SUPPORTS ET DOCUMENTS DE COURS
INFORMATIQUE WEB pour la licence DSCS
(Diffusion du savoir et Culture scientifique)
gilles.hunault@univ-angers.fr
Documents à consulter
Documents à imprimer
Ce que vous devez avoir retenu du cours numéro 1
Une page Web est à la fois un fichier informatique et un document dont le but est de communiquer
un message. On écrit une page Web avec un éditeur de textes. Si les pages Web sont enregistrées
sur un serveur on y accède du monde entier à condition d'en connaitre l'adresse (ou URL) via le protocole
http.
La structure et la mise en forme ainsi que les liens hypertextes d'une page Web se définissent
par des balises qui utilisent les symboles < et >
qu'on appelle des marqueurs.
Pour écrire des caractères spéciaux, on utilise des entités
repérées par les symboles & et ;. Les balises
délimitent des éléments et elles s'écrivent de façon stricte selon des règles précises définies par
une grammaire (ou "doctype"). Les principaux éléments sont :
html head title body h1 h2 div p ol ul li table th tr td a img span.
Il ne faut jamais hésiter à consulter le "code-source" d'une page.
Ce que vous devez avoir retenu du cours numéro 2
La différence entre un document classique et une page Web passe
entre autres par les couleurs, les images,
les liens hypertextes et les formulaires.
Il y a des éléments "en ligne" et d'autres en blocs (ou "boites"). Les divisions et les paragraphes, ainsi que les listes et les
tableaux permettent de structurer le document en éléments et sous-éléments. La mise en forme des éléments
(gras, couleur, marges...) se fait à l'aide d'attributs et de propriétés et il y en a beaucoup. On associe à des propriétés ou des
groupes de propriétés des noms de style qui s'utilisent via l'attribut
class et l'élément span. Définir des styles permet
d'avoir des noms pour des mises en forme communes, de fournir un aspect homogène au long des pages.
Il faut commencer par écrire le texte "au kilomètre", puis penser à la structure (découpage en éléments)
et enfin ajouter les attributs et les styles pour la mise en forme.
Squelettes de fichier valides :
sqt (grammaire "trans")
et
sqs (grammaire "strict")
Exemples de pages liées :
ndjpm (programme)
sen_cal1 (utilisation)
sen_cal2 (utilisation)
Ce que vous devez avoir retenu du cours numéro 3
Il y a assez peu d'éléments en XHTML et il est assez facile de s'y retrouver avec un peu d'entrainement.
Il y a beaucoup d'éléments en CSS et on peut s'y perdre. De plus, les rendus ne sont pas toujours les mêmes
suivant les navigateurs. Il faut donc rester prudent(e) avec CSS, surtout qu'on peut écrire des styles à la volée,
en interne, en externe et qu'il peuvent être en cascade ou hérités... et que ce qu'on est autorisé à écrire dépend de la
grammaire utilisée.
Les formulaires fournissent aux pages Web une grande interaction avec l'utilisateur. Il y a de nombreuses
façons de saisir un texte, un nombre, de faire un ou plusieurs choix... Une façon de réagir aux valeurs entrées dans les
formulaires et aux évènements (clavier, souris...) est d'utiliser un script $Javascript qui agit en local (même sans connexion
à Internet). Une autre façon de réagir aux formulaires est de transmettre les données de l'utilisateur au serveur (distant) pour qu'il
les traite, par exemple via un programme Php.
Ecrits en amphi :
cg.htm
et
mult.htm
A relire : la conversion de minutes en heures et minutes.
Séquence pédagogique, les chiffres et nombres de deb à fin :
version 1
version 2
version 3
version 4
; les lettres
Ce que vous devez avoir retenu du cours numéro 4
$Javascript est un langage de programmation qui permet de faire communiquer,
en mode local (même sans connexion
à Internet), le navigateur et l'utilisateur. Au niveau le plus élémentaire on peut s'en servir pour afficher un
message, pour tester une valeur dans un formulaire ou effectuer une opération simple (multiplication, conversion
d'unités...).
A un niveau plus avancé, $Javascript permet de faire des boucles, de traiter des morceaux entiers de page Web,
d'ajouter, de supprimer ou de modifier dynamiquement tous les éléments d'une page et/ou leurs attributs. Cela se
fait via le repérage des éléments dans le cadre du modèle informatique (objet) du document nommé DOM.
Détaillé en amphi
:
quest_sen.htm
,
qui.js ;
le ballon rouge
;
le
pluriel d'animal.
Exemples 2020
:
le plus grand nombre
version 1
,
version 2
;
les contraires.
Cours du 02 novembre : expressions régulières et Javascript
Lire l'ensemble du tuteur nommé Expressions Régulières. A l'aide du site Rubular, essayer de trouver les 8 chaines de caractères qui correspondent à l'expression régulière ^[Ll]e ball?on rouge?$. Trouver la solution de la partie 2 de l'examen nommé sen2019_2.pdf.
Essayer de trouver sur Internet comment on peut tester en Javascript si une chaine de caractères correspond à une expression régulière.
Essayer de trouver sur Internet ce que signifie le code reponse = reponse.replace(/\s+/g,' ') où reponse est la réponse à un formulaire, c'est-à-dire une chaine de caractères. En déduire comment on peut convertir un nombre décimal écrit en français, par exemple 3,2 en un nombre décimal écrit en anglais, soit ici 3.2.
Lire les sections 44 à 49 du cours Javascript de Pierre GIRAUD sur les expressions régulières, c'est-à-dire depuis la page introduction jusqu'à la page drapeau. Il y a un lien nommé Suivant à la fin de chaque page. Cela vous permet-il de confirmer vos réponses aux questions précédentes ?
--- Pause.
Essayer de donner les grandes lignes d'une fonction nommée mots(phrase) qui convertirait la phrase en minuscule, puis qui enlèverait la ponctuation avant de renvoyer à l'aide de la méthode .split() un tableau avec tous les mots d'une phrase. En déduire une fonction nommée nbmots(phrase) qui renverrait le nombre de mots de la phrase. Donner enfin le texte d'une fonction verifieSolution(mot,phrase,position) qui vérifie si le mot fourni est bien à la position indiquée dans la phrase. Par exemple verifieSolution("chat","le petit chat dort.",3) doit renvoyer true par ce que le mot chat est bien le mot numéro 3 dans la phrase le petit chat dort.
Essayer d'imaginer une série d'exercices en HTML et Javascript qui mettraient en jeu les fonctions mots(), nbmots() et verifieSolution().
Cours du 09 novembre : tableaux et Javascript
Un tableau est une variable qui contient plusieurs valeurs, accessibles via un indice de position. En Javascript on définit un tableau soit avec le mot-clé Array soit en utilisant des crochets. Les indices commencent à zéro et on dispose de l'attribut .length pour connaitre la taille d'un tableau. Voici un parcours typique de tableau :
// TABLEAUX en JAVASCRIPT
// (ne pas oublier d'affciher la console des Outils de Développement sinon on ne voit rien !
// 1. définition des tableaux
jours = new Array("lundi","mardi","mercredi")
lesMois = ["Octobre","Novembre","Décembre"]
// 2. affichage
nbJours = jours.length
for (idj = 0 ; idj < nbJours ; idj++) {
console.log("Le jour numéro ",(idj+1)," est : ",jours[idj],". Il est en position ",idj)
} // fin pour idj
// 3. autre notation pour le parcours du tableau :
for (indMois in lesMois) {
console.log(" position ", indMois," valeur ",lesMois[ indMois ] )
} // fin pour
Lire le cours de de Mozilla (First steps) sur les tableaux, à l'adresse tableaux afin de connaitre et comprendre les méthodes et fonctions associées aux tableaux. Essayer de réaliser les deux exercices proposés (liste des produits/total des achats et top 5 des recherches). Vous pouvez écrire le code dans la page, il est automatiquement exécuté. Et, heureusement, il y a des boutons Show solution...
Facultatif : réaliser le test de compréhension des tableaux disponible ici.
--- Pause.
Examen à distance de 15 h 30 à 17 h. Le sujet sera accessible via le lien ci-dessous le 9 novembre à partir de 15 h 30 :
http://devel.info.univ-angers.fr/~gh/internet/sen2020_1.pdf
Vous avez deux pages d'énoncé, selon la répartition alphabétique suivante :
Série A, pages 1 et 2 : BAILLEAU, BLANCHET, BUSSARD, CAURIER, DELHOMMEAU, FRIBAULT ;
Série B, pages 3 et 4 : GAUFFRE, GUICHETEAU, HERPIN, LAVIE, LE_MENEC, LEMAIRE ;
Série C, pages 5 et 6 : LOIRET, MARQUES, MASSE, MAZZA, NAHLI, NAPOLEON, PAGERIE ;
Série D, pages 7 et 8 : RAVIN, ROUSSEAU_L, ROUSSEAU_M, SAULNIER, SOURICE, TUFFREAU, VANESSE.
Si votre nom ne figure pas sur la liste, faites la série A, pages 1 et 2.
Vous devez m'envoyer avant 17 h15 un fichier PDF avec vos réponses. Le fichier sera nommé selon la syntaxe NOM_PRENOM.pdf. Il faut indiquer clairement la question avant de fournir votre réponse à cette question.
Cours du 16 novembre : persistance des données et MySQL
Jusqu'ici les données des pages Web et des exercices étaient écrites «en dur» dans les pages, comme les pluriels possibles chevaux, cheveaux... du mot cheval. Afin d'avoir plus de diversité et plus de souplesse dans les choix d'exercices, il serait bon de pouvoir choisir dans des banques d'exercices. Le concept informatique associé est celui de base de données. Comme le montre l'article wiki français sur ce sujet, c'est un sujet très technique, vu du coté conception et implémentation. Du coté utilisation, comme nous allons le faire, c'est beaucoup plus simple : il suffit juste de savoir comment se nomment les tables et ce qu'elles contiennent pour pouvoir les interroger.
Afin de vous familiariser avec le métalangage associé, nous vous conseillons de lire rapidement -- mais complètement -- l'article wiki précédent, puis de lire attentivement notre présentation des bases de données relationnelles. Vous devriez alors pouvoir vérifier les affichages de la section 5. Exemple concret en retapant ou en copier/coller les instructions MySQL nommées USE, DESCRIBE, SELECT des panneaux bleus dans le formulaire nommé executeMysql.
Ensuite, il faut lire le tuteur MySQL sans trop insister sur les parties 3. Création et 5. Interaction car nous n'allons qu'utiliser des bases de données déjà existantes.
Essayez alors de répondre aux questions de la page artistes et films.
Regardez enfin si vous seriez capable de répondre à la Partie 4 de l'examen sen2019_2.pdf.
--- Pause.
Nous allons maintenant essayer d'utiliser les tables de données de la base de données nommé statdata qui contiennent des données d'exercices. Pour cela, essayez d'exécuter le code
use statdata ;
show tables ;
dans le formulaire executeMysql sachant que les tables qui nous intéressent sont préfixées par sen_.
Vous devriez voir qu'il y a trois tables qui correspondent, parmi toutes les tables listées, à savoir :
- sen_CALC
- sen_HIST
- sen_GEOG
La table sen_CALC (Calcul) comporte deux champs par exercice : EXPR et RES ; EXPR est l'expression à afficher et RES son résultat. L'exercice correspondant consiste à demander quel est le résultat de l'expression.
La table sen_HIST (Histoire) comporte deux champs par exercice : EVENEMENT et DATE ; l'exercice direct correspondant consiste à demander la date associée à l'évènement. L'exercice inverse est de demander l'évènement associé à la date.
La table sen_GEOG (Géographie) comporte trois champs par exercice : PAYS, CAPI et DIFF ; l'exercice direct correspondant consiste à demander la capitale du pays ; diff donne la difficulté de l'exercice (1=facile, 2=difficile). L'exercice inverse est de demander le pays dont on fournit la capitale.
Essayez maintenant d'afficher la structure puis les données de ces tables.
Voici les liens correspondants, table par table : sen_CALC, sen_HIST, sen_GEOG.
Essayer par exemple d'afficher les données de l'exercice 2 de maths, celle de l'exercice 3 d'histoire et le premier exercice en difficulté 2 pour la géographie.
Pour mettre tout cela en oeuvre dans des pages Web, il faut certainement être capable de disposer d'un moyen d'effectuer un tirage aléatoire, afin de ne pas toujours proposer le même exercice. Essayer par exemple de recharger plusieurs fois la page sen_quests2 pour vérifier qu'on tombe bien sur des matières différentes et des énoncés différents.
MySQL est capable de fournir des nombres au hasard, via la fonction rand(). Par exemple :
select rand() as nombre1 ; # essai 1
select rand() as nombre2 ; # essai 2
select round( rand()* 100 ) as entier ; # essai3
dont le résultat est (différent à chaque fois...) :
+--------------------+
| nombre1 |
+--------------------+
| 0.8199970729835304 |
+--------------------+
1 row in set (0.00 sec)
--------------
select rand() as nombre2
--------------
+--------------------+
| nombre2 |
+--------------------+
| 0.6139044469351922 |
+--------------------+
1 row in set (0.00 sec)
--------------
select round( rand()* 100 ) as entier
--------------
+--------+
| entier |
+--------+
| 61 |
+--------+
1 row in set (0.00 sec)
Javascript aussi est capable de fournir des nombres au hasard, via la méthode random() de l'objet Math. Comme le nombre renvoyé est compris entre 0 et 1, il faut un peu de calcul pour arriver à un tirage entre 1 et n si n est le nombre d'enregistrements. Démonstration ici en Javascript dans une page Web.
Vous devez lire en détail le code source de cette page Web et vous devez également étudier le code Javascript utilisé pour voir toutes les vérifications effectuées avant de réaliser le calcul.
Essayez d'imaginer maintenant comment vous pourriez réaliser un exercice aléatoire comme celui de la page histoire :

Cours du 23 novembre : utiliser conjointement MySQL et Javascript
Avant de voir comment coupler Javascript et MySQL, nous devons approfondir un peu Javascript. Jusqu'ici nous avions appris à écrire le design de la page en HTML puis à accéder aux éléments de la page via leur id. Nous allons maintenant créer des éléments, du texte et gérer dynamiquement la page avec Javascript.
-
Commencez par relire la section 6 de notre tuteur Javascript. Lisez ensuite attentivement le code tutjsajouts.js qui remplit des parties de la page tutjsajouts.htm dont le code HTML est ici pour être sûr(e) que vous maitrisez les méthodes-objet createElement, getElementById, setAttribute et appendChild et que que vous savez bien construire des contenus avec l'attribut innerHTML.
-
A titre d'illustration de l'utilisation de ces fonctions, imaginons que nous voulions afficher un tableau Javascript, comme par exemple le tableau des mois ["Janvier","Février","Mars"] avec le rendu suivant :
Il faudrait créer un élément <table>, créer un élément <tr> et deux <th> pour les entêtes, puis utiliser une boucle pour créer, pour chaque élément du tableau des mois, un élément <tr> et deux <td>. C'est ce que fait notre fonction array2Table() implémentée dans le fichier arrayEnTable.js que nous vous conseillons fortement de lire en détail. Nous vous laissons découvrir pourquoi nous avons écrit
array2table(["Janvier","Février","Mars"],"tableau1","divTableau1","bordure collapse padding20")
dans un élément <script> pour appeler cette fonction dans la page.
Voici le code généré :
<div id="divTableau1">
<table id="tableau1" class="bordure collapse padding20" cellpadding="10" border="1">
<tr>
<th>Position</th>
<th>Valeur</th>
</tr>
<tr>
<td class="droite">1</td>
<td>Janvier</td>
</tr>
<tr>
<td class="droite">2</td>
<td>Février</td>
</tr>
<tr>
<td class="droite">3</td>
<td>Mars</td>
</tr>
</table>
</div>
-
Nous allons maintenant créer une fonction histAvecDate() dont le but est de fournir un exercice d'histoire. On y affiche un évènement, puis on demande une date. Voici l'appel correspondant de la fonction
histAvecDate("La bataille de Marignan","1515","exoHist","exoHist1")
Et son résultat (bien sûr la date solution est là mais non affichée) :
Vous pouvez consulter ici le code de la fonction histAvecDate(). Cette fois-ci, nous avons utilisé innerHTML pour remplir le paragraphe. Grâce à l'id de l'exercice, à savoir exoHist1, nous avons créé les trois id exoHist1question, exoHist1reponse et exoHist1solution ce qui permet de gérer l'évaluation de la réponse.
Voici le code généré :
<div id="exoHist1">
<blockquote>
<p> Evènement :
<b><span id="exoHist1question">La bataille de Marignan</span></b>
; sa Date ?
<input type="text" id="exoHist1reponse" />
<input type="hidden" id="exoHist1solution" value="1515 "/>
</p>
</blockquote>
</div>
Nous vous laissons écrire un code similaire pour les exercices de géographie et de calcul.
--- Pause.
Passons maintenant à la liaison entre Javascript et MySQL.
Nous vous fournissons un fichier mysql.js avec une seule fonction nommée mysql() qui renvoie le résultat de la requête MySQL. Il n'est pas conseillé de lire ce fichier car il est très technique, mais il nous permettra de dialoguer avec MySQL. Par contre il est conseillé de lire attentivement la page mysqljs.php qui explique comment utiliser cette fonction mysql().
Nous allons commencer par réaliser un mini-quizz avec les trois premières dates de la table sen_HIST pour la base de données statad par ordre d'identifiant. N'hésitez pas à réviser select ... limit,offset pour retrouver comment on limite le nombre de lignes affichées.
Pour mémoire, voici le contenu de la table :
+-------+---------------------------------------------------+------+
| idexo | evenement | date |
+-------+---------------------------------------------------+------+
| 1 | Le couronnement de Charlemagne | 800 |
| 2 | La découverte de l'Amérique par Christophe Colomb | 1492 |
| 3 | La bataille de Marignan | 1515 |
| 4 | La chute du mur de Berlin | 1989 |
| 5 | La mort de Jeanne d'Arc | 1431 |
| 6 | La naissance de Louis XVI | 1754 |
+-------+---------------------------------------------------+------+
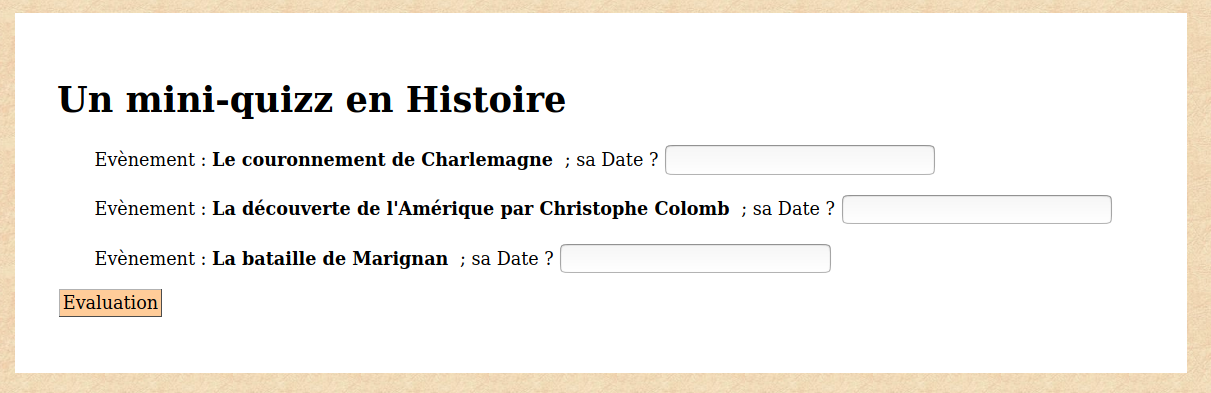
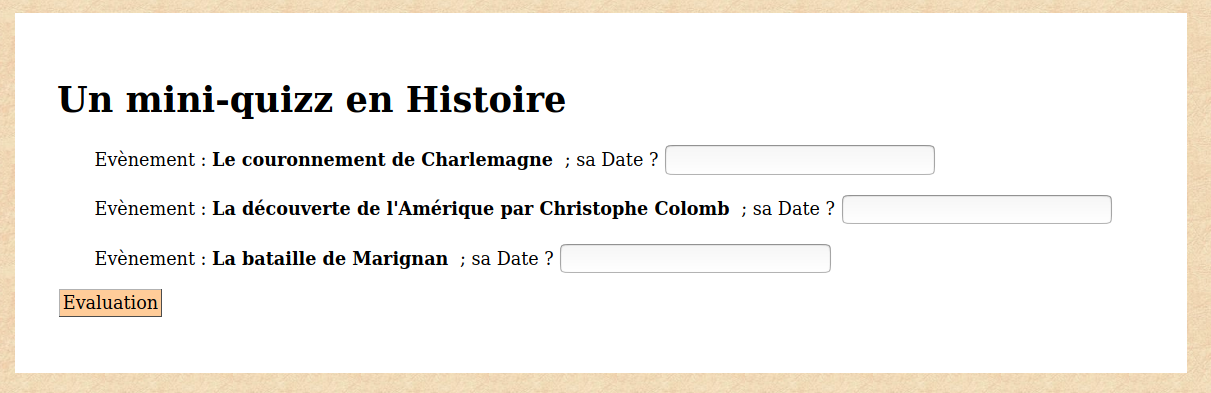
Voici ce qu'on veut obtenir avant validation :

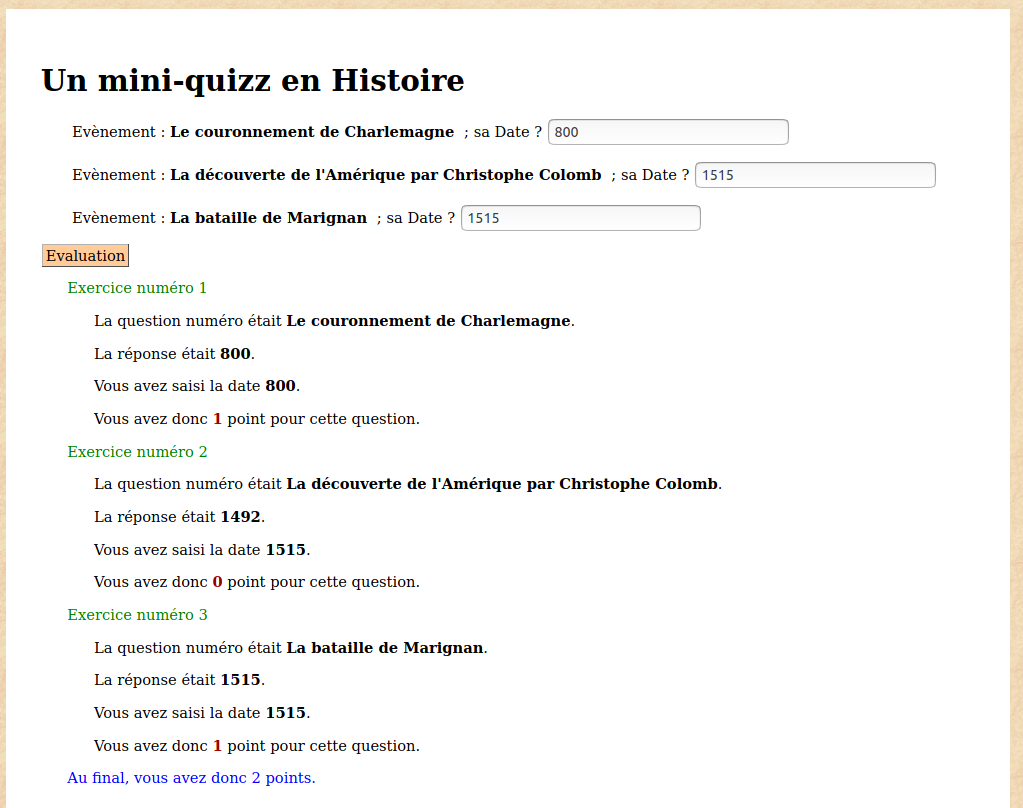
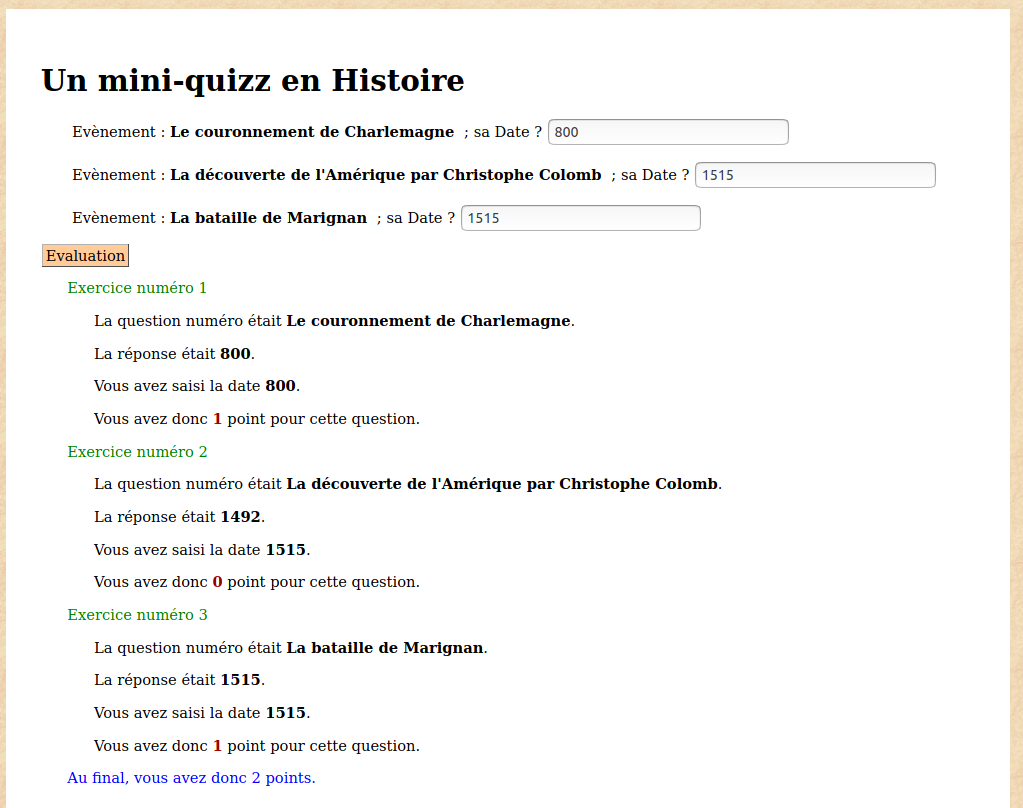
Puis ce qu'on obtient après validation :

Pour réaliser cette page, on va utiliser la fonction histAvecDate() précédente.
Voici le contenu HTML du corps de la page Web qui implémentera le mini quizz :
<h1>Un mini-quizz en Histoire</h1>
<div id='miniquizz'>
</div>
<script type='text/javascript'>miniQuizzHistoire()</script>
<p>
<span class='bouton_fin orange_pastel'
id='bouton_evaluation'
onclick="evaluationHistoire()"
> Evaluation
</span>
</p>
<div id='evaluation'>
</div>
- Repérez les trois id de la page et les deux appels de fonction Javascript.
-
Sachant que la fonction d'initialisation nommée miniQuizzHistoire() réalise deux boucles, une boucle qui crée les questions avec la fonction histAvecDate() et une boucle qui remplit les champs avec la mysql(), essayez d'écrire le code Javascript correspondant.
Si cela peut vous aider, voici ce qui est créé en sortie de la première boucle avant le remplissage des questions :

-
Réfléchissez pour voir si vous êtes ensuite capable de concevoir la Javascript nommée evaluationHistoire() pour réaliser la partie correction des réponses de l'utilisateur.
-
Consultez la page miniQuizzHistoire.php et testez l'évaluation de vos réponses.
-
Lisez en détail le code HTML de la page miniQuizzHistoire.php et celui des trois fichiers Javascript (pourquoi trois ?).
Cours du 30 novembre : révisions
Dans le cadre de ce dernier cours, nous allons réviser tout ce que nous avons appris en réalisant une page d'exercices de traduction (avec évaluation des réponses) pour des mots anglais et français couplés lus dans une base de données. Le texte de cette séance est très long parce que tout est très détaillé mais rassurez-vous : vous n'avez que quelques lignes à écrire à chaque fois comme réponse.
1. Un seul exercice tout en HTML
Commençons par imaginer à quoi ressemble un seul exercice. Il faut disposer d'un mot à traduire, de sa traduction et on doit demander à l'utilisateur la traduction qu'il propose.
-
Ecrivez dans une première page XHTML nommée mots1.html un fragment valide correspondant aux instructions suivantes :
-
Le fragment comporte au plus haut niveau une division dont l'identifiant est avf, ce qui signifie Anglais Vers Français. Cette division contient une autre division dont l'identifiant est traduction1.
-
La division traduction1 comporte un élément <blockquote> qui contient un paragraphe.
-
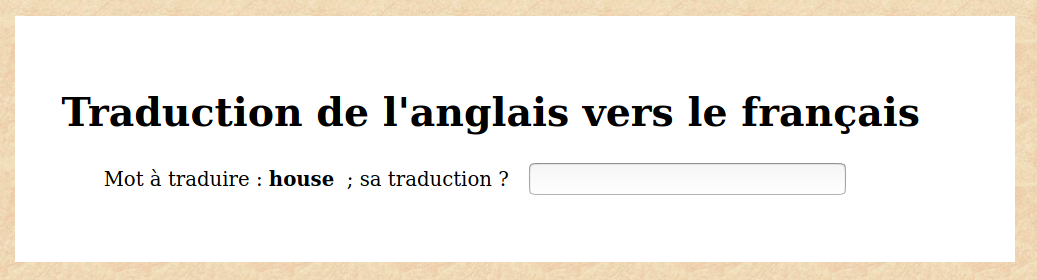
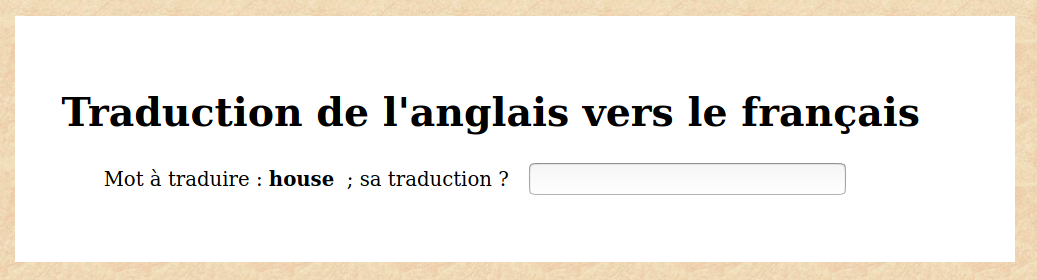
Le paragraphe contient le texte «Mot à traduire :» puis un élément <span> dont l'identifiant est traduction1question et dont le contenu est le mot à traduire puis le texte sa traduction ? puis un élément <input> de type texte dont l'identifiant est traduction1reponse et enfin un élément <input> de type texte caché dont l'identifiant est traduction1solution et dont le contenu est la traduction du mot. Une copie d'écran du rendu est disponible un plus bas dans la page.
-
A titre d'exemple, on mettra house comme mot à traduire et maison comme traduction du mot (invisible dans le rendu de la page).
-
Comparez votre page HTML avec la solution nommée mots1.html dont le rendu est ci-dessous :

-
Dans TEAMS, utilisez la zone de rédaction pour me dire que vous avez réussi cette partie du cours et que vous avez compris ce que vous venez de faire. Si vous n'avez pas accès à TEAMS, envoyez-moi un mail pour me dire que vous avez réussi cette partie du cours et que vous avez compris ce que vous venez de faire.
2. Un seul exercice à l'aide de Javascript
Il est clair que si nous devons proposer d'autres exercices, ré-écrire tout le code en changeant juste les identifiants est laborieux et rébarbatif. Nous allons donc remplacer l'écriture du fragment précédent par l'appel d'une fonction Javascript qui va tout construire à notre place. Il y a plusieurs façons de réaliser tout cela. Nous utiliserons à la fois des appels de méthodes objet comme createElement, setAttribute et le remplissage de l'attribut .innerHTML.
-
Ecrivez dans une deuxième page XHTML nommée mots2.html un fragment valide correspondant aux instructions suivantes :
-
Le fragment comporte au plus haut niveau une division dont l'identifiant est avf, ce qui signifie Anglais Vers Français.
-
Cette division est vide.
-
A la suite de la division, il y a un élément <script> qui contient le code
exerciceDeTraduction("house","maison","avf","traduction1")
L'appel de la fonction est censé créer la division traduction1 précédente et ses éléments, comme dans mots1.html.
-
En déduire comment se nomme la fonction Javascript à écrire.
-
Ecrivez dans le fichier mots2.js le code de la fonction exerciceDeTraduction() correspondante sachant qu'on veut obtenir le même code HTML que précédemment, mais généré par Javascript.
Il faut créer la division traduction1 via document.createElement() et lui adjoindre son identifiant via setAttribute(). Par contre le contenu (textes, inputs...) seront écrits dans une chaine de caractères qui sera recopiée dans la zone .innerHTML de la division.
Ajoutez dans votre page Web le chargement de ce fichier et vérifiez que la page produite est identique à la page précédente.
Les identifiants dans la division devront s'appeler respectivement traduction1question, traduction1reponse et traduction1solution.
Pour la fonction, vous pouvez vous servir du fichier ci-dessous qui ne contient que les commentaires de la fonction comme modèle :
// #######################################################################################
function exerciceDeTraduction(mot1,mot2,idParent,idExercice) { // version 2
// #######################################################################################
// Etape 1 : on crée un élément <div> avec window.document.createElement(),
// on lui met un id avec window.document.setAttribute()
// on prépare les trois id pour la question, la réponse et la solution
VOTRE CODE ICI
// Etape 2 : on remplit le paragraphe ; on utilise .innerHTML pour plus de concision dans le code
VOTRE CODE ICI
// Etape 3 : il reste à insérer la division dans la page comment enfant de l'élément idParent
VOTRE CODE ICI
} // fin de fonction exerciceDeTraduction
Dans la mesure où cela ressemble beaucoup à l'exercice d'histoire de la semaine dernière, vous pouvez vous inspirer du code du fichier exHistoire.js.
-
Comparez votre page HTML et votre code Javascript avec la solution nommée mots2.html dont le rendu est ci-dessous :

3. Génération de deux exercices à l'aide de Javascript
-
Si, dans la division initiale de la page précédente, vous rajoutez un deuxième élément <script> qui contient le code
exerciceDeTraduction("hat","chapeau","avf","traduction2")
combien y a-t-il d'exercices dans la page ? comment se nomment les identifiants du nouvel exercice ?
Comparez cette nouvelle page HTML et votre code Javascript avec la solution nommée mots3.html dont le rendu est ci-dessous :

Avez-vous eu besoin de modifier le code de la fonction exerciceDeTraduction() ? Pourquoi ?
-
Dans TEAMS, utilisez à nouveau la zone de rédaction pour me dire que vous avez réussi cette partie du cours et que vous avez compris ce que vous venez de faire. Si vous n'avez pas accès à TEAMS, envoyez-moi un second mail pour me dire que vous avez réussi cette partie du cours et que vous avez compris ce que vous venez de faire.
4. Intermède : une boucle Javascript pour écrire du code HTML
-
Ecrivez dans une page XHTML nommée mots4.html un fragment valide correspondant aux instructions suivantes :
-
Le fragment comporte au plus haut niveau une division dont l'identifiant est avf, ce qui signifie Anglais Vers Français.
-
Cette division est vide.
-
A la suite de la division, il y a un élément <script> qui contient le code
exercices("avf")
-
En déduire comment se nomme la fonction Javascript à écrire.
-
Ecrivez dans le fichier mots4.js le code de la fonction exercices() correspondante sachant qu'elle doit appeler la fonction exerciceDeTraduction() précédente quatre fois. On pourra utiliser une boucle for. Ajoutez dans votre page Web le chargement de ce fichier en plus du chargement de mots2.js.
Les identifiants dans la division devront s'appeler respectivement traduction1question, traduction1reponse et traduction1solution pour le premier appel de exerciceDeTraduction(), traduction2question, traduction2reponse et traduction2solution pour le deuxième appel de exerciceDeTraduction() etc.
Afin de vous simplifier la vie, le mot à traduire numéro 1 se nommera mot1, le mot à traduire numéro 2 se nommera mot2 etc.
Dans la mesure où cela ressemble beaucoup aux exercices d'histoire de la semaine dernière, vous pouvez vous inspirer du code du fichier mqh.js.
-
Comparez votre page HTML et votre code Javascript avec la solution nommée mots4.html dont le rendu est ci-dessous :

5. Du code Javascript pour lire les mots dans la base de données statad.mots
On voudrait maintenant remplacer nos mots entrés "en dur" comme house, maison... par des mots lus dans une base de données. Il faut d'abord commencer par comprendre comment est structurée la table des données et comment on accède aux mots.
-
Quelle est la structure de la table mots de la base de données nommée statad ?
Il faut bien sûr utiliser le formulaire executeMysql pour exécuter votre requête.
-
Combien y a-t-il d'enregistrements dans la table mots de la base de données nommée statad ?
-
Quelle requête SELECT permet d'afficher les enregistrements 1 à 5 de cette table mots si on la trie par ordre croissant du champ nm (qui signifie Numéro du Mot) ?
-
Quelle requête SELECT permet d'afficher le mot anglais (champ en comme english) numéro 3 ?
-
Avec Javascript, si on admet que la variable i contient la valeur 3, quelle instruction met dans la chaine de caractères requeteMotEn la requête SELECT précédente ?
-
Avec Javascript, si on admet que la fonction mysql() a été chargée, qu'on a déjà créé 4 exercices avec la fonction exercices() de mots4.html et si la variable i contient la valeur 3, quelles instructions mettent dans l'élément identifié par traduction3question le mot anglais numéro 3 ?
-
Dans TEAMS, utilisez à nouveau la zone de rédaction pour me dire que vous avez réussi cette partie du cours et que vous avez compris ce que vous venez de faire. Si vous n'avez pas accès à TEAMS, envoyez-moi un nouveau mail pour me dire que vous avez réussi cette partie du cours et que vous avez compris ce que vous venez de faire.
Réponses
5.1 DESCRIBE statad.mots ;
Il y a 3 colonnes dans la table.
La colonne nm correspond à un numéro de mot.
La colonne fr correspond à un mot en français.
La colonne en correspond à un mot en français qui est la traduction du mot en français.
5.2 SELECT COUNT(*) FROM statad.mots ;
Il y a 3 colonnes et 29 lignes dans la table.
5.3 SELECT * FROM statad.mots ORDER BY nm LIMIT 5; # ou SELECT * FROM statad.mots WHERE nm<5 ;
5.4 SELECT en FROM statad.mots ORDER BY nm LIMIT 2 , 1 ; # ou SELECT * FROM statad.mots WHERE nm=3 ;
5.5 requeteMotEn = " SELECT en FROM statad.mots LIMIT " + (i-1) + " , 1 "
5.6 idMotEn = "traduction" + numExercice + "question"
requeteMotEn = " SELECT en FROM statad.mots LIMIT " + (i-1) + " , 1 "
leMotEn = mysql(idMotEn,requeteMotEn) ;
6. Une boucle Javascript pour plusieurs exercices qui utilisent statad.mots
Reprendre mots4.html et mots4.js afin que la boucle construise quatre exercices sachant que l'exercice i doit correspondre aux mots anglais et français numéro i de la table mots. Vous comparerez votre page HTML et votre code Javascript avec la solution nommée mots6.html dont le rendu est ci-dessous :

Pour la fonction, vous pouvez vous servir du fichier ci-dessous qui contient une partie de la réponse :
function exercices(idParent) { // version 6
// on fait une boucle pour créer 4 exercices à l'aide la fonction exerciceDeTraduction()
// on utilise aussi la fonction mysql() pour lire les mots anglais et français
// dans la table mots de la base de données statad sur le serveur
// Etape 1 : on utilise la fonction exerciceDeTraduction() pour produire les quatre exercices
for (numExercice=1;numExercice<=4;numExercice++) {
VOTRE CODE ICI
} // fin pour numExercice
// Etape 2 : on remplit les éléments mot et réponse avec la fonction mysql
debutRequeteMotEn = " SELECT en FROM statad.mots LIMIT " ;
debutRequeteMotFr = " SELECT fr FROM statad.mots LIMIT " ;
for (numExercice=1;numExercice<=4;numExercice++) {
VOTRE CODE ICI
} // fin pour numExercice
} // fin de fonction exercices
7. Une boucle Javascript pour plusieurs exercices aléatoires qui utilisent statad.mots
Reprendre mots6.html et mots6.js afin que la boucle construise quatre exercices sachant que l'exercice i doit contenir des mots anglais et français aléatoires (mais couplés).
Pourquoi, si vous comparez votre page HTML et votre code Javascript avec les solutions nommées mots7.html et mots7.js dont le rendu est ci-dessous :

il n'y a aucune chance que vous obteniez exactement le même affichage ?
Vous n'oublierez pas, dans un second temps, de vous assurer que la machine ne propose pas deux fois le même exercice dans les quatre exercices aléatoires proposés. Vous pouvez vous inspirer du code de nombresAuHasardDistincts vu dans un cours précédent. Pour simplifier le problème, on suposera (même si ce n'est pas le cas) qu'il y a vingt enregistrements dans la table statad.mots
Pour la fonction, vous pouvez vous servir du fichier ci-dessous qui contient une partie de la réponse :
// ################################################
function exercices(idParent) { // version 7
// ################################################
// on construit un tableau de numéros aléatoires d'enregistrements distincts
// on fait une boucle pour créer 4 exercices à l'aide la fonction exerciceDeTraduction()
// on utilise aussi la fonction mysql() pour lire les mots anglais et français
// dans la table mots de la base de données statad sur le serveur
// Etape 1 : on construit un tableau de 4 numéros aléatoires d'enregistrements distincts
// on admet qu'il y a 20 mots dans la table
VOTRE CODE ICI
// Etape 2 : on utilise la fonction exerciceDeTraduction() pour produire les quatre exercices
for (numExercice=1;numExercice<=4;numExercice++) {
VOTRE CODE ICI
} // fin pour numExercice
// Etape 3 : on remplit les éléments mot et réponse avec la fonction mysql
// à l'aides des numéros d'enregistrements de l'étape 1
debutRequeteMotEn = " SELECT en FROM statad.mots LIMIT " ;
debutRequeteMotFr = " SELECT fr FROM statad.mots LIMIT " ;
for (numExercice=1;numExercice<=4;numExercice++) {
VOTRE CODE ICI
} // fin pour numExercice
} // fin de fonction exercices
8. Rajoutons l'évaluation
On reprend ici mots7.html et mots7.js.
-
Dans mots8.html, à la suite du code de mots7.html
<script type="text/javascript"> exercices("avf") </script>
ajoutez le code
<p>
<span class='bouton_fin orange_pastel'
id='bouton_evaluation'
onclick="evaluationTraduction()"
> Evaluation
</span>
</p>
<div id='evaluation'></div>
Quels sont les deux éléments créés ? Comme se nomme la fonction Javascript pour l'évaluation ?
-
Ecrire le code de cette fonction. On pourra s'inspirer de la fonction evaluationHistoire() du cours précédent, fichier mqh.js. Pour la fonction d'évaluation, vous pouvez vous servir du fichier ci-dessous qui contient une partie de la réponse :
// #####################################################################
function evaluationTraduction() {
// #####################################################################
// on remet à vide la zone de dialogue de l'évaluation
VOTRE CODE ICI
// s'il manque des réponses, on le dit et on force l'utilsateur à répondre
// on utilise une boucle pour tester chaque réponse
for (i=1;i<=4;i++) {
VOTRE CODE ICI
} // fin pour i
// quand on a toutes les réponses, on compare aux solutions qui étaient cachées
scoreTotal = 0
contenuHTML = "<blockquote>" ;
for (i=1;i<=4;i++) {
question = document.getElementById("traduction" + i + "question").innerHTML
solution = document.getElementById("traduction" + i + "solution").innerHTML
reponseU = document.getElementById("traduction" + i + "reponse").value
contenuHTML += "<p class='vert'>" ;
contenuHTML += "Exercice numéro " + i ;
contenuHTML += "</p>" ;
contenuHTML += "<blockquote>" ;
contenuHTML += "<p>" ;
contenuHTML += "La question était " ;
contenuHTML += "<b>" + question.trim() + "</b>. "
contenuHTML += "</p>" ;
VOTRE CODE ICI
contenuHTML += "</blockquote>" ;
scoreTotal += score
} // fin pour i
contenuHTML += "<p class='bleu'>" ;
contenuHTML += " Au final, vous avez donc "
contenuHTML += scoreTotal
contenuHTML += " points. "
contenuHTML += "</p>" ;
contenuHTML += "<blockquote>" ;
document.getElementById("evaluation").innerHTML = contenuHTML
} // fin de fonction evaluationTraduction
-
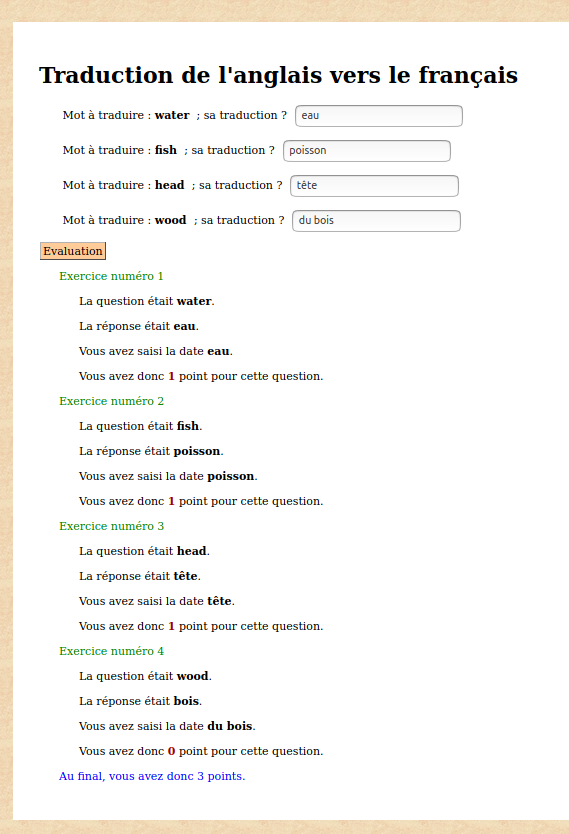
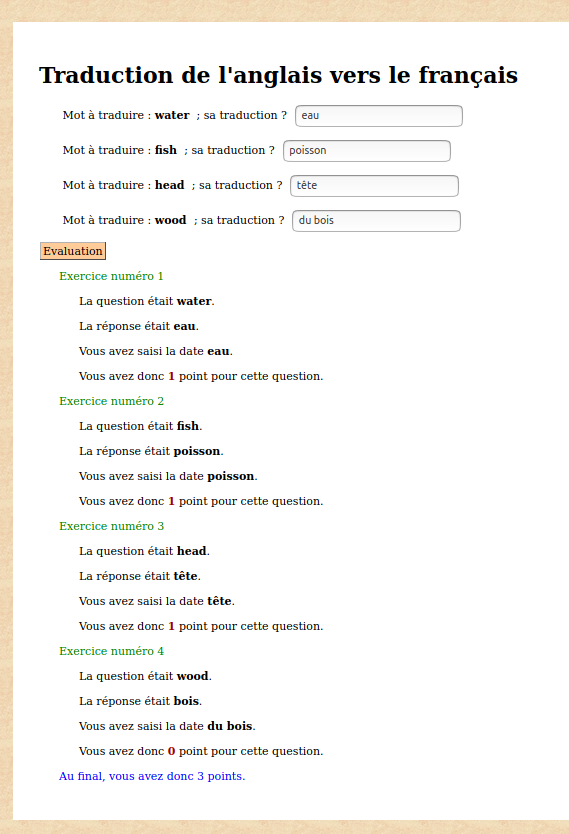
Comparez votre page HTML et votre code Javascript avec la solution nommée mots8.html dont le rendu est ci-dessous :

-
Dans TEAMS, utilisez à nouveau la zone de rédaction pour me dire que vous avez réussi à finir tout ce cours et que vous avez compris tout ce que vous venez de faire. Si vous n'avez pas accès à TEAMS, envoyez-moi un nouveau mail pour me dire que vous avez réussi à finir tout ce cours et que vous avez compris tout ce que vous venez de faire.
Ce que vous devez avoir retenu du cours numéro 5
PHP est un langage de programmation qui s'exécute en mode distant, sur le serveur. Il est capable de traiter les données provenant
de formulaires ou toute URL avec des paramètres. Langage complet, il permet de "tout" faire, ou presque : des
calculs sophistiqués, des graphiques, l'interrogation de base de données...
La syntaxe de Php est assez simple mais il faut s'entrainer à bien programmer avant de comprendre les subtilités
de l'interprétation et des structures comme les tableaux à index généralisé.
Exemples : jouer à la marchande ; la progression arithmétique, formulaire, traitement.
Ce que vous devez avoir retenu du cours numéro 6
Il y a des bonnes pratiques en programmation comme :
- mettre des commentaires intelligents ;
- utiliser des noms de variables explicites (ou des tables de correspondance) ;
- paramétrer et définir des sous-programmes, même courts pour éviter de dupliquer du code.
C'est en lisant les programmes des autres qu'on apprend à mieux programmer. Au-delà d'une centaine de lignes
de programme, la programmation devient un art et non plus une technique. Un appel de fonction
en PHP peut produire plusieurs lignes de balises valides.
Les expressions régulières sont aussi un moyen très efficace
de tester, rechercher et remplacer des morceaux de phrase.
Exemple : traduction et boucles.
Autre exemple : les fractions question réponse.
Ce que vous devez avoir retenu du cours numéro 7
$MySQL est un logiciel de base de données. Il assure la définition et le stockage permanent de
"cahiers virtuels" avec des lignes et des colonnes. On peut trier les lignes, les colonnes, sélectionner tout
ou partie des informations avec la commande SELECT. $MySQL peut aussi effectuer des
calculs élémentaires (comptage, min, max, moyenne, écart-type).
Couplé à MYSQL, le langage PHP
permet d'afficher les résultats sous n'importe quelle forme, y compris sous forme de graphique.
Un exemple de couplage PHP et MYSQL :
le contenu de la table sen_HIST.
Page Web : sen_HIST ;
le code-source est ici.
Ce que vous devez avoir retenu du cours numéro 8
Finalement,
XHTML,
CSS,
PHP,
MYSQL et
JAVASCRIPT
sont des composants complémentaires qui permettent de réaliser des sites complets et pédagogiques :
-
MYSQL permet de conserver les données, comme les noms des apprenants, leurs résultats
d'évaluation ou comme les fiches de cours, les questionnaires d'évaluation.
-
PHP est la "cheville ouvrière" qui lit les données des bases de données, gère
les affichages, effectue les calculs, le test des réponses, les stockages.
-
XHTML est le langage de description des pages qui permet d'avoir une structure dynamique
exploitable.
-
CSS assure une mise en forme propre et commune aux différentes pages ;
CSS assure un affichage précis voire esthétique de chacun des morceaux de la page.
-
JAVASCRIPT fournit une gestion et un controle dynamique de la page,
ce qui permet d'avoir une page "réactive".
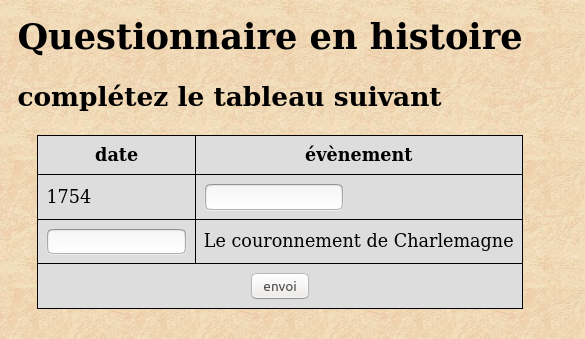
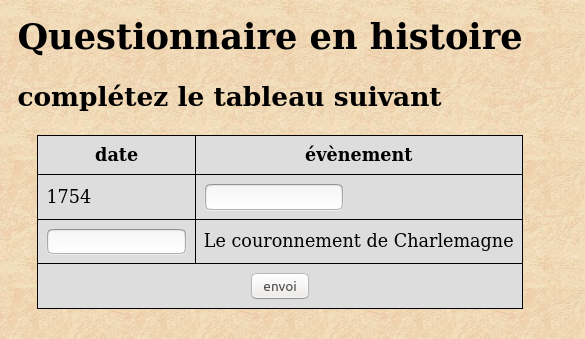
Un exercice un peu délicat : proposer deux informations "à trous" pour un questionnaire d'histoire. La page Web est ici et son code-source là.
|
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)