48 3. doctype_head 11 4. fin_lea 113Au passage, on rappellera comment utiliser une telle fonction en ligne de commande, comment on teste si un fichier existe, etc.
Montrer sur un exemple à quoi servent les sessions. Comment tester si une variable est définie ?
Peut-on enregistrer un tableau dans une session ? Et un objet ?
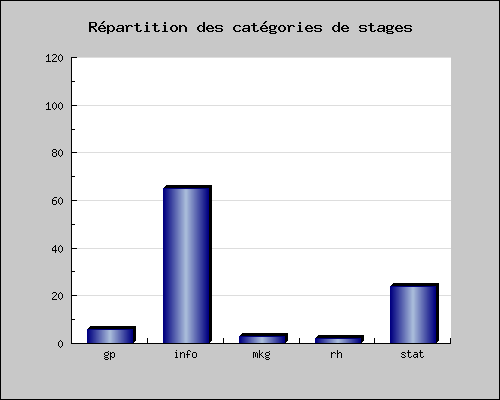
Combien faut-il d'instructions php pour produire l'histogramme ci-dessous ?

Traduire le fichier perl codons2aa.pl en php. Le programme php devra fonctionner en ligne de commande. Qu'obtient-on si on l'applique au fichier mystere.txt ?
Vérifier que la commande
lynx -source 'http://www.google.fr/search?q=tuteur%20perl '
affiche bien la page de google qui trouve les mots "tuteur perl". Utilisez perl pour appeler lynx et récupérez le nombre de pages associées à "tuteur perl" puis généralisez : les mots à chercher seront passés en paramètre. Au passage, on pourra écrire un script shell nommé goog pour appeler google via firefox directement.
Ecrire ensuite en php une fonction nbhits qui renvoie le nombre de pages vues pour une chaine de caractères passée en paramètre comme dans la page motscle.
Ecrire un fichier php qui définit la classe ind ("individu") avec comme seul attribut le nom de la personne, qui implémente cette classe avec un constructeur paramétré standard, qui définit la méthode "qui()" permettant d'afficher le nom de la personne. On ajoutera dans le fichier l'instanciation de l'objet jd de nom "Jean" et l'appel de la méthode sur cet objet.
Ecrire ensuite une sous-classe indj ("indivdu jeune") avec comme attribut supplémentaire un surnom. Implémenter un constructeur standard et surcharger la méthode "qui()" pour appeler la méthode parent et rajouter l'affichage du surnom.
Exemple d'exécution :
le nom de la personne est "Jean" le nom de la personne est "Marie" et son surnom est "p'tite Marie"Qu'est-ce que Artichow ? Et pChart ?
Comment utilise-t-on l'instruction print_r ? Et pourquoi un r à la fin ? Quelle différence avec var_dump ? et avec var_export ?
Peut-on produire du Javascript à partir de php ?
Comment fait-on pour lire un fichier .DBF (format DBASE/XBASE) ? On affichera de façon "intelligente" les données du fichier elf.dbf globalement puis seulement les hommes et seulement les femmes. Le descriptif de ELF est ici. On n'affichera que le matricule, l'age et le sexe (dans cet ordre).
Comment fait-on pour lire un fichier .XLS (format Excel ?)
Qu'est-ce que ERROR_REPORTING ?
A quoi sert de mettre le symbole @ devant une fonction ?
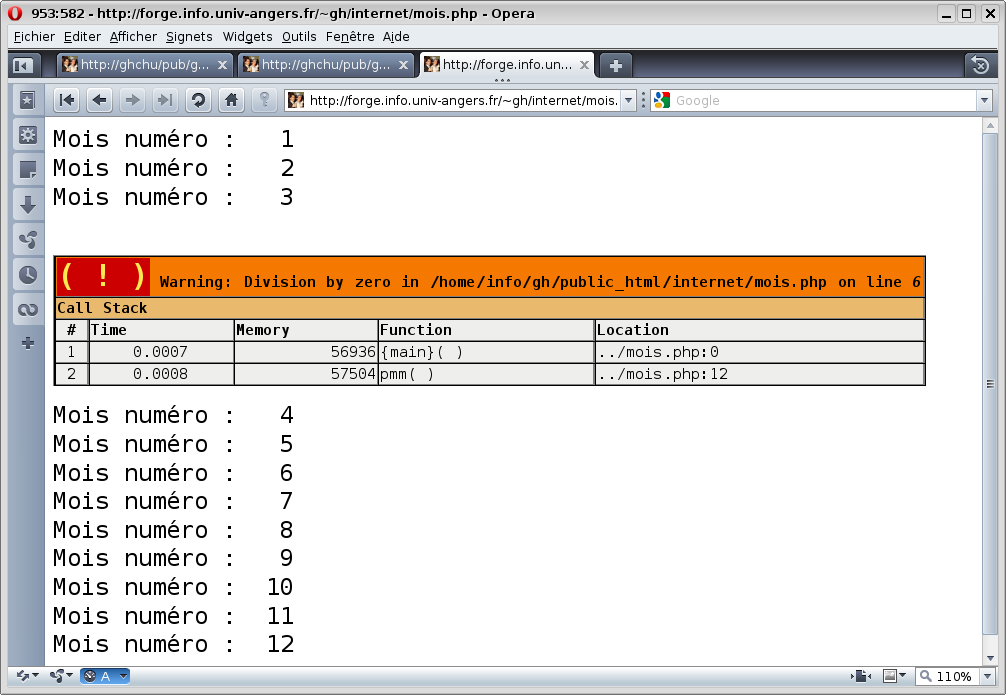
Comment avoir la pile des appels ("callstack") en cas d'erreur comme ci-dessous ?
J'ai beau mettre content="text/html; charset=iso-8859-1" comme meta, la page Web lue via le protocole http est toujours affichée comme de l'utf-8. Quelles en sont les raisons possibles ? Quelle solution php permet de résoudre ce problème ? Quelle autre solution serait possible ?
Comment fait-on pour afficher du code-source php colorié syntaxiquement dans une page Web ?
Et pour les numéros de ligne ?
Le site Uniprot, dont l'adresse est http://www.uniprot.org/ fournit des informations sur des protéines sous forme de fichiers texte (HTML) et de fichiers XML. Voici deux exemples de tels fichiers pour la même protéine identifiée par P46518 : format html et format xml. Le but de l'exercice est de trouver le numéro Interpro associé à la protéine. S'il y en a plusieurs, on retiendra celui lié aux LEA. On suivra la progression suivante :
Sachant que dans le fichier HTML, l'information qui nous intéresse est 004864 obtenue via
<a href="http://www.ebi.ac.uk/interpro/IEntry?ac=IPR004864">IPR004864</a>.LEA_2.<br>
écrire un formulaire qui demande un identifiant de protéine et renvoie son numéro InterPro. Pour la recherche de chaines de caractères, on utilisera uniquement les fonctions strpos, substr et strlen.
Reprendre la question précédente en utilisant une expression régulière plutôt que les fonctions strpos, substr et strlen.
Reprendre la question précédente en utilisant le fichier XML et des expressions régulières plutôt que les fonctions strpos, substr et strlen.
Reprendre la question précédente en utilisant le fichier XML et une transformation XSL. La partie à gérer est
<dbReference type='InterPro' id='IPR004864' key='12'><property type='entry name' value='LEA_2'/></dbReference>
Conclure : quelle solution est la plus rapide à programmer ? la plus simple à comprendre ?
En bioinformatique, lorsqu'on s'intéresse à une protéine, on doit en général consulter plusieurs bases de données spécialisées pour obtenir toutes les informations que l'on cherche. Le point d'entrée pour une base de données est un général un identifiant. Le site NCBI/Proteins utilise deux identifiants principaux, nommés accession (ou numéro d'accession NCBI) et gi (ou genInfo ou encore numéro général d'information). Le site Uniprot utilise aussi deux identifiants principaux, nommés accession (ou numéro d'accession uniprot) et name (ou "entry" uniprot).
Ecrire un formulaire qui demande un de ces quatre identifiants et affiche tous les autres.
On réfléchira à un moyen astucieux de passer d'un identifiant à l'autre sans programmer tous les 16 cas possibles.
Ecrire un formulaire qui demande l'identifiant Ncbi et qui fournit les identifiants ou renseignements suivants avec un lien au site correspondant pour vérifier et obtenir des informations complémentaires :
- gi (site Ncbi)
- uniac (site Uniprot)
- unient (site Uniprot)
- cdd (site Ncbi)
- pfam (site Sanger)
- prodom (site Prodom)
- interpro (site Embl-Ebi)
- structure (site Pdb)
- acides aminés (plusieurs sites)
- codons (site )
- taxonomie (site Ncbi)
Eventuellement, si cela existe pour la protéine :
- identifiant TAIR (site Arabidopsis)
- point isoélectrique ou pi (site isoelectric)
- masse moléculaire ou mw (pas de site)
- indice de repliement ou foldindex (site FoldIndex)
- hydropathie moyenne ou gravy (site SMS)
On pourra consulter notre page bd_bioinfo pour voir les sites et les URLs d'accès utilisés. et le dossier LEA comme exemples de valeurs.
On privilégiera les solutions XML/XSL et on essaiera de trouver les expressions régulières qui permettent de valider les identifiants.
On a souvent besoin d'une table des matières cliquable. On trouvera une solution codée "en dur" et en PHP ici. Réécrire ces instructions en objet. Voici le code à utiliser pour générer les menus et les titres cliquables :
<?php # (gH) -_- demotdmobj.php ; TimeStamp (unix) : 04 Septembre 2009 vers 21:28 include("../std.php") ; debutPage("Table des mati�res cliquables en Php objet") ; # Syntaxe des fonctions pour une table des mati�res objet # pr�paration des rubriques (l'indice 0 est volontairement vide) $tableauDesRubriques = array() ; $idr = 0 ; $idr++; $tableauDesRubriques[$idr] = "D�but" ; $idr++; $tableauDesRubriques[$idr] = "Milieu 1" ; $idr++; $tableauDesRubriques[$idr] = "Milieu 2" ; $idr++; $tableauDesRubriques[$idr] = "Milieu 3" ; $idr++; $tableauDesRubriques[$idr] = "Fin" ; # noubel objet table des mati�res $tdmCRLM = new tdm($tableauDesRubriques) ; # affichage du titre $tdmCRLM->titre() ; blockquote() ; blockquote() ; echo "(le code-source de la page est ".href("montresource.php?nomfic=demotdmobj.php","ici").")" ; finblockquote() ; finblockquote() ; # affichage cliquable de toutes les rubriques #$tdmCRLM->menu() ; # on peut tester aussi : # $tdmCRLM->menu("oui") ; # $tdmCRLM->menu("","oui") ; $tdmCRLM->menu("oui","oui") ; # affichage des rubriques dans la page h2("Rubriques version 1") ; blockquote() ; # version 1 : (incr�ment automatique) $tdmCRLM->afficheRubrique("oui") ; # affiche la rubrique 1 # tout un texte long, puis : $tdmCRLM->afficheRubrique() ; ; # affiche la rubrique 2 # tout un texte long, puis : $tdmCRLM->afficheRubrique() ; finblockquote() ; h2("Rubriques versions 2 et 3") ; blockquote() ; # version 2 : num�ro "� la main" $idr = 4 ; $tdmCRLM->rubriqueParNumero($idr) ; # version 3 : modification du num�ro de rurbique courant $tdmCRLM->setNumcrub(5) ; $tdmCRLM->afficheRubrique() ; finblockquote() ; finPage() ; ?>On commencera par analyser le code pour comprendre comment s'utilise la classe d'objets.
Adapter en PHP le programme Perl alldsc.pl pour qu'il fonctionne en ligne de commandes avec un paramètre W ou X : avec W on produit le fichier RTF et avec X on produit un fichier utilisable par Excel.
On veut tester des programmes PHP sur un ordinateur personnel avant de les mettre sur un serveur. Comment peut-on détecter la machine sur lequel s'exécute le programme ?
Cours 6 : langage mysql et accès aux bases mysql via php (corrigé)
Quelles sont les options de la commande mysql exécutée en ligne de commande ? Comment les obtient-on ?
En particulier à quoi sert l'option -E ? -v ? -v -v -v (3 fois) ?
Une fois sous mysql, comment connait-on le numéro de version ? la date et l'heure ? la liste des commandes et l'aide en ligne ?
Quel script faudrait-il écrire pour connaitre l'ensemble de la configuration ? Comment appeler ce script ?
Peut-on interfacer perl et mysql ?
Comment fait-on pour exécuter une liste de commandes SQL mises dans un fichier ?
J'ai un portable avec un serveur sql et un serveur web (par exemple zmws sous windows). Comment y transférer la table ELF de la base TEST de Sirius sur mon portable ? ou la table TITANIC dans la base STATDATA de FORGE ? Car sinon, je ne pourrais pas faire l'exercice 7...
Répondre en mysql aux questions sur la table titanic et aux questions sur la table elf. Idem pour ronfle et 4tables. On relira surtout la syntaxe de SELECT et les liens afférents dans le tuteur MYSQL.
Ecrire une fonction php nommée combien telle que le texte
combien("elf") ; combien("titanic") ;affiche le nombre d'enregistrements de la table elf puis sur la ligne suivante le nombre d'enregistrements de la table titanic, tables de la base statdata sur forge. Remarque : on pourra utiliser mysqli ou PDO.
Ecrire un programme PHP qui affiche les champs IDEN, AGE et POIDS des enregistrements 30 à 39 de la table ronfle pour la base statdata triée par ordre alphabétique sur le champ IDEN. L'utilisateur sera nommé anonymous et le mot de passe sera anonymous pour le serveur forge. On réfléchira pour savoir qui filtre les numéros d'enregistrement (PHP ou MYSQL).
On doit afficher des données SQL triées via PHP. Vaut-il mieux faire le tri avec MYSQL ou avec PHP ?
Ecrire un programme PHP qui propose un formulaire avec les initiales de médecins et qui renvoie l'idmedecin associé. On utilisera la table medecins de la base statdata. Comme d'habitude, l'utilisateur sera nommé anonymous et le mot de passe sera anonymous pour le serveur forge. Vous pouvez regénérer la table medecins avec le code sql du fichier dump.medecins.txt.
Ecrire ensuite en PHP conceptuel un formulaire avec une liste de sélection qui contient les noms de médecins.
Ecrire un formulaire qui demande le nom d'une table, le nombre d'enregistrements à voir et le numéro du premier enregistrement puis qui affiche les valeurs correspondantes. On essaiera de trouver comment obtenir la liste des bases, la liste des tables d'une base sélectionnée, la liste des noms des champs de la table choisie.
Ou peut-on trouver un QR (quick reference), un UG (user's guide) et un RM (reference manual) pour mysql ?
Reproduire la page qui propose un horaire de soutenance pour les stages de maitrise avec toutes ses fonctionnalités apparentes, y compris la gestion de la base de données.
Comment faire pour que le programme php appelé par le formulaire s'ouvre forcément dans une nouvelle page ?
Ecrire un programme PHP qui compte le nombre de stages par catégorie et qui en fait l'histogramme (il s'agit d'une version "dynamique" de l'exercice 16 du chapitre précédent). On utilisera l'hote forge pour l'utilisateur anonymous (mot de passe anonymous), avec la base statdata et la table stagesMaitrise. On pourra utiliser stagesMaitrise.dump.
Ecrire une fonction php nommée histo telle que le texte
histo("elf" ,"sexe",0) ; histo("titanic","sex",1) ; histo("ronfle","sexe",0) ;affiche un titre de niveau 1, puis le comptage des effectifs et enfin l'histogramme des fréquences via jphistopct. Dans l'appel de la fonction, le premier paramètre est le nom de la table, le deuxième est le nom du champ et le troisième indique le code pour "homme". On supposera qu'il n'y a que deux codes possibles, 0 et 1.
On pourra utiliser elf.dump, titanic.dump et ronfle.dump.
Quand on programme le fameux panneau user/password en php avec stockage en mysql des données, pourquoi ne peut-on pas retrouver le mot de passe ? Que stocke-t-on vraiment, alors ?
Réaliser entièrement le tplong.
Cours 7 : html, xhtml et xml (corrigé)
Est-ce que le fragment de code <body background="beige.jpg"> est xhtml valide ?
Est-ce que la page web
http://forge.info.univ-angers.fr/~gh/internet/xmp.htm
est conforme à XHTML transitionnel ?
Si elle ne l'est pas, que faut-il modifier pour qu'elle le soit ?
Quelles sont les options de la commande rxp exécutée en ligne de commande ? Comment les obtient-on ? Laquelle permet de n'afficher que les erreurs ? Laquelle permet de valider ?
Quelles sont les options de la commande xmllint exécutée en ligne de commande ? Comment les obtient-on ? Laquelle permet de n'afficher que les erreurs ? Laquelle permet de valider ?
Le fichier elfdix.xml dont une copie texte est elfdix_xml.txtest-il bien formé ? est-il valide ? Le descriptif des données est ici.
Le fichier fichier vins.xml dont une copie texte est vins_xml.txt est-il bien formé ? est-il valide pour la grammaire statdata.dtd (dont une copie texte est statdata_dtd.txt ) et pour la grammaire vins.xsd (dont une copie texte est vins_xsd.txt) ? Le descriptif des données est ici.
Qu'obtient-on si on applique la transformation heros.xsl au fichier Films.xml ? Une copie texte des fichiers est ici et là.
Que permet de faire la transformation titres.xsl si on l'applique à ce même fichier ? Comment l'utiliser ?
Structurer la description d'un stage étudiant en entreprise à l'aide de balises XML. On pourra consulter la liste des stages de Maitrise Mass pour avoir une idée des rubriques à utiliser. Un stage correspondra à un fichier XML.
Structurer aussi un document qui contiendrait la liste des stages en faisant appel aux fichiers XML des stages.
Vous écrirez avec vos balises les deux stages suivants :
2035 Etude sur la commercialité intramédicale (gp) DUPON Jean CHU Belle-Beille, 3 rue Pomme 49000 Angers Mr ZOUAVE, 0241024100 2035 Gestion d'un site "intranet" (info) CHOUSSE Isa Entreprise OUAF, 6 rue Poire 44000 Nantes Mr VUSSAE, 0240123456sachant les stages utilisent les informations suivantes
describe stagesMaitrise ; +-------------+ | nom | | an | | categorie | | titre | | entreprise | | adresse | | codepost | | responsable | | tel | | telstd | | telstg | | fax | +-------------+
Définir la grammaire DTD et la grammaire XSD (Schéma) qui correspondent à vos fichiers XML de stage. Vous pouvez également utiliser le fichier stagesMaitrise.xml des stages généré automatiquement par MySql.
Définir la grammaire DTD et la grammaire XSD (Schéma) qui correspondent au fichier XML qui contient la liste des stages.
Ecrire une transformation XSL qui à partir du fichier des stages stagesMaitrise.xml affiche le nombre de stages (il y a un stage par 'row' et un 'row' par stage). On pourra utiliser notre programme exsl dont la source java est ici. La commande de compilation (au 14 mars 2005) était
javac -classpath .:/var/tomcat4/shared/lib/xalan.jar $*
Ecrire un programme php qui extrait de la base php les stages pour en faire le document XML cité plus haut.
A quoi sert la commande xpath (disponible en local sous Forge) ? Comment s'en sert-on ?
Comment l'utiliser pour trouver tous les titres de films ? tous les noms d'acteurs ? le titre des films parus en 1990 ? et le metteur en scène (MES) de Alien ?
[ Ces exemples sont "honteusement pris" sur la page de Cedric au Cnam...]
Est-ce qu'un script php peut appeler un programme perl pour valider un fichier xml ?
Ecrire une transformation XSL nommée xml2dar qui, appliquée à fichier de données statdata renvoie le fichier texte qui contient en ligne 1 les noms de colonnes puis les valeurs du fichier séparées par des espaces, c'est à dire qui passe d'un fichier comme
<?xml version='1.0' ?> <!-- # elfdix.xml issu de dar2xml.rex ; le 01/12/04 vers 12:30:03 --> <DOSSIER> <DSC> <NOM> elfdix </NOM> <LDSC> Enquete noms de metier </LDSC> <NATURE> PERSONNEL </NATURE> <DATE> 1989 </DATE> </DSC> <NOMSCOL> IDEN SEXE AGE PROF ETUD REGI USAL </NOMSCOL> <LIGNEDATA> M001 1 62 1 2 2 3 </LIGNEDATA> <LIGNEDATA> M002 0 60 9 3 4 1 </LIGNEDATA> <LIGNEDATA> M003 1 31 9 4 4 1 </LIGNEDATA> <LIGNEDATA> M004 1 27 8 4 1 1 </LIGNEDATA> <LIGNEDATA> M005 0 22 8 4 1 2 </LIGNEDATA> <LIGNEDATA> M006 1 70 4 1 1 1 </LIGNEDATA> <LIGNEDATA> M007 1 19 8 4 4 2 </LIGNEDATA> <LIGNEDATA> M008 1 53 6 2 2 3 </LIGNEDATA> <LIGNEDATA> M009 0 62 16 4 2 2 </LIGNEDATA> </DOSSIER>au fichier suivant (le décalage des espaces est volontaire et fait partie de l'exercice)
IDEN SEXE AGE PROF ETUD REGI USAL M001 1 62 1 2 2 3 M002 0 60 9 3 4 1 M003 1 31 9 4 4 1 M004 1 27 8 4 1 1 M005 0 22 8 4 1 2 M006 1 70 4 1 1 1 M007 1 19 8 4 4 2 M008 1 53 6 2 2 3 M009 0 62 16 4 2 2Comment exécuter cette transformation ?
Compter les personnes puis lister les personnes dans l'ordre où on les trouve ; les lister ensuite par ordre alphabétique à partir du fichier agents2.xml Compter alors les services et afficher les services dans l'ordre où on les trouve puis par ordre alphabétique.
Traiter ces mêmes 6 questions si le fichier de données est coll.xml
Peut-on renvoyer les données au format JSON avec PHP 5 ? A quoi cela sert-il ? Au passage, qu'est-ce que JSONP et JSONPP ? Est-ce très différent de serialize ?
Que fait le programme PHP nommé repx.php ? Comment peut-on s'en servir ?
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)