2. Pratique de l'édition des pages Web
Il est très instructif de connaitre les principales balises pour bien comprendre comment fonctionnent les navigateurs comme Opera, FireFox, Chrome, ou Internet Explorer/Edge. Pour les mémoriser, le mieux reste encore la pratique de la technique selon l'adage : "j'écris donc j'apprends !". Nous vous conseillons donc dans un premier temps d'écrire avec un éditeur qui reconnait les balises et qui les colorie dès la saisie -- ce qu'on nomme coloration syntaxique -- (par exemple avec Notepad++ ou geany sous Windows, avec gedit, kate ou geany sous Linux). N'hésitez donc pas à écrire les balises qui suivent et à tester comment elle s'affichent dans l'éditeur, comment elles sont "rendues" dans le navigateur... Ensuite, et pour des développements conséquents, il faut investir dans l'utilisation d'un logiciel d'édition plus sophistiqué, en privilégiant ce qui vous intéresse (les scritps, les animations, l'intégration de la vidéo...). Chaque fois que l'on voit une page Web intéressante, il ne faut donc surtout pas hésiter à consulter son code-source.
On se méfiera du point suivant : certaines balises fonctionnent en couple, l'une ouvrante et l'autre fermante. Ouvrir une balise et ne pas la fermer (notamment pour un tableau) perturbe alors le navigateur mais il ne le dit pas forcément... Certains éditeurs, certains logiciels sont capables de détecter de telles erreurs. Une bonne pratique pour éviter ce problème consiste à écrire les deux balises d'ouvertue et de fermeture puis à insérer le reste du code entre ces deux balises.
2.1 Structure d'un document HTML et grammaire
Un document HTML se compose d'un en-tête (head) en anglais et d'un corps de document (body). L'en-tête se réduit en général au titre mais peut comporter des "meta". Un document minimal est donc celui qui correspond au texte suivant
<html> <head> <title> ceci est le titre du document </title> </head> <body> ceci est le corps du document. <!-- ici un commentaire (texte qui n'est pas affiché) --> </body> </html>
Il faut se rappeler que les espaces multiples ne sont pas pris en compte, pas plus que les retours à la ligne. Ainsi le texte précédent sera interprété de la même façon même si on le réécrit en
<html> <head> <title> ceci est le titre du document </title> </head> <body> ceci est le corps du document. <!-- ici un commentaire (texte qui n'est pas affiché) --> </body> </html>
ou même en
<html><head><title>ceci est le titre du document</title></head><body> ceci est le corps du document.<!-- ici un commentaire (texte qui n'est pas affiché) --> </body></html>
Suite aux changements du langage HTML au cours du temps, les différents ensembles d'éléments et d'attributs et leurs règles de composition possibles sont définis dans ce qu'on nomme des grammaires (ou "doctype"). Par exemple dans la grammaire dite strict l'élément <font> n'existe pas, alors qu'il est présent dans la grammaire dite transitional. Attention donc à ces grammaires, même si le rendu fourni par le navigateur ne tient pas compte de cette grammaire .
Pourquoi se soucier alors de la conformité à une grammaire ? Pour garantir que l'affichage sera le même sur tous les supports (écran de PC, tablettes, téléphones...) car si on respecte les règles, les navigateurs savent comment afficher.
Comme grammaires, nous conseillons XHTML Strict et transitionnel (2010) et HTML5 (2020) même si cette dernière grammaire est un peu "laxiste". Dans un premier temps, on viendra donc mettre, au choix
<?xml version="1.0" encoding="ISO-8859-1" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="fr" xml:lang="fr">
ou
<!doctype html> <html lang='fr'>
à la place de la simple balise <html>. Utiliser la grammaire strict est sans doute mieux car toute la mise en forme se fait par des styles CSS externes et l'attribut class. Toutefois, lorsqu'on écrit de "petites pages" juste pour apprendre les mises en forme, la grammaire transitional est plus simple à utiliser. Les règles pour composer un document XHTML dit "bien formé" sont peu nombreuses et sont présentées ici.
Pour tester si un document suit les règles de la grammaire (on dit alors qu'il est valide pour cette grammaire), on peut utiliser le validateur du W3C à l'adresse http://validator.w3.org/ ou un outil (pour Firefox) comme HTML validator. Voici deux modèles de documents à utiliser :
modèle de document ou «squelette» à utiliser pour strict : sqs.htm.
modèle de document ou «squelette» à utiliser pour HTML5 : sqh5.htm.
Si vous hésitez entre ces deux grammaires, privilégiez XHTML 1.0 Strict pour commencer à apprendre HTML plutôt que HTML 5. Il y a moins d'éléments en XHTML 1.0 Strict et il sont mieux vérifiés par le W3C validator.
Remarques sur le vocabulaire : <body> et </body> sont deux balises, l'une ouvrante et l'autre fermante pour le même élément nommé body. Une balise peut avoir des attributs qui fonctionnent selon la syntaxe : nom="valeur" où les guillemets sont obligatoires. Pour une balise autofermante, un slash en fin de balise ferme la balise, précédé par un espace, comme par exemple : <img src="tit.jpg" alt="titi" class="zimageu" id="gh1235" />. L'attribut id permet de donner un nom unique à un élément ou à partie de texte. Ces "id" sont très utiles pour que Javascript puisse accèder aux éléments ou aux parties de texte. Par contre, les attributs "name" dans les formulaires sont obligatoires pour que le navigateur transmette les valeurs du formulaire.
2.2 Les principales balises
Nous ne faisons qu'énumérer ici quelques balises. Il est conseillé de consulter la page rexSwainSampler dont une copie locale est ici pour voir l'influence de chaque balise et en particulier pour les formulaires, le positionnement et le retaillage des images. Attention : il s'agit de code HTML 4 (volontairement) et les balises sont écrites en majuscules, alors que XHTML exige que les noms de éléments et des attributs (mais pas leur contenu, bien sûr) soient en minuscules.
Nous ne couvrons pas les balises META utiles entre autres pour le référencement des sites mais la page META citée dans le rexSwainSampler devrait être suffisante pour détailler ces balises. Ces "meta" doivent être mis dans la partie HEAD de la page.
De la même façon, nous passons sous silence le codage des caractères accentués et des caractères spéciaux à l'aide de ce qui se nomme "entités", définies par un symbole & (é commercial ou ampersand en anglais) en début et un point-virgule en fin. Cela permet d'écrire par exemple α « ¶ © ∀ ∇ ≠ ⊥ ♥. Nous renvoyons à la page nommée iso8859 à l'adresse
pour plus de renseignements ainsi qu'à tous les sites trouvés par la recherche du term "entities list" avec un moteur de recherche, comme par exemple celui de W3Schools ou encore, référence plus récente (2020) les pages XHTML entity list castro.
On peut résumer les balises à l'aide des caractérisations suivantes :
Les titres sont gérés par les balises <hi> et </hi> où i est un nombre entre 1 et 6, <h1> est le titre le plus gros.
Les styles des polices de caractères sont gérés par les balises <b> et </b> pour le gras, <em> et </em> pour la mise en évidence.
Les listes ordonnées sont définies par les balises <ol> et </ol> alors que les listes non ordonnées sont définies par les balises <ul> et </ul>, les items de liste étant définis par la balise <li>. Une liste de définitions dl utilise les éléments dt (terme) et dd (définition).
La découpe effective du texte se fait avec la balise <p> pour un paragraphe, avec la balise <br> pour un simple passage à la ligne. On notera que la balise <hr> permet de tracer un trait horizontal paramétrable. De nombreux éléments dont les paragraphes peuvent être inclus dans des divisions (<div>) qui sont des conteneurs rectangulaires. Ces divisions peuvent transmettre leur mise en forme aux éléments qu'ils contiennent.
Un lien se fait avec les balises <a href=...> et </a>, le a signifiant "ancre". Consulter SELFHTML pour en savoir plus.
On indique une image à afficher avec la balise <img src=...>. Il est obligatoire de mettre un texte alternatif avec alt=... au cas où l'image ne serait pas affichée (ou non affichable sur l'ordinateur client). On peut inclure une image dans une ancre.
On pourra consulter la documentation sur les images et graphiques en français à l'URL ../selfhtml_fr/navigation/html.htm#graphiques.Un script est en général géré par les balises <script> et </script> mais certains langages ont leurs propres balises. Ainsi PHP utilise les balises <?php et ?>.
Remarques sur la nature des éléments : certains éléments, comme <p> sont des éléments dits de type bloc (block en anglais) alors que d'autres, comme <b> sont dits en ligne (in line en anglais). Un bloc délimite une zone forcément rectangulaire avec des dimensions, des bords, des marges internes et internes, contrairement à un élément en ligne.
2.3 Les balises de tableau
Un tableau se définit à l'aide des balises <table> et </table>. Une ligne (ROW en anglais) se définit à l'aide des balises <tr> et </tr> alors qu'une colonne (COLUMN en anglais) se définit à l'aide des balises <td> et </td> parce qu'il s'agit d'une division de la ligne. Les balises <caption> et </caption> gèrent la légende du tableau et l'élément <th> permet d'afficher les en-tête des colonnes.
Pour la balise <table> l'attribut cellspacing gère l'espace entre les cases (ou "cellules") du tableau, l'attribut cellpadding gère l'espace entre une case et le texte qu'elle contient, l'attribut height règle la hauteur des lignes.
Par contre, pour la balise <td> l'attribut align règle le positionnement horizontal de l'élément à l'intérieur de la case du tableau et l'attribut valign son positionnement vertical.
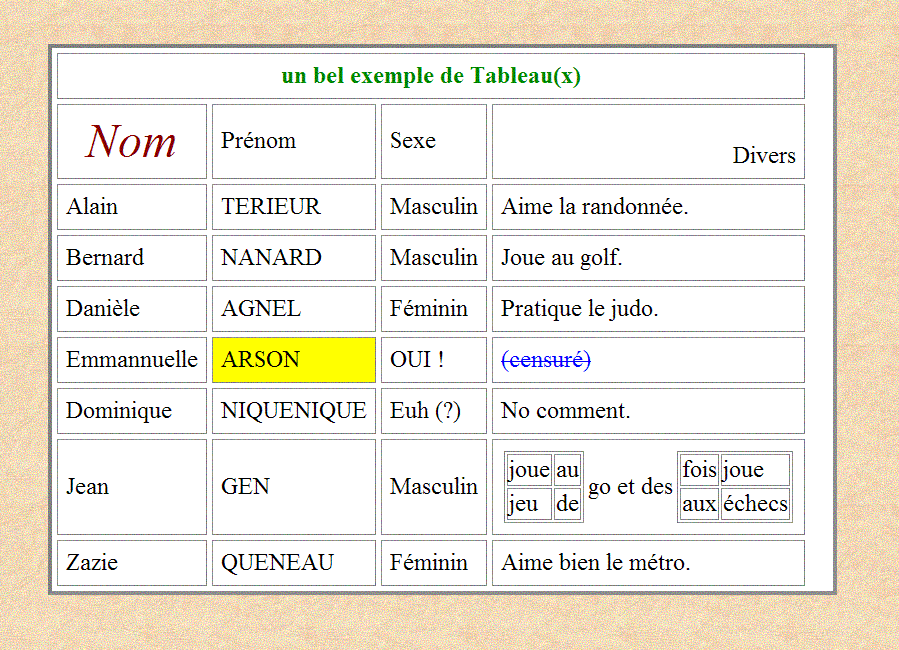
On notera qu'un tableau peut contenir un autre tableau. On pourra par exemple essayer de reproduire le tableau suivant (cliquer sur l'image pour aggrandir). Comme c'est une image, vous ne pouvez donc pas faire un "copier-coller" de la source après avoir enregistré ce fichier sur votre ordinateur :

Vous pouvez par contre essayer de "réparer" le fichier tab.htm contenu dans l'archive car il contient presque tout le tableau à quelques erreurs flagrantes près...
On notera qu'il est possible d'étendre une case (ou "cellule") d'un tableau sur plusieurs lignes ou plusieurs colonnes à l'aide des attributs colspan et rowspan.
Un "tuteur" en anglais (c'est volontaire) sur les tableaux est disponible à l'adresse w3schools html_tables.
2.4 Styles et feuilles de style
Un style, c'est une mise en forme. Elle peut concerner la taille des caractères, la couleur, les propriétés des boites (marges internes ou externes, bordures etc.). Les styles pour les pages Web peuvent être internes c'est-à-dire mis dans la même page que le texte ou externes c'est-à-dire stockés dans un autre fichier que le texte (ce qui est très fortement conseillé).
Un script interne se définit à l'aide des balises <style> et </style>. Par exemple ce document utilise les styles nommés cadre, grouge, gbleu et it définis par
<style type="text/css"><!-- .cadre { border: thin solid; margin-left: 30p; background-color: #EEEEEE; } .grouge { font-weight : bold ; color: #990000 ; } .gbleu { font-weight : bold ; color: blue ; } .it { font-style : italic } --></style>
L'utilisation du style cadre, qui affiche les exemples de codes HTML se fait à l'aide d'une balise DIV avec un attribut CADRE. Par exemple pour produire
Des belles étoiles comme *** ** ***.
il suffit d'écrire
<div class="cadre"><pre> Des belles étoiles comme *** ** ***. </pre></div>
Un style externe est en général mis dans un fichier dont l'extension est CSS et on l'utilise via une balise <link> (elle-même dans la balise <head>) avec un attribut <rel> comme par exemple
<link rel="stylesheet" type="text/css" href="EXEMPLE.CSS" />
si le fichier des styles est nommé EXEMPLE.CSS
Lorsqu'on a défini des styles, on peut les utiliser pour des éléments entiers ou pour des portions de texte, c'est-à-dire soit en mode "bloc" soit en mode "en ligne". Avoir défini des styles signifie qu'on a mis des noms symboliques sur les mises en forme, comme gb pour "en grand et en bleu", pv pour "en petit et en vert"... L'intérêt est que ces noms symboliques sont associés à une mise en forme qui est spécifiée en un seul endroit pour toutes les pages qui utilisent cette feuille de style via <link ... dans la partie <head>.
Pour appliquer un style à une portion de texte, on passe le nom du style comme valeur d'attribut de class à l'élément span ; en voici un exemple : <span class="gbleu".... Avec la construction <span class="STYLE">TEXTE</span> tout le TEXTE délimité par l'élément span utilisera la mise en forme définie par STYLE. Pour appliquer un style à tout un élément en mode bloc, c'est encore plus simple : on utilise l'attribut class et on lui donne le nom du style comme valeur d'attribut. Exemples :
<h1 class="mtam">... <p class="usdp">... <table class="bt"> <tr class="ligne2"> <td class="colRGx" ...
CSS permet bien sur de rédéfinir les valeurs par défaut, de définir des styles pour des éléments seulement quand ils sont dans d'autres éléments, etc. On trouvera ici une liste détaillée des propriétés gérées par CSS. Pour une introduction courte aux feuilles de style, on pourra lire l'article wiki feuilles de style et pour quelques mots sur CSS2, on pourra lire W3.ORG css2.
Signalons enfin que pour les gens pressés (ou pour vérifier un point de détail), on peut utiliser un style local "à la volée", via l'attribut style. Exemple : pour redéfinir l'interligne du paragraphe en cours, on pourra écrire : <p style="line-height:100pt">... ou même pour des tests <span style="prop1 : val1 ; prop2 : val2...">TEXTE</span>.
La définition d'un style utilise un nom de propriété, sa ou ses valeurs. Il faut le symbole deux-points entre le nom de la propriété et ses valeurs, on met un point-virgule pour passer à une autre propriété. On peut appliquer (on dit encore sélectionner) les éléments pour lesquels la définition des styles s'applique dans les feuilles de style externes. Voici par exemple un extrait de fichier .CSS qui "dérange" Internet Explorer :
DIV.IE { background:#ffc; color:blue; border-color:blue; border-width:thin; border-style:solid; margin:25px; padding:25px; } HTML>BODY DIV.IE { display:none; } div.page { margin-left: 19%; margin-right: 4%; margin-left: 22%; padding-bottom: 0.5em; padding-left: 2em; padding-top: 0.5em; text-align: left; } DIV.MENU { float: left; margin-left: 1.0em; margin-top: 1.5em; position: fixed; width: 20%; background:#EEEEEE; padding:0.5em; border-color:black; border-width:thin; border-style:solid; text-align:right; top:1.5em; }
Le résultat de ce style est une page avec menu.
Ce menu est fixe et à gauche sous Firefox, à gauche mais non fixe (il se déplace avec la page quand on fait défiler le document) sous Internet Explorer.
Un élément de type bloc (ou "boite") comporte une marge externe nommée margin, une marge interne nommé padding et un contenu, sans oublier une bordure nommée border. Les unités sont plus ou moins relatives comme les pourcents (mais sans espace : il faut écrire 80% et surtout pas 80 %), les valeurs en taille de x ou de m, les pixels, les points... Des propriétés "évidentes" comme la largeur (width) et la hauteur (height) sont bien sur aussi disponibles. La notion de positionnement d'éléments dans le flux (propriétés float, position et clear) est par contre une notion subtile dont le rendu est pour le moins délicat suivant les navigateurs alors que les propriétés left, right, top, bottom sont censées être plus "évidentes" quand tout va bien.
La définition des styles dans une ou plusieurs feuilles CSS externes se fait à l'aide de sélecteurs comme le point, le symbole dièse (#), et peut inclure des pseudo-classes (de nom fixé à l'avance). On consultera le site de yoyodesing (qui est en français) pour plus de détails sur les sélecteurs (et la spécification CSS2 pour les plus courageux). Enfin, on lira avec attention notre fichier nommé std.css qui contient toutes nos définitions pour nos pages ainsi que pour les exercices de TD et TP.
Un "tuteur" en anglais (c'est volontaire) sur CSS et les styles est disponible à l'adresse w3schools css.
2.5 Formulaires et Scripts
Afficher un formulaire, c'est d'une certaine façon poser une ou plusieurs questions à l'utilisateur, lui fournir un moyen d'interagir avec l'ordinateur via ses réponses. Il est possible en mode local de gérer les réponses de l'utilisateur à l'aide de Javascript soit en affichant un résultat, un calcul ou en indiquant s'il y a des erreurs dans les réponses. On peut aussi utiliser les données du formulaire en mode distant, à l'aide d'un script, par exemple écrit en Php à condition de nommer les zones d'entrée via l'attribut name car "seuls les champs nommés sont transmis et tous les champs nommés sont transmis". Javascript permet de gérer toute la page Web (éléments, attributs, styles, propriétés) via des fonctions qui ciblent les éléments d'un type particulier (tous les <h1> par exemple) ou qui repèrent un élément unique (via son id). Javascript prend aussi en compte ce qui constitue une page Web mais qui n'est pas visuel, ce qui se nomme évènements (voir par exemple la page de Selfhtml sur le sujet) comme un clic de souris, la fin du chargement de la page... Php, quant à lui permet de faire de gros calculs, autorise la production de graphiques, l'interrogation de bases de données...
Qui dit formulaire dit donc noms de champs, vérification des propriétés des champ, traitements des champs. La rigueur et l'utilisation de fonctions sophistiquées comme celles liées aux expressions régulières et aux tableaux associatifs devient vite une obligation pour ne rien laisser passer, en méthode GET comme en méthode POST.
En termes d'éléments et d'attributs, un formulaire est un élément form qui contient des éléments input, select ou textarea. Le seul attribut obligatoire pour l'élément form est l'attribut action qui indique quel programme ou quelle page il faut charger lorsqu'on soumet le formulaire. Cette "action" est obligatoire, mais Javascript peut empêcher qu'on l'utilise (voir plus loin). Les valeurs de l'attribut type pour l' élément input sont nombreuses et donnent toute une gamme de saisie (champ texte, bouton radio, case à cocher, champ invisible, bouton d'envoi, champ de type mot de passe...). On consultera la page d'exemples de R. Swain pour le détail de ces attributs.
Javascript, via l'attribut onsubmit de l'élément form, permet d'intercepter la communication entre le formulaire et son action. Si le code Javascript mis dans ce onsubmit se termine par return false, l'action n'est pas exécutée. Javascript peut écrire dans les champs-texte (définis par input type="text") : à l'intérieur d'un formulaire, si un champ est nommé age par exemple (input type="text" name="age") alors this.age.value désigne la valeur contenue dans le champ. On peut l'utiliser en lecture comme en écriture. Ainsi a=parseInt(this.age.value)*2 met en mémoire dans la variable a (non liée à un formulaire) le double de la valeur dans le champ age et this.age.value=0 force à 0 ce champ age. Comme Javascript dialogue en permanence avec le navigateur, toute modification de la valeur d'un champ est immédiatement affichée...
Ainsi le texte
<div> <p> <form method="get" action="#conversion" onsubmit="javascript: p2cm() ; return false ;" > Nombre de pouces : <input type="text" id="pouces2" class="tajaunec" /> <input type="submit" /> <a name="conversion"> <input type="text" id="cm2" class="invisible tajaunec" /> </a> <input type="reset" id="reset2" class="invisible tajaunec" /> <span onmouseover="masquer() ; " class="invisible bouton_rectangulaire_sur_fond_bleu" id="masquer">masquer</span> </form> </p> </div>fournit le formulaire suivant :
Un script n'est jamais qu'un programme qui gère des éléments, des attributs, des entités et des évènements. Ce peut être un programme mis à l'intérieur de la page Web et interprété localement comme les scripts en Javascript. Ce peut être aussi un programme externe (C, Pascal, Rexx..) dont le résultat fournit du texte HTML, ce qui produit des pages fixes, des pages à contenu variable ou dynamique. Enfin, ce peut être un programme mis à l'intérieur de la page Web et interprété sur le serveur comme pour un script php. On pourra consulter
On pourra aussi consulter la documentation sur les formulaires en français à l'URL ../selfhtml_fr/navigation/html.htm#formulaires.- un tuteur de scripts cgi:
http://forge.info.univ-angers.fr/~gh/vitrine/Democgi/cgiprogs.htm- sa page multi-langages
http://www.info.univ-angers.fr/~gh/vitrine/Democgi/xmps.htm- un tuteur PHP
http://www.info.univ-angers.fr/pub/gh/tuteurs/tutphp.htm- un tuteur javascript
http://www.info.univ-angers.fr/pub/gh/tuteurs/tutjs.htmUn "tuteur" en anglais sur les formulaires est disponible à l'adresse w3schools html forms.
Un "tuteur" en anglais sur Javascript est disponible à l'adresse w3schools js.
2.6 Principes de gestion des pages
Avant de se lancer dans l'écriture de pages Web ou dans la réalisation d'un site Web, en intranet ou extranet, il est bon de se rappeler les principes suivants.Il n' y a rien de plus énervant que de consulter une page qui indique "page en construction" et qui reste en construction pendant des années.
A cause de l'incompatibilité entre certains "browsers" il faut privilégier la simplicité dans la construction des pages web.
Ecrire 100 pages pour le Web peut être assez rapide à effectuer, mais les modifier deux mois plus tard est beaucoup plus long.
Les graphismes demandent toujours beaucoup de temps et d'efforts. En particulier les images et graphiques haute résolution doivent être toujours être adaptés ou convertis pour être rapidement visualisés.
Il existe des outils pour automatiser la vérification comme "cse Html validator", weblint, checkUrl.
Gérer une base de données (Access, MySql...) via des scripts (asp, jsp, php...) demande un niveau technique beaucoup plus élevé que celui d'une simple page Web. De plus, il y a certainement des autorisations, des droits d'accès à gérer, notamment dans le cas de mise à jour à distance via des utilisateurs multiples autorisés.
 Retour au document général sur les pages web
Retour au document général sur les pages web
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)