Vous pouvez proposer à l'utilisateur une liste de choix avec des éléments invariables dont il peut en choisir un. Le texte de l'élément inscrit est transmis quand l'utilisateur envoie le formulaire.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Choisissez vos favoris!</h1>
<form action="select.htm">
<p>
<select name="top5" size="3">
<option>David Hallyday</option>
<option>Michael Jackson</option>
<option>Michel Jonasz</option>
<option>Céline Dion</option>
<option>Patrick Bruel</option>
</select>
</p>
</form>
</body>
</html>
|
<select ...> introduit une liste de choix. Chaque liste
reçoit un nom d'identification interne et cela grâce à la mention name=. Le nom ne doit pas être trop long et ne peut contenir ni caractères spéciaux, ni espace, ni caractères avec accent. Le premier signe doit être une lettre. Ensuite des chiffres sont également possibles. Utilisez tout au plus comme caractère spécial le tiret de soulignement (_), le trait d'union (-), les deux points (:) ou le point (.). Par rapport à JavaScript, le nom ne peut même contenir que des lettres, des chiffres et le tiret de soulignement (_). Les majuscules et les minuscules sont différenciées de la même façon dans la plupart des langages de programmation.
Avec l'attribut size= vous déterminez la taille d'affichage de la liste c'est à dire combien d'éléments doivent être affichés. Si la liste contient plus d'éléments que ceux qui sont affichés, l'utilisateur peut faire dérouler la liste. Si vous mentionnez size="1" vous définissez ce
qu'on appelle une liste "Dropdown-Liste" (liste déroulante).
Avec <option>...</option> vous définissez entre le repère d'ouverture <select> et le repère de fermeture </select> chacun des éléments d'une liste de choix. Derrière <option> doit figurer le texte de l'élément. Vous pouvez définir autant d'éléments de liste que vous le désirez.
Un repère de fermeture </option> est certes facultatif, mais vivement recommandé pour les langages de programmation de traitement ultérieur.
La largeur d'affichage de la liste est détectée automatiquement en fonction du plus long des éléments de la liste (à moins que vous n'utilisiez le ![]() formatage de formulaires avec les CSS).
formatage de formulaires avec les CSS).
À l'aide de ![]() JavaScript vous pouvez également "détourner de leur destination" les listes de choix, pour réaliser des liens à l'intérieur de votre projet. Dans cette documentation, vous trouverez un exemple à ce sujet:
JavaScript vous pouvez également "détourner de leur destination" les listes de choix, pour réaliser des liens à l'intérieur de votre projet. Dans cette documentation, vous trouverez un exemple à ce sujet: ![]() Liste de liens comme liste de choix.
Liste de liens comme liste de choix.
|
|
Si vous ne mentionnez rien, l'utilisateur ne peut choisir qu'un élément d'une liste de choix. Vous pouvez cependant permettre un choix multiple.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Choisissez autant de favoris que vous voulez!</h1>
<form action="select.htm">
<p>
<select name="top5" size="5" multiple>
<option>David Hallyday</option>
<option>Michael Jackson</option>
<option>Michel Jonasz</option>
<option>Céline Dion</option>
<option>Patrick Bruel</option>
</select>
</p>
</form>
</body>
</html>
|
Le choix multiple est rendu possible par l'attribut supplémentaire multiple dans le repère d'ouverture <select>.
Un choix multiple n'est pas reconnaissable immédiatement par l'utilisateur. C'est pourquoi il vous faut attirer son attention si plusieurs éléments peuvent être choisis. Tous les utilisateurs ne savent pas non plus comment ils peuvent choisir plusieurs éléments. Sur les claviers d'ordinateur modernes, on opère normalement en maintenant la touche [Contrôle] appuyée et en cliquant sur les éléments choisis.
Quand vous voulez travaillez conformément à XHTML, vous devez noter l'attribut sous la forme multiple="multiple". De plus amples informations à ce sujet dans le chapitre traitant de ![]() XHTML et HTML.
XHTML et HTML.
|
|
Si vous ne mentionnez rien, il n'y a d'abord aucun élément
présélectionné dans une liste de choix. Vous pouvez présélectionner un élément. En relation avec les ![]() liste de choix à choix multiple vous pouvez aussi présélectionner plusieurs éléments. Les éléments présélectionnés sont marqués par une barre visible.
liste de choix à choix multiple vous pouvez aussi présélectionner plusieurs éléments. Les éléments présélectionnés sont marqués par une barre visible.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Vous pouvez aussi choisir un autre favori!</h1>
<form action="select.htm">
<p>
<select name="top5" size="5">
<option>David Hallyday</option>
<option>Michael Jackson</option>
<option selected>Michel Jonasz</option>
<option>Céline Dion</option>
<option>Patrick Bruel</option>
</select>
</p>
</form>
</body>
</html>
|
Pour prédéfinir un élément de la liste de choix,
mentionnez dans le repère <option> de l'élément concerné l'attribut selected.
Quand vous voulez travailler conformément à XHTML, vous devez noter l'attribut sous la forme selected="selected". Vous en apprendrez plus à ce sujet dans le chapitre ![]() XHTML et HTML.
XHTML et HTML.
|
|
En principe le texte de l'élément choisi placé entre <option> et </option>. est transmis lors de l'envoi du formulaire. Vous pouvez toutefois spécifier qu'un autre texte interne soit transmis.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Pizzeria El Mulino</h1>
<form action="select.htm">
<p>Votre commande de pizzas:</p>
<p>
<select name="Pizza" size="5"
onchange="alert(this.form.Pizza.options[this.form.Pizza.selectedIndex].value)">
<option value="P101">Pizza Napoli</option>
<option value="P102">Pizza Funghi</option>
<option value="P103">Pizza Mare</option>
<option value="P104">Pizza quatre saisons</option>
<option value="P105">Pizza Mexicana</option>
<option value="P106">Pizza Regina</option>
<option value="P107">Pizza de la Casa</option>
<option value="P108">Pizza Calzone</option>
<option value="P109">Pizza con tutti</option>
</select>
</p>
</form>
</body>
</html>
|
Pour déterminer une autre valeur à transmettre pour un élément de la liste de choix, mentionnez dans le repère d'ouverture <option> de l'élément concerné l'attribut value= (value = valeur). Attribuez-lui comme valeur la valeur à transmettre. Lors de l'envoi du formulaire, c'est
le texte défini ici qui sera transmis et non pas le texte de l'élément de la liste proposé à l'utilisateur comme élément de la liste de choix.
Dans l'exemple ci-dessus a été noté dans le repère d'ouverture <select> ce qu'on appelle un ![]() gestionnaire d'événements. Une instruction JavaScript lui a été affectée dans l'exemple. Elle fait en sorte qu'une boite de dialogue affiche la valeur interne de l'élément pour contrôle dès que l'utilisateur sélectionne un élément.
gestionnaire d'événements. Une instruction JavaScript lui a été affectée dans l'exemple. Elle fait en sorte qu'une boite de dialogue affiche la valeur interne de l'élément pour contrôle dès que l'utilisateur sélectionne un élément.
|
|
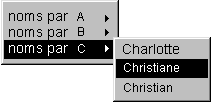
Des listes de choix imbriquées ne devraient pas être affichées par un navigateur Web comme d'habitude comme de simples listes de choix mais au contraire comme une structure de menus imbriqués. Les utilisateurs d'interfaces graphiques modernes connaissent ce genre de menus imbriqués. Le menu Démarrer de Windows 95 est par exemple un tel menu. Cela se présente à peu près de la façon suivante:

Netscape 6.0 est le premier navigateur à reconnaître ces éléments HTML, sans les représenter toutefois de manière très convaincante.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Choisissez votre nom préféré!</h1>
<form action="select_optgroup.htm">
<p>Vous avez le choix entre:</p>
<p>
<select name="Nom" size=3>
<optgroup label="Noms avec A">
<option label="Anne">Anne</option>
<option label="Antoine">Antoine</option>
<option label="Auguste">Auguste</option>
</optgroup>
<optgroup label="Noms avec B">
<option label="Bertrand">Bertrand</option>
<option label="Barbara">Barbara</option>
<option label="Bernard">Bernard</option>
</optgroup>
<optgroup label="Noms avec C">
<option label="Charlotte">Charlotte</option>
<option label="Christiane">Christiane</option>
<option label="Christian">Christian</option>
</optgroup>
</select>
</p>
</form>
</body>
</html>
|
Pour une telle structure de menus imbriqués définissez des sous groupes de listes de choix. Pour ce faire, notez entre les repères <select> et </select> pour chaque sous-groupe désiré le repère optgroup. Entre le repère d'ouverture <optgroup> et le repère de fermeture </optgroup> notez à chaque fois un sous-groupe d'éléments. Dans le repère d'ouverture <optgroup> attribuez avec l'attribut label= un nom pour le groupe d'éléments. Cet élément sera affiché par exemple comme élément de la liste avec une flèche à droite pointant vers l'extérieur, pour signaler à l'utilisateur que cet élément du menu cache un sous-menu.
Pour les éléments d'un sous-groupe, notez pour chacun un repère option. Déterminez ici aussi l'élément
affiché grâce à l'attribut label=.
Les valeurs que vous notez derrière <option> ne sont
d'aucune importance pour la représentation du menu. Il est cependant important
de les noter car les navigateurs qui ne supportent pas la représentation de
menus affichent à la place une liste de choix normale avec les éléments que vous avez mentionnés derrière le repère <option>.
Quand vous voulez réaliser des sous-menus aux sous-menus, notez simplement entre <optgroup>..et </optgroup> à l'endroit désiré un autre passage avec <optgroup>...</optgroup>.
|
|
Les cases d'option sont un groupe de boutons revêtant une inscription et dont l'utilisateur peut marquer l'une. Il ne peut toujours n'y avoir qu'un des boutons marqué. La valeur du bouton marqué sera transmise avec le reste du formulaire.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Passez à la caisse!</h1>
<form action="input_radio.htm">
<p>Donnez votre mode de paiement:</p>
<p>
<input type="radio" name="mode_paiement" value="Mastercard"> Mastercard<br>
<input type="radio" name="mode_paiement" value="Visa"> Visa<br>
<input type="radio" name="mode_paiement" value="AmericanExpress"> American Express
</p>
</form>
</body>
</html>
|
Les cases d'option sont définies par <input type="radio"> (input = entrée). Chaque bouton radio
doit recevoir un nom d'identification interne grâce à l'attribut name=. Toutes les cases d'option qui portent le même nom appartiennent à un groupe c'est à dire que l'utilisateur ne peut marquer que l'un d'entre eux. Le nom attribué est nécessaire aux scripts CGI pour pouvoir accéder aux données. Pour les formulaires-courriel le nom apparaît comme nom du champ. Même pour l'accès au champ du formulaire avec JavaScript, le nom est important. Le nom ne doit pas être trop long et ne peut contenir ni espace, ni caractère spéciaux, ni caractères avec accent. Le premier signe doit être une lettre. Après, les chiffres sont également permis. N'utilisez comme caractère spécial tout au plus que le signet de soulignement (_), le trait d'union (-), les deux points (:) ou le point (.). Par rapport à JavaScript le nom ne peut même ne contenir que des lettres, des chiffres et le tiret de soulignement (_). De même que pour la plupart des langages de programmation, les majuscules et les minuscules sont différenciées.
Avec l'attribut value= vous déterminez une valeur interne
d'identification pour chaque bouton radio (value = valeur). Quand
l'utilisateur envoie le formulaire, la valeur d'identification du bouton marqué est transmise.
Devant ou derrière le repère <input> vous pouvez entrer le texte qui doit servir d'inscription à la case d'option et être affiché.
Quand vous voulez sélectionner par défaut une des possibilités de choix, alors notez dans le repère <input> du bouton radio correspondant l'attribut autonome checked, donc par exemple:
<input type="radio" name="Type" value="patientcaisse" checked>
Quand vous voulez travailler conformément à XHTML, vous devez noter l'attribut sous la forme checked="checked" .
Vous ne pouvez pas définir plus d'une possibilité de choix par défaut pour les cases d'option.
|
|
Les cases à cocher sont un groupe de carrés pouvant être cliqués. L'utilisateur peut marquer l'une ou plusieurs d'entre elles. Les valeurs des cases à cocher marquées sont transmises avec le reste du formulaire.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Texte du titre</title>
</head>
<body>
<h1>Accompagnement de pizza de votre choix!</h1>
<form action="input_checkbox.htm">
<p>Cochez les ingrédients désirés:</p>
<p>
<input type="checkbox" name="composant" value="salami"> Salami<br>
<input type="checkbox" name="composant" value="champignons"> champignons<br>
<input type="checkbox" name="composant" value="anchois"> anchois
</p>
</form>
</body>
</html>
|
Les cases à cocher sont définies avec <input type="checkbox"> (input = entrée). chaque case à cocher doit recevoir un nom d'identification interne au moyen de la mention name=. Toutes les cases à cocher qui ont le même nom
appartiennent à un groupe ce qui veut dire que l'utilisateur peut choisir un
plusieurs ou aucun de ses éléments. Pour le nom s'appliquent les mêmes remarques que pour les ![]() cases d'option.
cases d'option.
Avec l'attribut value= vous déterminez une valeur d'identification interne pour chaque case à cocher (value = valeur). Quand
l'utilisateur envoie le formulaire, les valeurs de la ou des cases cochées sont
transmises.
Devant ou derrière le repère <input> vous pouvez entrer le texte qui doit être affiché pour chaque case.
Quand vous voulez définir des possibilités de choix par défaut, alors notez dans le repère <input> de la case à cocher correspondante l'attribut autonome checked, donc par exemple:
<input type="checkbox" name="connaissances" value="HTML" checked>
Quand vous voulez travailler conformément à XHTML, vous devez noter l'attribut sous la forme checked="checked".
Pour les cases à cocher, vous pouvez définir plusieurs éléments par défaut.
|
|
Dans le ![]() sommaire de référence HTML vous trouverez des données précisant où les éléments décrits ici peuvent être mis, quels attributs ils peuvent avoir et ce à quoi il faut veiller pour ces différents attributs:
sommaire de référence HTML vous trouverez des données précisant où les éléments décrits ici peuvent être mis, quels attributs ils peuvent avoir et ce à quoi il faut veiller pour ces différents attributs:
![]() référence pour les éléments pour les éléments de formulaire input (
référence pour les éléments pour les éléments de formulaire input (<input>)
![]() référence pour les attributs pour les éléments de formulaire input (
référence pour les attributs pour les éléments de formulaire input (<input>)
![]() référence pour les éléments pour les listes de choix (
référence pour les éléments pour les listes de choix (<select>...</select>)
![]() référence pour les attributs pour les listes de choix (
référence pour les attributs pour les listes de choix (<select>...</select>)
![]() référence pour les éléments pour les options de listes de choix (
référence pour les éléments pour les options de listes de choix (<option>...</option>)
![]() référence pour les attributs pour les options de listes de choix (
référence pour les attributs pour les options de listes de choix (<option>...</option>)
![]() référence pour les éléments pour les menus imbriqués (
référence pour les éléments pour les menus imbriqués (<optgroup>...</optgroup>)
![]() référence pour les attributs pour les menus imbriqués (
référence pour les attributs pour les menus imbriqués (<optgroup>...</optgroup>)
|
| |
© 2001 Stefan Münz / © 2003 Traduction ![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr![]() selfhtml@fr.selfhtml.org
selfhtml@fr.selfhtml.org