ENONCES DES TPS INFORMATIQUE WEB
pour la licence DSCS
(Diffusion du savoir et Culture scientifique)
gilles.hunault@univ-angers.fr
Table des matières
TP numéro 2 Pages Web sur distantes sur devel et tableaux
TP numéro 3 Tableaux, listes et CSS
TP numéro 4 CSS, formulaires et Javascript
TP DSCS numéro 1 (corrigé) Pages Web locales
Remarque : tout le TP se passe en local, sous Windows ou Linux.
-
Quels sont les navigateurs Web disponibles en général ? Lequel ou lesquels sont les meilleurs et pourquoi ?
-
Ecrire juste ESSAI : <H1>BONJOUR dans le fichier bonjour.htm à l'aide de Geany ou Notepad++ (mais pas le bloc-notes standard de Windows) pour Windows, avec Geany sous Linux (ou un autre éditeur de texte avec coloration syntaxique des mots-clés de XHTML).
- Est-ce que le texte s'affiche avec un navigateur via Fichier/Ouvrir ?
- ESSAI et BONJOUR sont-ils écrits pareils ? Pourquoi ?
- Est ce que le texte s'affiche de façon identique quelque soit le navigateur ?
- Le fichier est-il bien formé ? valide ?
- Complétez le fichier pour qu'il soit valide au sens de la grammaire XHTML Strict et vérifiez-le sur le site du W3C.
- Ecrire un fichier sq.htm ("squelette") qui servira de modèle pour les exercices suivants.
-
Essayez de trouver plusieurs façons d'écrire BONJOUR BONSOIR sur deux lignes différentes à l'affichage. Remarque : il y en a au moins 6.
-
Mézalors, quelle grammaire (DOCTYPE) faut-il utiliser ? Et comment utiliser les styles ?
-
Do you need to speak english to write Web pages ?
-
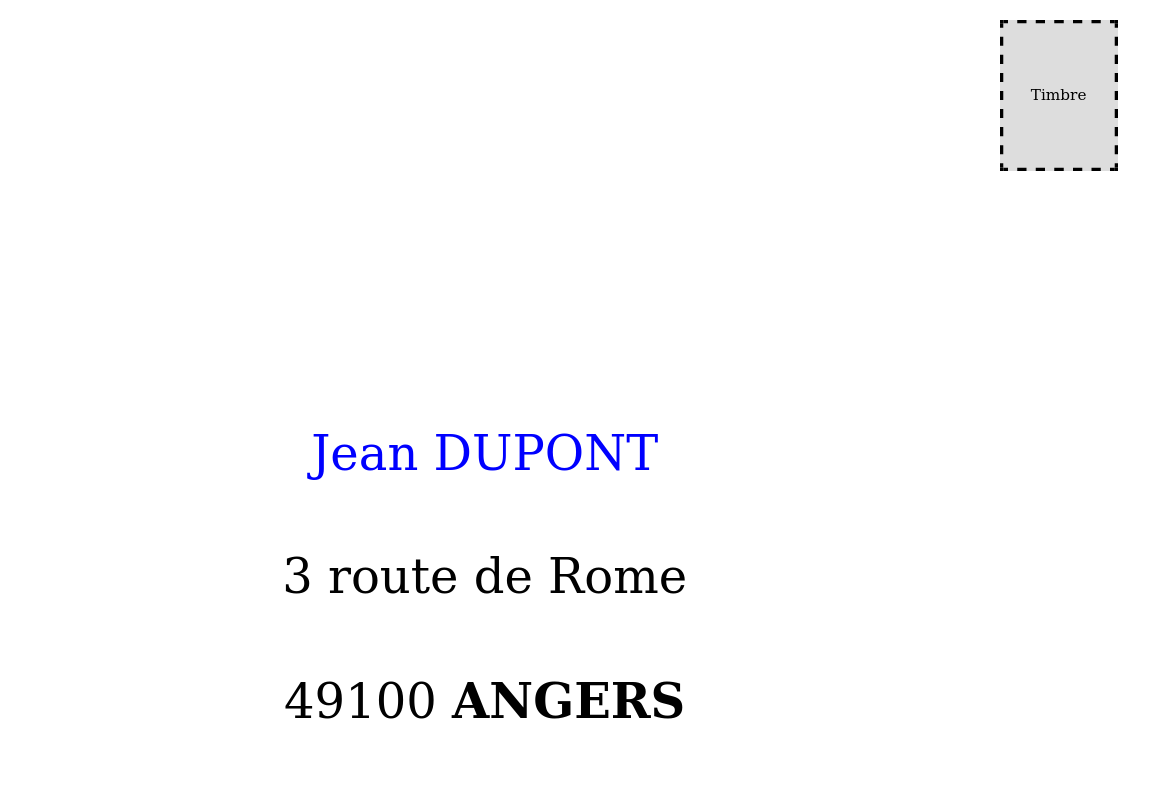
Ecrire une page Web qui correspond à l'adresse Jean DUPONT 3 route de Rome 49100 ANGERS pour une grande enveloppe A4. Comment mettre en bleu le nom et le prénom ? Et la ville en gras ?

Attention : résoudre complètement cet exercice en transitionnel et en strict est technique. On réfléchira à la solution mais on n'essaiera pas d'écrire exactement le code source HTML et CSS.
-
Construire une liste numérotée puis non numérotée des courses : oeufs, pain, viande, fruits, légumes. Reprendre avec une liste à définition (faire un petit commentaire pour chaque ingrédient). Cherchez le mot oeuf avec Google. Comment faire un lien vers la page correspondante ? Cherchez une image d'oeuf avec Google Images. Comment afficher cette image ?
Faire un tableau (avec bordure) des courses oeufs, pain, viande fruits, légumes sous forme de tableau. La colonne 1 contiendra le mot avec son lien, la colonne 2 l'image (normalisée), la colonne 3 le petit commentaire. Comment mettre un lien sur le bas de la page de la liste de courses ?
S'il reste du temps : (à faire dans le tableau)
- Quelle est la "bonne" syntaxe de l'URL http://www.google.fr/search?q=légumes ?
- Mettre toutes les images avec une même taille.
- Mettre une couleur bleu clair en fond de tableau.
- Mettre le texte de commentaire en vert sur fond rose pour le pain et la viande.
- Faire un roll-over (qu'est-ce ?) sur deux images en cru/cuit.
TP DSCS numéro 2 (corrigé) Pages Web sur distantes sur devel et tableaux
Remarque : sauf pour l'exercice 1, tout le TP se passe en local, sous Windows ou Linux, mais les pages doivent ensuite être transférées vers les comptes Linux étudiant(e)s du départment informatique de l'UFR.
-
Utiliser le PC sous Linux et réaliser une connection vers la machine devel dans un terminal. On utilisera la commande ssh -YC -p 4920 VOTRE_LOGIN@devel.info.univ-angers.fr pour se connecter où VOTRE_LOGIN est l'identifiant associé à votre compte d'étudiant(e).
Est-ce que le répertoire forge_html existe ? Si non, le créer. Vérifier ensuite que les droits sont bien ceux correspondant à la commande chmod -R 711 ~/forge_html.
Reprendre l'exercice 3 (Bonjour/Bonsoir) et recopier les fichiers sur votre compte Unix et votre "site étudiant". On utilisera un éditeur comme gedit, kate, geany ou kwrite. On fournira une version transitionnelle ou une version stricte, mais il est possible de se contenter de recopier la solution et de tester qu'elle fonctionnne après avoir recopié tous les fichiers nécessaires dont les feuilles de style. On viendra tester que le validateur du W3C est capable de tester les pages étudiantes via leur URL.
-
Peut-on écrire des pages Web chez soi, sur son Pc sous Windows et les mettre sur son compte étudiant Unix ?
Mézalors, sous quel environnement (Windows, Linux) écrire ses pages, et avec quel éditeur ?
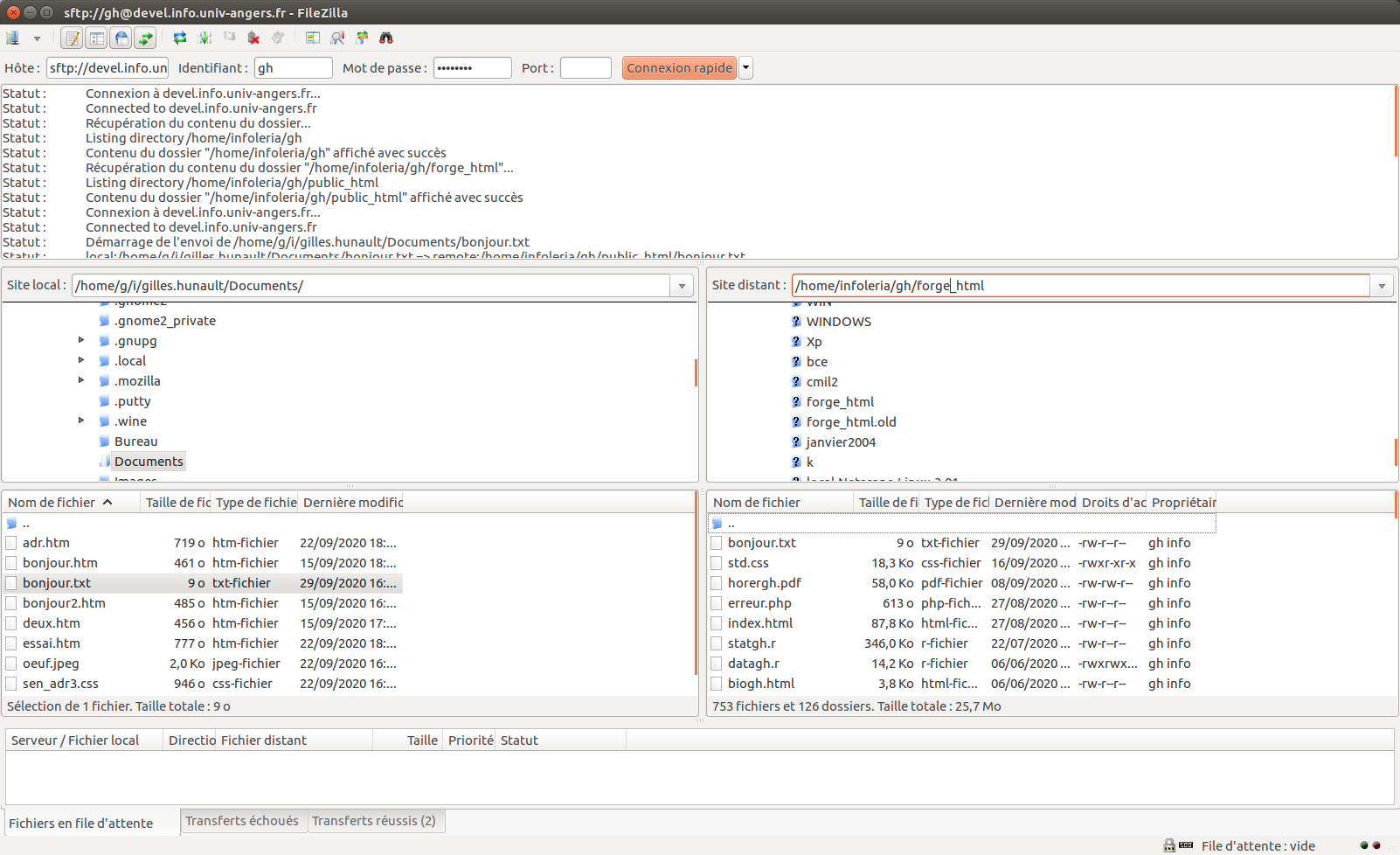
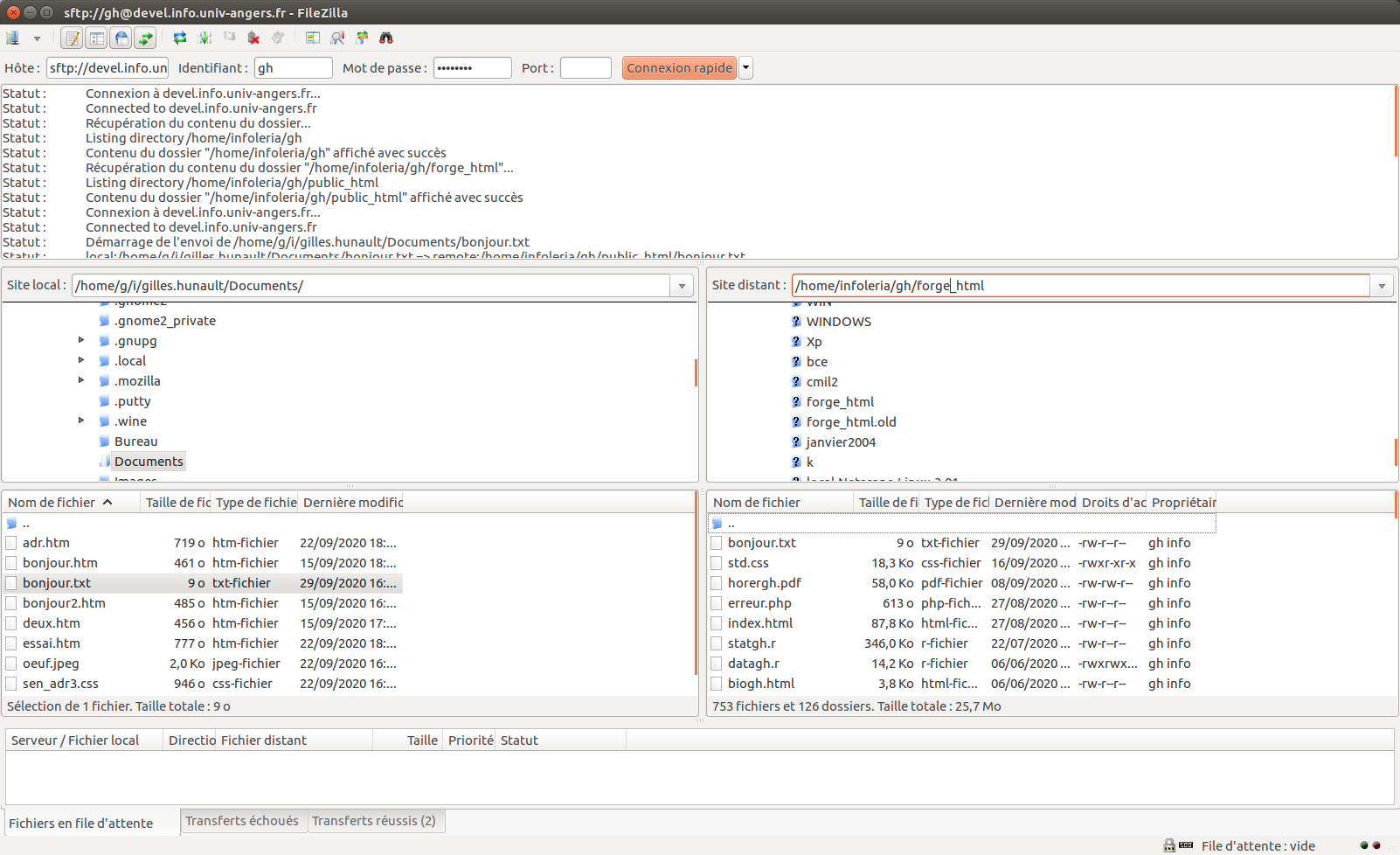
Vérifier que vous savez transférer un fichier local sur janus à l'aide de FileZilla ou d'un outil logiciel équivalent qui utilise le protocole SFTP :
Il faut mettre sftp://devel.info.univ-angers.fr comme nom d'hôte, puis entrer son identifiant et son mot de passe puis appuyer sur Enter (pas sur Connexion rapide). Il n'y a pas besoin d'entrer le numéro du port.

Vérifier aussi qu'on peut alors consulter la page Web sur son téléphone portable, ou avec une tablette.
Remarque : à la faculté, on peut aussi mettre comme nom d'hôte sftp://devel.info-ua pour FileZilla alors que depuis l'extérieur, il faut mettre comme nom d'hôte sftp://devel.info.univ-angers.fr.
-
Reprendre sous Unix l'exercice de la liste des courses du TP 1 (version tableau) avec les images et les liens. On mettra des liens vers Google, les images en petit avec un lien pour avoir l'image en grand. De plus on mettra une nappe (ou une couleur de fond) pour le tableau et une serviette (ou une couleur de cellule) pour la première case de chaqe ligne. On pourra aussi tester les divisions (<div>).
Pour ceux et celles qui l'ont oublié, vérifier que la page est valide avec la grammaire transitionnelle puis en faire une copie avec la grammaire stricte (page valide) avec tous les styles en externe dans un fichier CSS. Essayer aussi de regarder comment on urlencode la référence pour les légumes à cause du e-accent aigu.
TP DSCS numéro 3 (corrigé) Tableaux, listes et CSS
Remarque : tous les TPs sont désormais aux choix des étudiant(e)s sous Windows ou sous Linux.
-
Reproduire le tableau de la page botablo.htm puis celui de la page botablo2.htm. On essaiera de comprendre la différence entre <table bgcolor='yellow'>...,<td bgcolor='yellow'>... et <td><p bgcolor='yellow'>... Tester également border='100' puis les couples cellpadding='20' cellspacing='100' et cellpadding='20' cellspacing='100'.
-
On veut s'affranchir du souligné sous un lien. Comment faire ? On essaiera de mettre un petit texte en bleu foncé dans un paragraphe sur fond gris (paragraphe justifié à droite et à gauche et encadré) avec un lien en rouge sans souligné. Dupliquer le paragraphe et inventer un "bouton rectangulaire" en jouant sur les dimensions du style associé au lien. On ne commencera pas avec une page web vide mais avec le squelette sq.htm.
-
Inventer la couleur bleu_tendre ou bleu_intense à l'aide d'un code RGB issu de ColorPicker. Copier-coller le texte suivant (tiré de wiki).
Jules César
C'est un général, homme politique et écrivain romain, né à Rome vers 100 av. J.-C.
et mort le 15 mars 44 av. J.-C. (aux Ides de Mars). Son destin exceptionnel marqua le monde
romain et l'histoire universelle : ambitieux et brillant, il s'appuya sur le courant
réformateur et démagogue pour son ascension politique ; stratège et tacticien habile, il repoussa
les frontières romaines jusqu'au Rhin et à l'océan Atlantique en conquérant la Gaule,
puis utilisa ses légions pour s'emparer du pouvoir. Il se fit nommer dictateur à vie, et
fut assassiné peu après par une conspiration de sénateurs. Il fut divinisé et son fils adoptif
Octave, vainqueur de Marc Antoine acheva la réforme de la République romaine, qui laissa
place au principat et à l'Empire romain.
On utilisera pour cette première partie la grammaire transitionnelle. Mettez un titre de niveau 1 autour de Jules César puis écrivez à nouveau Jules César en taille 7 et encore une troisième fois en "font-size" 300pt. Qui est le plus gros ? Délimiter le paragraphe de biographie via l'élément p. Dupliquer le paragraphe et essayer de mettre la copie en retrait. On essaiera de trouver plusieurs solutions pour ce retrait. Mettre ensuite le titre en bleu_intense à l'aide d'un style en ligne puis avec un style nommé jc pris dans une feuille de style externe nommée cesar.css ; peut-on utiliser le style jc pour faire ressortir les mots Rome et République romaine ? Pourquoi est-ce "stupide" d'utiliser une feuille nommée cesar.css ? On ne commencera pas avec une page web vide mais avec le squelette sq.htm.
Reprendre l'exercice avec la grammaire stricte.
-
Ecrire un petit texte dans un paragraphe et dupliquer le paragraphe. Appliquer ensuite le style cadre de la feuille de styles std.css au deuxième paragraphe.
TP DSCS numéro 4 (corrigé) CSS, formulaires et Javascript
-
Recopier en local la page sen_ts.htm, les styles sen_demo1.css et sen_demo2.css. Testez ces 3 fichiers pour savoir s'ils sont valides et corrigez-les le cas échéant. Tester l'affichage si on met sen_demo1.css comme feuille de style pour sen_ts.htm puis quand on utilise sen_demo2.css.
-
Ecrire un formulaire minimal pour remplacer le formulaire de base de Google. Qu'y a-t-il de plus dans le formulaire original de Google ?
Pour les experts : écrire dans la même page un autre formulaire dont la recherche est restreinte à la France, un troisième restreint aux images et enfin un quatrième qui filtre les recherches pour protéger les enfants. Pourquoi dans ce cas certaines pages de Gilles Hunault sont-elles filtrées ?
-
Que peut-on faire avec l'URL http://forge.info.univ-angers.fr/~gh/internet/ndjpm.php ? Essayer de voir comment cette adresse permet de connaitre le nombre de jours d'un mois donné. Pourquoi est-ce que ce script (programme) se nomme ndjpm ? Peut-on 'coincer' ce programme ? Lui faire afficher une erreur ?
-
Faire une liste numérotée avec les mois Septembre, Octobre... ; peut-on commencer les numéros à 9 ? et mettre les nombres en latin ? Mettre un lien sous le nom du mois avec comme URL :
http://forge.info.univ-angers.fr/~gh/internet/ndjpm.php?m=
suivi du numéro du mois ( ?m=9 pour Septembre, ?m=10 pour Octobre etc.).
Si on commence à 1957, quelle est la première valeur avec type='I' ? Pourquoi ?
Si on commence à 2019, quelle est la deuxième valeur avec type='A' ? Pourquoi ?
-
Ecrire un formulaire qui demande un numéro de mois et qui renvoie le nombre de jours dans ce mois. On utilisera l'URL de l'exercice précédent. Ecrire dans la même page un second formulaire qui utilise une liste de sélection non multiple qui affiche les noms de mois et qui renvoie le nombre de jours dans ce mois. Ecrire (toujours dans la même page) un troisième formulaire qui utilise une liste de boutons radio pour sélectionner le mois et qui renvoie le nombre de jours dans ce mois.
Question sans réponse : pédagogiquement, quel est le meilleur formulaire et pourquoi ?
-
Ecrire un formulaire qui demande une longueur et une largeur en mètres et qui utilise comme action l'URL http://forge.info.univ-angers.fr/~gh/internet/longlarg.php pour afficher le périmètre et l'aire du champ rectangulaire correspondant à ces dimensions (pas de Javascript ici).
-
Puisque l'attribut start pour l'élément ol est interdit dans la grammaire stricte (voir la validation de la page olstart1), comment faire pour commencer une liste ordonnée à 9 pour le mois de septembre avec la grammaire stricte ?
-
Ecrire un formulaire qui demande un nombre et en affiche le double sur la même page. On utilisera Javascript avec une grammaire stricte et on fera la multiplication par 2 'à la volée' dans un "onsubmit" ; on utilisera deux champs textes nommés respectivement nombre et double. L'action sera l'URL :
http://forge.info.univ-angers.fr/~gh/internet/non.php
et ne devra pas s'exécuter...
Pour mémoire, en Javascript, à l'intérieur d'un formulaire, on accède à la valeur liée à un élement de type input par this.NOM.value si NOM est le nom de l'élément. En dehors du formulaire, par exemple dans la console ou par fonction, on y accède par window.document.getElementById("IDELT").value si IDELT est l'id de l'élément.
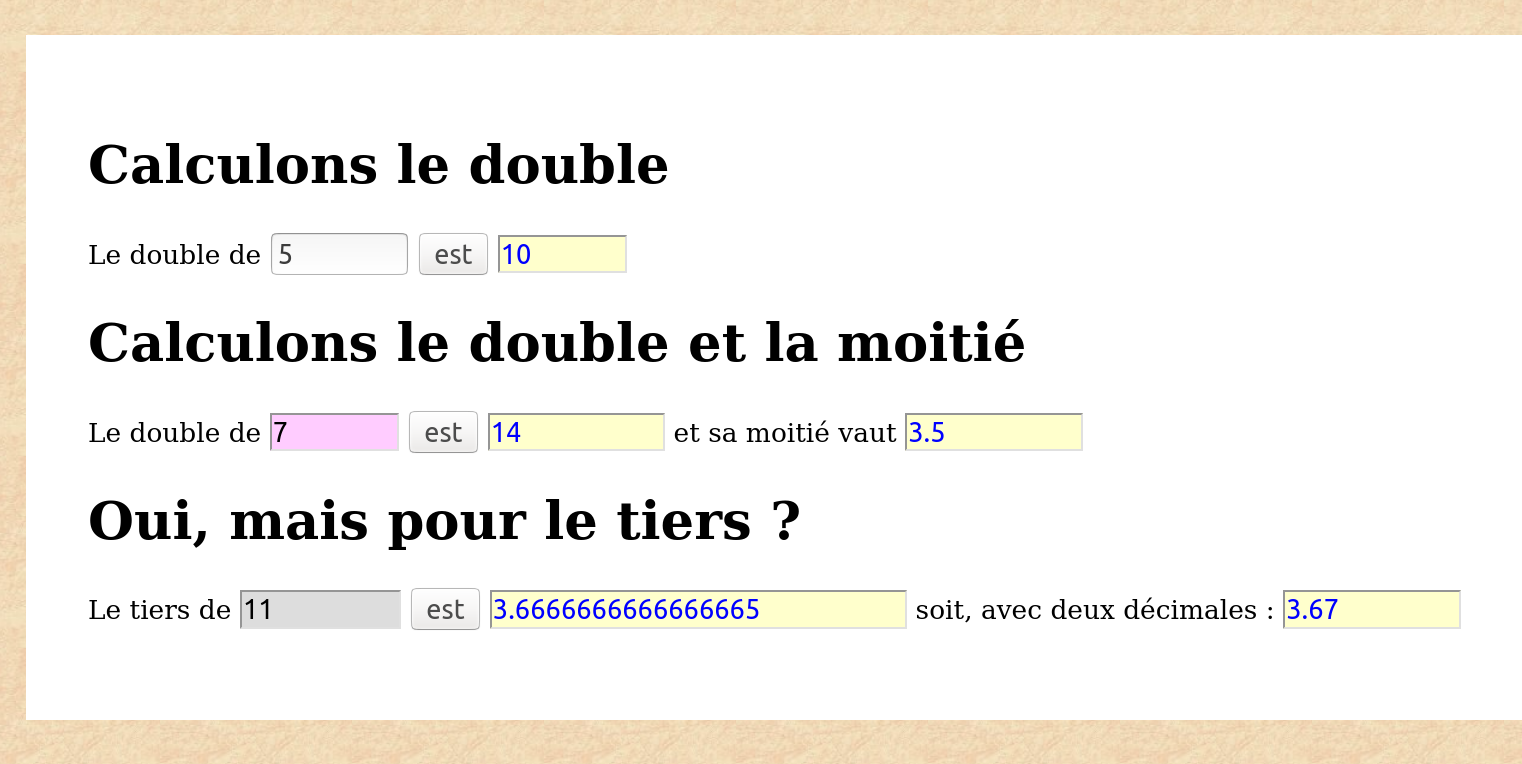
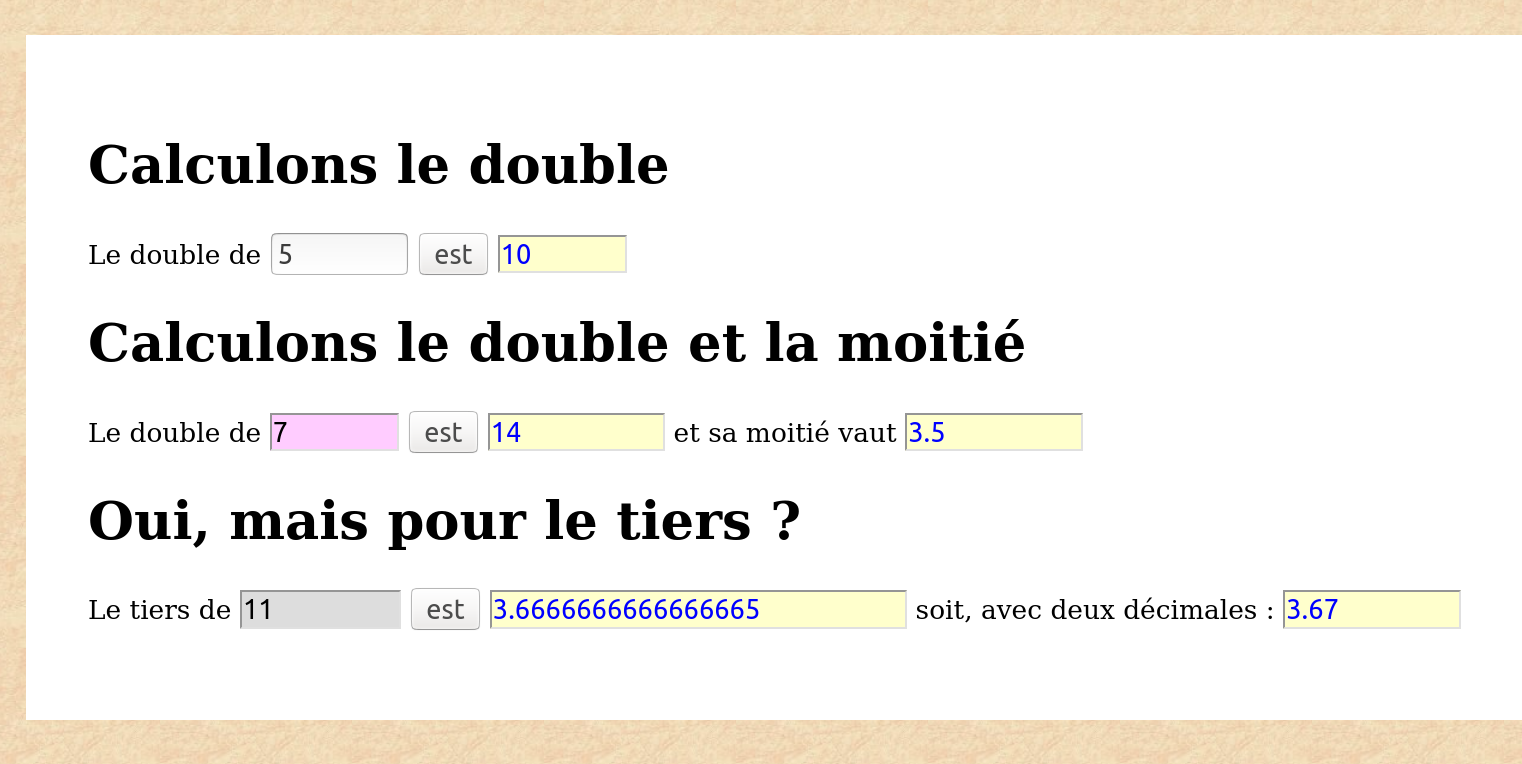
Ajouter un autre formulaire qui demande un nombre et en affiche le double et la moitié sur la même page avec un seul bouton d'envoi. On utilisera Javascript avec une grammaire stricte et on fera la division par 2 'à la volée' dans un "onsubmit" ; on utilisera trois champs textes nommés respectivement Xnombre, Xdouble et Xdemi (pourquoi ?).
Ecrire enfin un troisième formulaire qui affiche le tiers d'un nombre. Comment gérer les décimales ?
Peut-on faire la même chose sans formulaire ?
On pourra consulter sen_nombres4 comme modèle de page ) produire, comme ci-dessous :

-
Ecrire un formulaire qui demande une longueur et une largeur en mètres et qui utilise comme action l'URL http://forge.info.univ-angers.fr/~gh/internet/longlarg.php pour afficher le périmètre et l'aire du champ rectangulaire correspondant à ces dimensions (pas de Javascript ici).
Remplacer ensuite l'action par la mise à jour des réponses dans la page via Javascript. On pourra afficher des étoiles à la place du résultat tant qu'on a pas cliqué sur le bouton d'envoi nommé calculer !.
Pour les plus rapides, masquer la zone des résultats au chargement de la page et la montrer seulement quand on utilise le bouton d'envoi nommé calculer (utiliser la propriété visibility ou les styles visible et invisible de std.css).
-
J'ai malheureusement écrit le texte html suivant nommé malchance.htm :
<h2>Bonjour</h2>
<script language="javascript">
window.document.write(' Qui le dit ? C'est moi ! ') ;
</script>
<h2>Bonsoir</h2>
...mais je ne vois rien entre Bonjour et Bonsoir. Pourquoi ? Corriger le script puis
indiquer comment on peut voir les erreurs des scripts. Est-ce que cela a de l'influence sur la validation ?
-
Ecrire un formulaire qui demande un nombre de kilos et qui affiche son équivalent en grammes. On utilisera Javascript avec une grammaire stricte. Une première solution fera la conversion à la volée dans un "onsubmit", la deuxième solution utilisera une fonction de conversion mise dans un fichier externe (chargé dans head). On utilisera une action non vide qui ne devra pas être déclenchée. La fonction utilisée, soit conversionKilos(x) recevra tout le formulaire et non pas juste la valeur à convertir. On fera juste la conversion, mais aucune vérification sur le type, la valeur...
Pour les experts : dans le deuxième formulaire, arrangez-vous pour rendre le champ de réponse invisible (propriété CSS nommée visible) et rendez-la visible quand on soumet le formulaire. Attention : ce n'est pas le même code avec Firefox et Internet Explorer.
-
Ecrire une page Web qui met, via Javascript, la valeur 8 dans la variable a, la valeur 2 dans la variable b et qui ensuite calcule et affiche leur addition, soustraction, multiplication et division. Comment demander à Javascript d'écrire dans la page ? Utilisez une grammaire stricte. Attention : cet exercice n'utilise aucun formulaire.
Ecrire dans la même page un formulaire qui demande deux nombres entiers et qui affiche leur addition, soustraction, multiplication et division. On utilisera Javascript avec une grammaire stricte et on soignera le cas de la division. On pourra ajouter la comparaison des deux nombres (à tester avec 13 et 2). Comment demander à Javascript d'écrire dans la page qui contient le formulaire ? Utilisez une grammaire stricte.
-
Ecrire une page Web qui met via Javascript la valeur 8 dans la variable a, la valeur 2 dans la variable b et la valeur 6 dans la variable c. Comment afficher ces variables par ordre croissant ? On utilisera impérativement une fonction afficheCroiss(a,b,c) et on réfléchira à l'ensemble des cas possibles. Comment devrait-on faire si on avait 4, 5, 6... valeurs ? On pourra utiliser la liste de nombres 1 5 8 2 8 3 6 8 2 pour vérifier. Utilisez une grammaire stricte. Attention : cet exercice n'utilise aucun formulaire.
TP du 03 novembre : fonctions Javascript liées à onClick
Essayer de réaliser les exercices 6 et 7 ci-dessous (TP 5), le panneau d'affichage Eux/Nous et l'horloge numérique.
N'oublez pas d'afficher la console Javascript via les outils de développement pour voir les messages d'erreur.
Pour mémoire, l'éditeur de texte conseillé pour écrire du HTML et du Javascript est Geany. C'est un logiciel gratuit, facile à installer depuis son téléchargement ici.
TP du 10 novembre : tableaux en Javascript
Essayer de réaliser les exercices 8 et 11 ci-dessous (TP 5), calcul du maximum d'un tableau et la réponse rr?o?uge dans «le petit chaperon rouge».
Facultatif : réaliser le test de compréhension des tableaux disponible ici.
TP du 17 novembre : nombres au hasard, le jeu du nombre mystérieux (Javascript)
-
Pour vérifier que vous savez générer un nombre au hasard, lisez et étudiez la page nombreAuHasard. Modifiez le code Javascript pour que, quand le nombre d'enregistrements est plus ou grand ou égal au nombre de tirages, les nombres tirés soient distincts (au bout d'un moment, ils ne sont donc plus vraiment au hasard). Attention : si vous programmez mal vos calculs, il est possible que votre script entre dans une boucle infinie, alors, prudence dans ce que vous écrivez.
Solution : nombresAuHasardDistincts.
-
Programmer ensuite en Javascript dans une page Web le jeu du nombre mystérieux, selon les consignes suivantes. L'ordinateur choisit un nombre entier au hasard entre 1 et 100. L'utilisateur doit trouver ce nombre. A chaque réponse utilisateur incorrecte, l'ordinateur répond «plus petit» ou «plus grand» pour guider l'utilisateur. Si le nombre n'est pas trouvé au bout de 9 essais, l'ordinateur affiche la réponse.
Il faut bien sûr commencer par réfléchir au design de la page. Vous trouverez ici un exemple de page possible (mais sans Javascript) pour cet exercice. La division qui contient le nombre inconnu et le nombre d'essais ne doivent pas apparaitre et il serait "sympathique" de masquer la zone jaune tant que l'utilisateur n'a pas effectué son premier essai.
Solution : leNombreInconnuVersion1.
-
Rien n'interdit à l'utilisateur de saisir plusieurs fois la même valeur. Ecrivez une version 2 du jeu du nombre mystérieux où on n'autorise pas deux fois la même valeur de la part de l'utilisateur.
Solution : leNombreInconnuVersion2.
TP du 24 novembre : requêtes MySQL
Le but de ce TP est de vérifier que vous avez compris la seule chose importante dans ce cours par rapport à MySQL, à savoir : écrire une requête SELECT.
Donc pas de panique ! Si vous avez l'impression d'être perdue entre HTML et Javascript, bonne nouvelle : dans ce TP, il n'y en a pas, il n'y a que du MySQL.
-
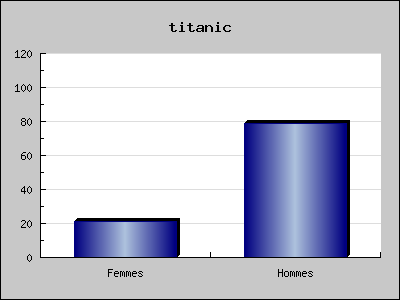
Répondez aux questions du tuteur MySQL section 6, exercices 1 (titanic) et 2 (elf).
Vous utiliserez bien sûr la page
executeMysql
pour tester vos réponses.
Essayez ensuite de répondre aux questions de la partie 2 de l'examen sen2017_3.
-
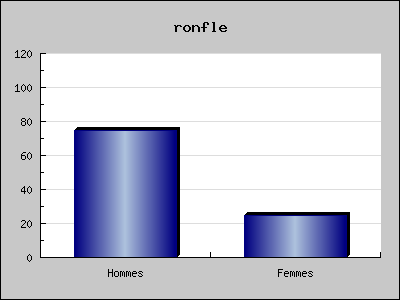
Répondez aux questions du tuteur MySQL section 6, exercices 3 (ronfle) et 4 (2tables).
Essayez ensuite de répondre aux questions de la partie 3 de l'examen sen2016_3.
-
Répondez aux questions du tuteur MySQL section 6, exercice 5 (4tables).
-
Sur la base du mini quizz d'histoire présenté hier, comment feriez pour avoir trois dates aléatoires à proposer dans l'exercice plutôt que les trois premières dates ? Peut-on le faire avec MySQL ?
TP du 1er décembre : révision, suite et fin
Si vous n'aviez fini pas le cours d'hier avec ses huit étapes, reprenez là où vous étiez rendues. Si vous avez l'impression de passer trop de temps sur l'étape 2, lisez et recopiez le corrigé dans mots2.html et dans mots2.js puis passez à l'étape 3 qui est plus simple.
Si vous aviez tout fini, refaites tout mais sans utiliser les maquettes de fonction fournies. Si vous préférez, refaites une page similaire pour des exercices de géographie avec la même démarche : HTML puis Javascript pour un exercice, une boucle pour plusieurs exercices, intégration de la base de données, évaluation...
-
Ecrire un panneau d'affichage Eux/Nous avec des "gros" boutons + et - pour modifier les scores, comme dans une salle de sports. On utilisera Javascript avec une grammaire stricte et on mettra un bouton pour remettre à zéro.
-
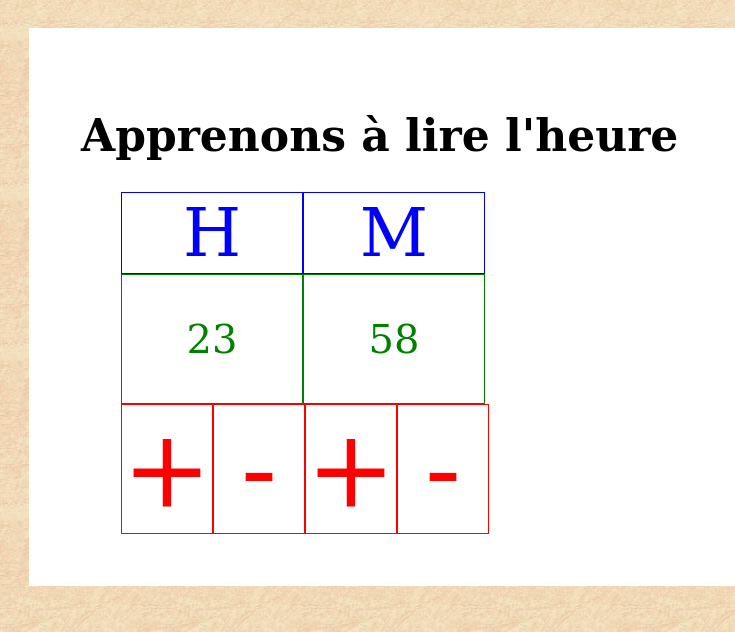
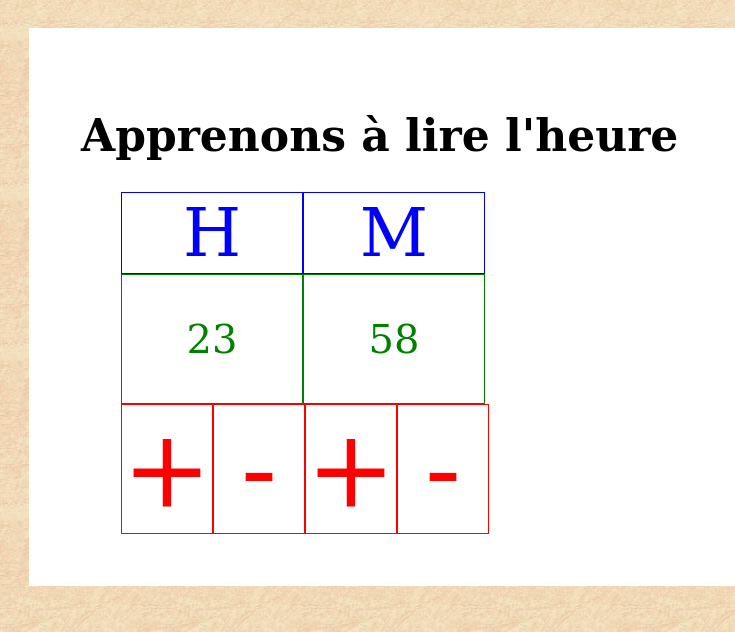
Ecrire un affichage d'horloge numérique pour apprendre à lire l'heure, avec avec des "gros" boutons + et - pour modifier les heures et les minutes. On initalisera à 23 h 58. On utilisera Javascript avec une grammaire stricte. Exemple de rendu via sen_horloge :

Beaucoup plus difficile (mais plus pédagogique). Ajouter un panneau qui dit l'heure : neuf heures moins le quart pour 8 h 45, 10 heures moins dix pour 9 h 50 etc.
-
Ecrire une fonction Javascript qui détermine le max d'un tableau (la plus grande valeur présente dans le tableau) et le nombre de fois où ce max apparait avec la contrainte qu'on doit utiliser une seule boucle POUR qui fait à la fois la détermination du max et le calcul du nombres d'occurences.
-
Ecrire tout en Javascript le jeu du nombre mystérieux avec initialisation à un entier entre 1 et 100, un nombre maximum d'essais et un affichage de l'historique des réponses.
-
Ecrire une fonction Javascript qui trie un tableau HTML à plusieurs colonnes. On distinguera le tri alphabétique (comme pour les mois) du tri numérique (pour les prix).
-
Ecrire une page Web qui pose la question Quelle est la couleur du petit chaperon dans le conte de Charles PERRAULT ?. Sans utiliser de formulaire, utiliser Javascript pour accepter silencieusement une chaine avec des espaces en début ou en fin de chaine. On acceptera la réponse rouge comme seule bonne réponse exacte. On acceptera les réponses roug, ruge, rrouge comme réponses correctes approchées. Le code Javascript devra convertir en minuscules tout le texte entré et remplacer les espaces multiples par un seul espace.
Demander ensuite à l'apprenant son mois de naissance au format MM. On refusera tout autre format.
Remarque : que le TP se passe sous Windows ou sous Unix, toutes les pages écrites doivent être enregistrées dans des fichiers de type .php (et non pas .html) et il faut les ouvrir avec le protocole http://, c'est à dire qu'on ne peut plus faire Fichier/Ouvrir pour charger la page. L'URL du fichier demo.php pour l'utilisateur login est :
http://devel.info.univ-angers.fr/~login/demo.php
ce qui signifie donc que vous devez mettre vos fichiers .php dans votre répertoire forge_html/.
Attention : contrairement aux pages Web précédentes, une erreur dans le code PHP peut aboutir à une page toute blanche ou au message Erreur 404: not found ou à l'affichage d'un code d'erreur.
Pour tester les erreurs de syntaxe élémentaire, il est conseille d'utiliser php -l monProgramme.php comme ci-dessous où il manque un point-virgule sur la ligne qui précède if.
@ghchu07~/public_html/internet|(~gH) > php -l err.php
PHP Parse error: syntax error, unexpected 'if' (T_IF) in err.php on line 4
Errors parsing err.php
===========================================================================
@ghchu07~/public_html/internet|(~gH) > php err.php
PHP Parse error: syntax error, unexpected 'if' (T_IF) in /home/gh/public_html/internet/err.php on line 4
@ghchu07~/public_html/internet|(~gH) > php err.php
PHP Parse error: syntax error, unexpected 'if' (T_IF) in /home/gh/public_html/internet/err.php on line 4
===========================================================================
@ghchu07~/public_html/internet|(~gH) > cat err.php # contenu du fichier :
<?php
$n = -1
if (isset($_GET["poire"])) { $n = $_GET["poire"] ; } ;
echo " n vaut $n " ;
?>
Lorque votre page est "propre" et "correcte", vous pouvez l'utiliser sur forge, soit, pour l'exemple précédent, avec l'URL
http://forge.info.univ-angers.fr/~login/demo.php
Il est conseillé d'utiliser php -a dans un terminal pour tester un bout de code, découvrir comment marche une fonction, etc.
-
Testez ce qu'affiche le code PHP suivant :
<?php
echo "<h1>\nET VOILA LE TRAVAIL\n</h1>\n" ;
?>
Si on affiche le code HTML de la page, combien trouve-t-on de lignes ? Que se passe-t-il en cas d'erreur, pas exemple si on oublie un guillemet ?
Ecrire un programme en ligne de commandes qui affiche, au dizième de milliard près, le nombre de secondes écoulées depuis l'an 0. On ne tiendra pas compte de la nuit du 4 au 15 octobre 1582. Faut-il tenir compte des annnées bissextiles ?
Ecrire ensuite un programme PHP qui à partir des variables $a et $b met respectivement dans $p et $g la plus petite et la plus grande des deux valeurs. Combien y a-t-il de cas à envisager ? Attention : votre code doit fonctionner aussi bien avec des nombres qu'avec des chaines de caractères.
Ecrire ensuite un programme PHP qui à partir des trois variables $a, $b et $c met respectivement dans $p, $g et $m la plus petite, la plus grande et la valeur du milieu. Combien y a-t-il de cas à envisager ? Attention : votre code doit fonctionner aussi bien avec des nombres qu'avec des chaines de caractères.
-
Ecrire une fonction debutPage() qui écrit toutes les balises jusqu'à body compris et écrire dans la foulée la fonction finPage(). Combien faut-il de temps désormais pour écrire une page "propre et valide" qui affiche Bonjour ?
Une fois que les fonctions debutPage() et finPage() seront au point, on les mettra dans le fichier mesfonctions.php et on utilisera un include...
Pour les experts : ajouter un paramètre à la fonction debutPage() pour que le programmeur puisse facilement choisir la grammaire stricte ou transitionnelle. Par défaut, ce sera la grammaire transitionnelle qui sera utilisée.
-
Ecrire en PHP la fonction h1, la fonction h2 et la fonction h3 puis implémenter la fonction tnh(x,i) telle que h1(x) corresponde à tnh(x,1) et h2(x) corresponde à tnh(x,2) etc. Quel est l'intéret de tnh ?
-
Ecrire le programme PHP qui correspond à l'action du formulaire sen_age.php (dont le code-source est ici), et qui répond Vous êtes mineur si l'age est strictement inférieur à 18 et Vous êtes majeur si l'age est supérieur ou égal à 18. Pourquoi n'est-on pas obligé(e) de recopier le formulaire ?
Pour les experts : tester s'il s'agit bien d'un nombre entier et positif ou nul.
-
Répondez à la question 1 de l'examen de décembre 2014 (PHP conceptuel), le PDF est ici. Afin de disposer de std.php et de strfun.php, le plus simple est de copier/coller les deux commandes suivantes dans un terminal, une fois la connexion établie sur forge/janus. Vous devez être dans votre répertoire forge_html pour exécuter ces commandes :
wget http://forge.info.univ-angers.fr/~gh/internet/std.php.zip
unzip -o std.php.zip
La première commande vient rapatrier l'archive et la deuxième décompresse les fichiers de l'archive std.php.zip. Facile, non ? Une autre solution consiste à rapatrier l'archive std.php.zip, à la décompresser sous Windows puis à retransférer les fichiers présents dans l'archive...
Vous viendrez bien sûr tester votre code en ligne de commandes (pas dans Firefox).
Répondez ensuite à la question 1 de l'examen de juin 2017 (PHP conceptuel), le PDF est ici.
-
A partir de la chaine de caractères "pain oeuf viande lait vin fromage" construire en PHP un tableau qui reprend les éléments de l'exercice de la liste des courses : lien vers google, image en taille normalisée et en grand... Comparer le nombre de lignes du fichier PHP (qui utilisera debutPage() et finPage() via un include) et le nombre de lignes du fichier-source HTML.
En faire ensuite une fonction et l'appliquer à la chaine "tomates saucisson eau bananes" ; pour les plus fort(e)s ajouter le mot légumes.
-
Ecrire en PHP un formulaire qui utilise la fonction hist() dont le code-source est ici pour préparer un questionnaire d'histoire sen_hist_form.php sur des dates ; écrire en PHP la page sen_hist_rep.php qui utilise le même texte sen_hist.php et qui évalue les réponses de l'apprenant. On pourra supposer que l'exercice affiche les évènements et demande les dates correspondantes.
On pourra consulter la référence PHP sur la boucle foreach (pour chaque) liée aux "tableaux associatifs" ici.
-
Expliquer comment les titres des énoncés et corrigés des TP sont produits sachant que le code-source des énoncés est ici et celui des solutions est là.
-
Après avoir lu la page rand() écrire un programme PHP qui tire au hasard un nombre entre 1 et 3, l'affiche puis propose un lien pour recommencer.
Modifier la page précédente pour qu'elle ait le même comportement que la page sen_quests1.php avec 1=Calculs, 2=Histoire et 3=Géographie.
On relira les exemples MYSQL et PHP avant de faire les exercices du TP.
-
Ecrire un programme PHP qui compte combien il y a d'hommes dans la table ronfle (la base de données est statdata, sur forge). Modifier le programme pour qu'il compte combien d'hommes fument et ronflent. Modifier encore le programme pour qu'il indique le pourcentage d'hommes qui fument et ronflent par rapport au nombre d'hommes en tout. On fournira un pourcentage entier arrondi.
Lister ensuite via PHP les 10 plus jeunes femmes qui ronflent par age croissant. Où est le problème ?
On mettra les requêtes SQL dans des variables PHP. Pour le pourcentage entier, on pourra au choix faire l'arrondi en SQL ou en PHP. Quelle est la meilleure solution, à votre avis ?
Lorsqu'on fournit des comptages, des pourcentages, il est souvent agréable de fournir une représentation graphique nommée histogramme des fréquences. Est-ce possible de réaliser un tel graphique en PHP ?
-
Après avoir lu la page rand écrire un programme PHP qui tire au hasard un nombre entre 1 et 3, l'affiche puis propose un lien pour recommencer.
Ecrire un programme PHP qui tire au hasard un nombre entre 1 et 3 et qui utilise la table de données correspondante dans la base statad sur forge :
- sen_CALC
- sen_HIST
- sen_GEOG
La table sen_CALC (Calcul) comporte deux champs par exercice : EXPR et RES ; EXPR est l'expression à afficher et RES son résultat. On fera faire à l'élève tous les exercices de la table (il y en a 5).
La table sen_HIST (Histoire) comporte deux champs par exercice : EVENEMENT et DATE ; l'exercice correspondant consiste à demander la date associée à l'évènement. On fera faire à l'élève la moitié des exercices de la table (il y en a 6) par tirage au sort.
La table sen_GEOG (Géographie) comporte trois champs par exercice : PAYS, CAPI et DIFF ; l'exercice correspondant consiste à demander la captiale du pays ; diff donne la difficulté de l'exercice (1=facile, 2=difficile). On fera faire à l'élève un tiers des exercices de la table (il y en a 9) avec au moins un exercice difficile.
Voici des liens pour voir le contenu des tables : sen_CALC, sen_HIST, sen_GEOG.
Pour les experts : demander au tout début un prénom, puis boucler sur 5 séries d'exercices et afficher les résultats.
Code-source de cette page.
|
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)