Fil rouge : login et sign in
gilles.hunault@univ-angers.fr
Le but de ce projet est ici de créer le début d'un site Web qui demande soit de s'identifier (login) soit de s'inscrire (sign in).
Même si ce n'est pas explicite, il faut une base de données et il faudra effectuer des tests, si possibles automatiques, pour tester les actions (en ligne de commandes), la validité et le contenu des pages, y compris lorsqu'on utilise JAVASCRIPT.
Le cahier des charges, minimaliste, requiert un nom d'utilisateur tout en minuscules d'au moins 2 caractères et un mot de passe d'au moins 5 caractères. On pourra ajouter un utilisateur admin avec des droits de suppression, de création...
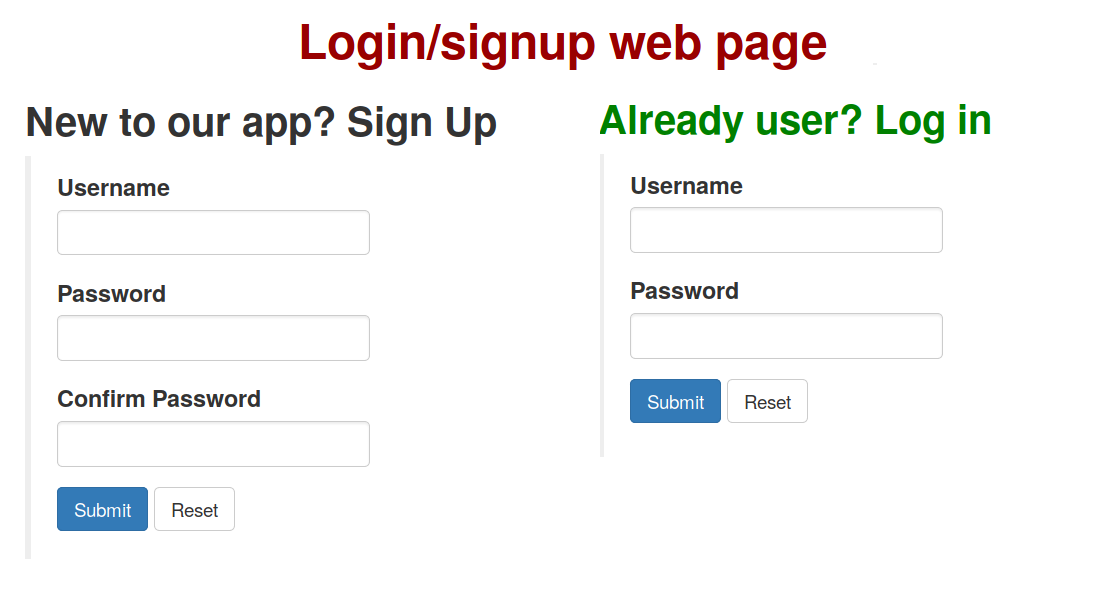
Voici un exemple possible de page :
Table des matières cliquable
1. Version 1 : HTML et CSS, page valide
2. Version 2 : avec du JAVASCRIPT
1. Version 1 : HTML et CSS, page valide
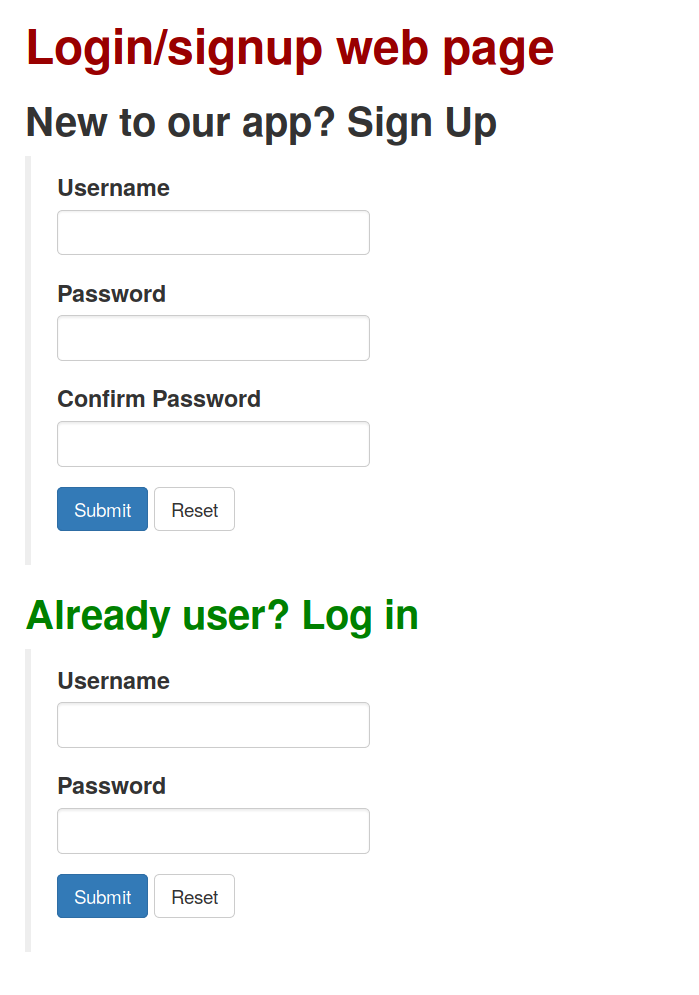
Dans la mesure où il y a deux actions distinctes, s'identifier et s'inscrire, il faut définir deux formulaires, comme ci-dessous à gauche :
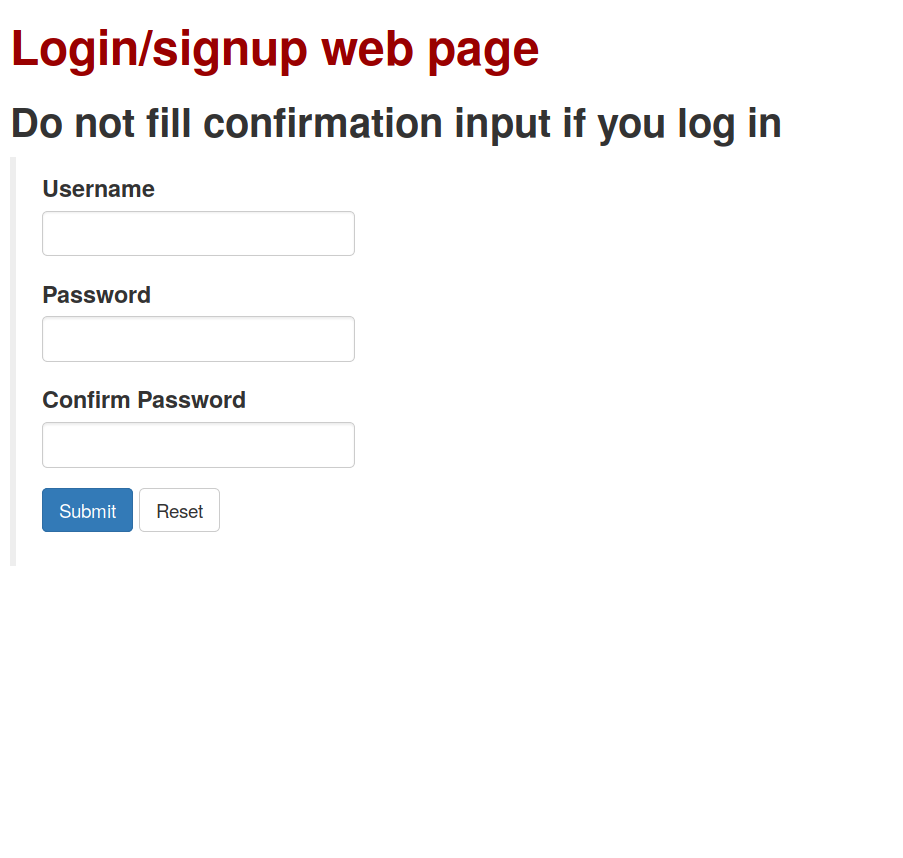
Il aurait été possible de définir un seul formulaire, comme ci-dessus à droite, mais cela semble moins facile à comprendre (il ne faut pas remplir la confirmation de mot de passe si on veut s'identifier).
Le formulaire d'inscription comporte trois zones d'entrées (<input type='text'...), un bouton d'envoi (<input type='submit'...) et un bouton de remise à zéro (<input type='reset'...) alors que le formulaire d'identification comporte deux zones d'entrées (<input type='text'...), un bouton d'envoi (<input type='submit'...) et un bouton de remise à zéro (<input type='reset'...).
Il peut arriver à tout le monde d'oublier une virgule, une parenthèse, un guillemet, de faire un copier/coller d'éléments HTML et d'avoir deux id= identiques. Il serait donc bien de tester que la page Web est bien formée et qu'il n'y a aucune erreur d'identification des éléments input.
Travail à effectuer
1.1 Production d'une page HTML5 propre et valide
Utilisez la page debut00.html comme page initiale. Faites-en une page HTML5 valide d'après le W3C que vous nommerez ls001.html. On ne s'occupera pas de la mise en forme. On prendra en compte juste la présence des champs, leur identification et la validation de la page par le W3C.
Ecrire au passage un programme PHP générique exécutable en ligne de commandes qui renvoie le résultat de la validation par le W3C d'une URL. Combien de cas faut-il envisager et tester pour tester ce programme ? Exemples de résultats : validation.txt -- sans doute incomplet.
Modifiez cette page ls001.html pour qu'elle soit bien formée au sens de XML. On utilisera xmlstarlet en ligne de commandes pour le vérifier.
Vérifiez à l'aide d'un programme PHP générique (que vous devez écrire) exécutable en ligne de commandes que les attributs id sont bien uniques et égaux aux attributs name pour un même élément input. On ne supposera pas que le fichier est bien formé au sens de XML. Résultats de la vérification pour debut00.html : debut00.txt. On pourra utiliser les fonctions de strfun.php.
1.2 Ajout de CSS et de placeholders
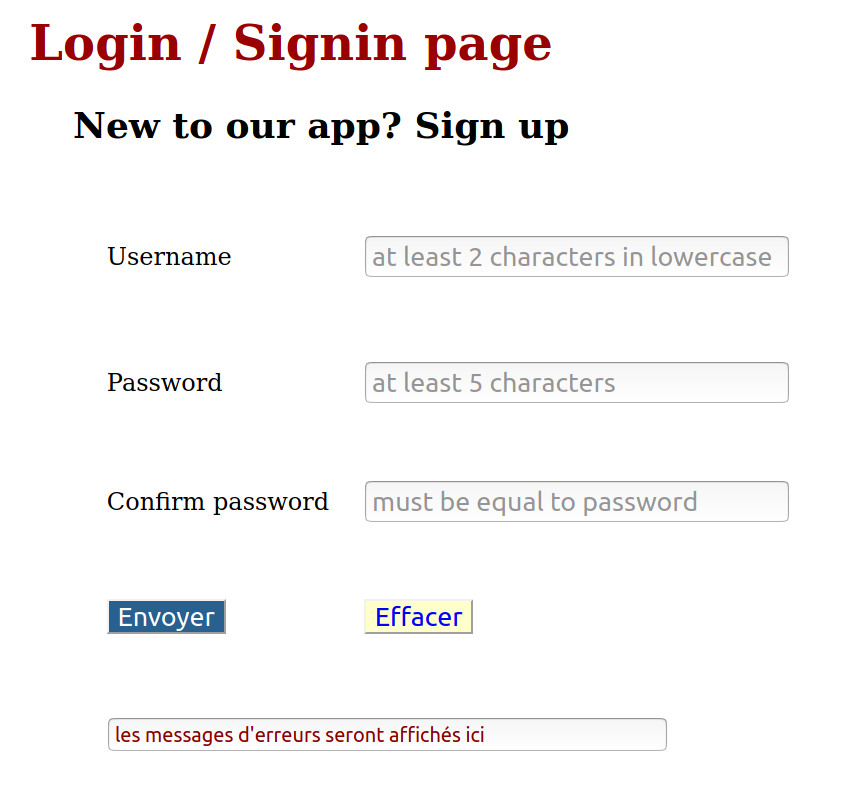
Rajouter les fichiers CSS bootstrap 3.3.7 et std.css pour que la page soit plus «jolie». Ajouter également des placeholders et des zones de message d'erreur comme ci-dessous :
On en profitera pour écrire un programme PHP générique exécutable en ligne de commandes qui dit si une URL associée à un fichier CSS est valide au sens de jigsaw (le validateur CSS du W3C). Résultats de la vérification pour std.css et bootstrap 3.3.7 : std_bootstrap_css.txt.
Combien de tests faut-il écrire pour prouver que la vérification du CSS fonctionne correctement ?
2. Version 2 : avec du JAVASCRIPT
Pour que les saisies soient correctes, on a juste à vérifier au niveau inscription que :
le nom d'utilisateur (id:usernameSI) est tout en minuscules avec au moins 2 caractères.
le mot de passe (id:passwordSI) comporte au moins 5 caractères.
la confirmation du mot de passe (id:confirm_passwordSI) est identique au mot de passe.
Ce n'est certainement pas un problème pour qui connait un peu JAVASCRIPT.
Travail à effectuer
2.1 Page HTML5 avec du code Javascript élémentaire
Ecrire du code Javascript classique (window.getElementById etc.) pour interdire l'envoi des informations au niveau de la partie sign in si les consignes ne sont pas respectées.
Ecrire du code Javascript classique (window.getElementById etc.) pour interdire l'envoi des informations au niveau de la partie login si les consignes ne sont pas respectées.
Vous pouvez utiliser la page ls1.2.html comme point d'entrée de votre travail. Comme cela, vous n'avez que le code Javascript à écrire.
2.2 Page HTML5 avec du code Javascript factorisé
Factoriser le code précédent pour avoir un minimum de choses à changer si on décide de changer les règles, comme par exemple « le nom de l'utilisateur doit comporter 3 caractères au minimum».
2.3 Page HTML5 avec du code Javascript factorisé via Jquery
Reprendre le code factorisé en utilisant de plus Jquery version jquery-3.4.1.
Combien de tests faut-il écrire pour prouver que tout fonctionne correctement ?
3. Version 3 : utilisation de SQL et PHP
Il faut maintenant créer et utiliser une base de données. Pour simplifier le travail, nous utiliserons SQLITE3 et la base de données sera nommée lte.db. On commencera par s'entrainer avec du code PHP en ligne de commandes pour créer ou recréer la table users, pour ajouter quelques utilisateurs dont admin, pour connaitre le nombre d'utilisateurs...
Voici un exemple nommé testEtape3.sh pour tester via un fichier de commandes la robustesse du code :
## script de test des scripts PHP en ligne de commande pour login/password echo "1. Creation" php creeTable.php php creeTable.php # volontairement une deuxieme fois echo "2. Nombre d'utilisateurs " php nombreUtilisateurs.php echo "3. Ajout d'utilisateurs " php ajouteUtilisateur.php admin admin2019 php nombreUtilisateurs.php php ajouteUtilisateur.php gh uno php ajouteUtilisateur.php gilles 123456 echo "4. Affichage d'utilisateurs " php montreUtilisateurs.phpL'exécution de sh testeEtape3.sh doit alors ressembler à :
1. Creation Table users dropped Table users created Table users dropped Table users created 2. Nombre d'utilisateurs il y actuellement 0 utilisateurs dans la table users ... donc rien à afficher ici. 3. Ajout d'utilisateurs USER admin added. il y actuellement 1 utilisateurs dans la table users password trop court, il faut au moins 5 caractères USER gilles added. 4. Affichage d'utilisateurs il y actuellement 2 utilisateurs dans la table users 1 admin 2 gillesTravail à effectuer
Commandes PHP, SQLITE3 et scripts en ligne de commande
Ecrire les scripts PHP pour réaliser les actions proposées et le ou les fichiers .sh associés. Ici, tout doit être fait en ligne de commandes.
3.2 Commandes PHP pour processSignin et processLogin
Ecrire le code PHP qui vérifie si un utilisateur a le droit de s'inscrire, de s'identifier. Lorsque c'est le cas, la page devra simplement afficher bonjour suivi du nom de l'utilisateur. Sachant que les informations doivent être envoyées en méthode POST, comment peut-on tester ces pages ?
On factorisera les fonctions et on commencera par écrire une fonction listeUtilisateurs() pour vérifier par page Web qu'on accède bien à la base de données.
Page principale HTML5 en PHP conceptuel
Ecrire la page principale de login/signin en PHP conceptuel à l'aide de std7h5.php.
4. Version 4 : vive AJAX !
On désire maintenant qu'en cas d'erreur(s) pour les vérifications du nom d'utilisateur et du mot de passe effectuées au niveau de la base de données les notifications soient affichées sur la page de départ.
Travail à effectuer
4.1 AJAX en Javascript classique
Réalisez cela via AJAX en Javascript classique.
4.2 AJAX à l'aide de Jquery
Réalisez cela via AJAX à l'aide de Jquery.