Le grand intérêt des langages de scripts interprétés est de ne pas passer par une phase de compilation explicite mais plutôt d'être compilés JIT (just in time). Ce n'est donc pas un exécutable binaire qu'on transmet, mais le code-source, directement, une fois l'interpréteur du langage installé sur chaque OS où on veut l'utiliser. Chacun peut donc lire le code du programme -- et le modifier éventuellement --, comme en open source.
Toutefois, le développement associé aux langages de scripts est souvent un développement par morceaux, à partir d'un petit noyau de code, notamment lorsque le problème est à court à résoudre, comme par exemple le nombre de lignes vides et de commentaires dans un texte : voir l'archive des programmes écrits en cours. Ce genre de programmation est cohérent avec l'ajout progressif de fonctionnalités et le chargement "à la carte" de modules ou l'utilisation de l'interpréteur en mode interactif.
L'évolution des langages de scripts suit un peu cette tendance et malheureusement Python et Ruby ont progressé avec des versions légèrement incompatibles mais incompatibles quand même. Du coup, tous les "beaux" modules de Python 2.7.3 ne sont pas disponibles pour Python 3.3.0, et notamment la PIL (Python Imaging Library) ainsi que le fameux framework de développement django. Il faut donc souvent installer et savoir gérer plusieurs versions de l'interpréteur et de ses modules. Ainsi, il faut utiliser pip-2.7 et pip-3.3 alternativement pour profiter de pip. De même, pour Ruby, il faut passer par rvm et choisir sa version de ruby avant d'utiliser les outils associés, sous peine d'obtenir un message comme rake/rdoctask deprecated et un "aborted" de rake db:migrate quand on utilise rails 3.0.5 au lieu de 3.0.10 (comme indiqué malheureusement dans le tuteur français frenchrails). Oui, mais si quand on tape rvm en console, il y a marqué rvm is not a function ? Réponse : il faut penser à exécuter source ~/.rvm/scripts/rvm avant d'exécuter la commande rvm.
On comprend donc ici que l'installation et la gestion des interpréteurs et de leurs modules rejoint parfois la «prise de tête» qui survient à la compilation lorsqu'il manque une dépendance qui elle-même dépend d'une ressource incompatible with the current header et toutes ces bonnes petites choses qui font que tout ne fonctionne pas toujours bien du premier coup. Heureusement, les forums d'utilisateurs sont là pour aider à dépanner...
Les derniers-nés des langages de scripts que sont Ruby et Python ont grandi avec la programmation objets et le web. Il est donc normal que ces langages soient adaptés au développement de maquettes ou de prototypes d'applications Web sur serveur. Leur coté interactif avec configuration à la volée les rend particulièrement efficaces et rapidement déployables, sans compter la présence d'outils et de modules pour développer des tests unitaires, des tests d'intégration, des tests de déploiement, des tests de "clic" et des tests de charge... A ce titre, sinatra est remarquable de concision...
Pour les interfaces lignes de commande "dopées" par Tk, il existe même un tutorial en quatre langages (Tcl, Perl, Python, Ruby).. mais qui utilise les langages Active*. On viendra donc les installer, y compris pour Linux (via sudo sh install.sh pour chaque tgz décompressé) à partir du site activestate. Pour éviter des erreurs de copier coller, l'archive tk4l.zip vous fournit tous les programmes présentés...
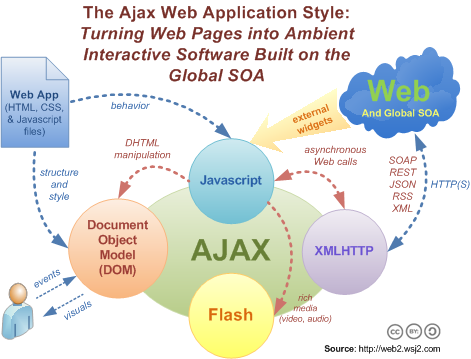
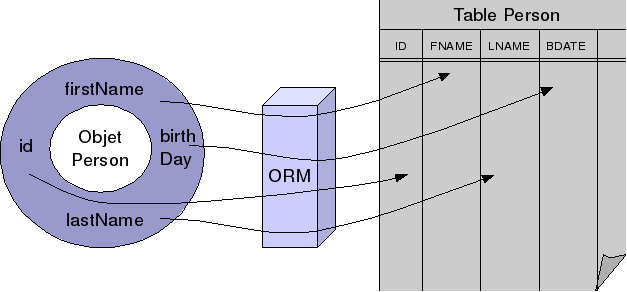
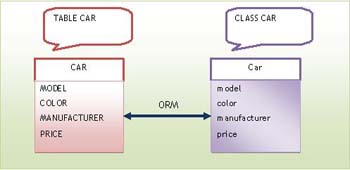
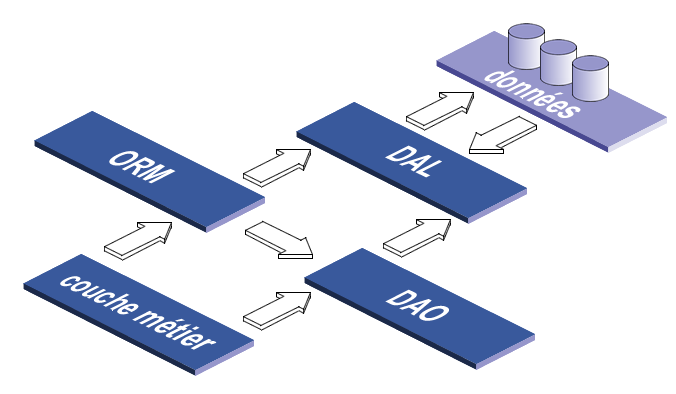
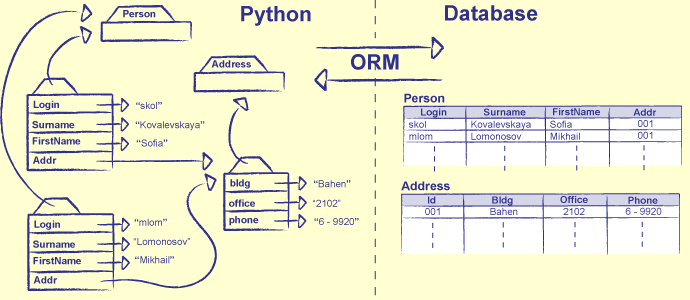
Si on analyse ce que sont les applications Web, on se rend compte qu'elles mettent en jeu en général au moins cinq langages dont deux langages de description (Html, Css) et trois langages de programmation (scripts server, bases de de données, javascript). Il n'est pas souhaitable qu'un développeur mélange tous ces langages et c'est pourquoi il y a des systèmes de patrons, modèles et gabarits pour les pages web, des scripts de création automatique avec des "templates" au niveau de Html et Css. Pour les bases de données, l'ORM permet de masquer le code SQL au profit d'appels de méthodes_objets. Enfin, la liaison directe entre client et serveur (ou indirecte via Ajax) passe souvent par l'envoi de structures sérialisées (en texte simple ou en Json, Xml, Yaml...) ce qui nécessite de la part du programmeur un fort niveau de connaissances hétérogènes...
Il y a des techniques classiques pour écrire des sites, c'est-à-dire pour écrire du code qui génére des pages :
-
par exemple on peut écrire des pages séparées, indépendantes les unes des autres et mettre des liens "en dur" ;
-
on peut utiliser une page unique avec des paramètres en mode GET ou POST pour guider la navigation ;
-
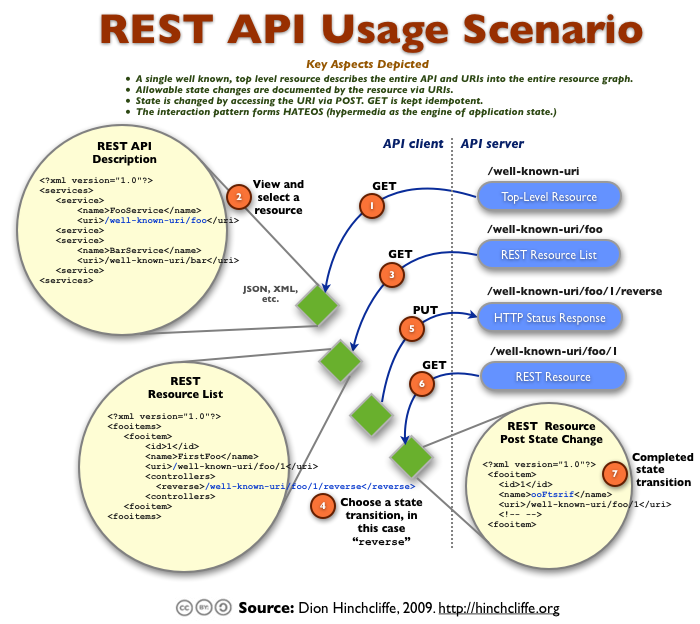
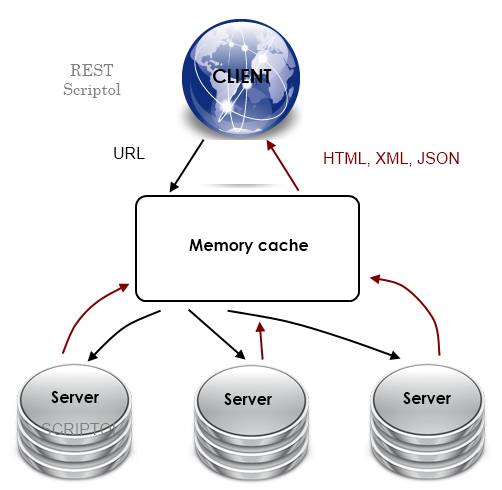
on peut mettre en place une architecture REST pour "mapper" les ressources avec les URL.
Comme pour tout développement, programmer des sites Web impose de tout tester. En plus des tests unitaires, des tests d'intégration, il faut aussi prévoir des tests de charge s'il doit y avoir des milliers d'utilisateurs, et des tests de "clic" pour simuler des actions utilisateurs, et vérifier que la page est bien chargée ou, avec Ajax, que telle section est bien apparue.
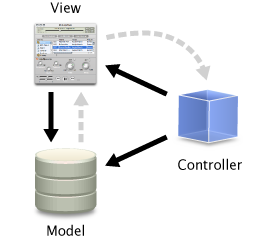
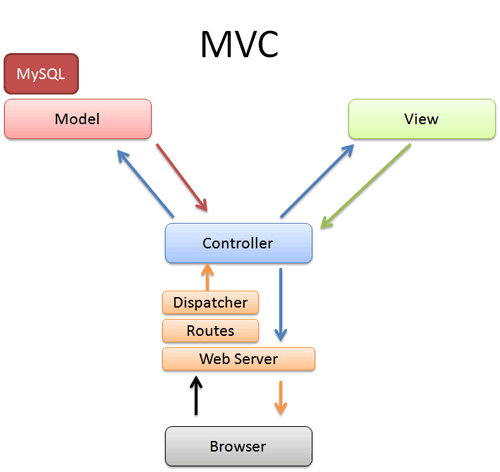
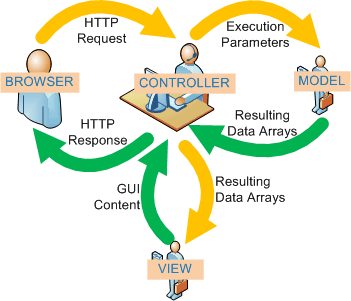
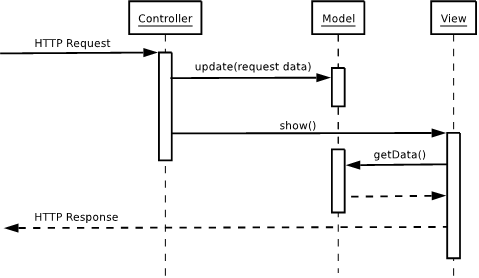
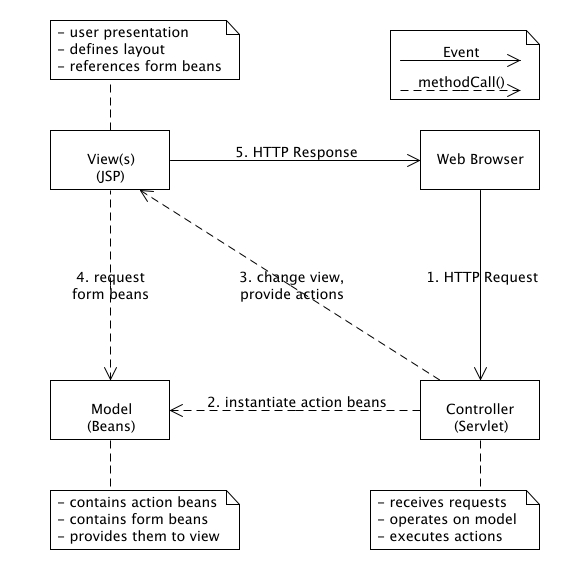
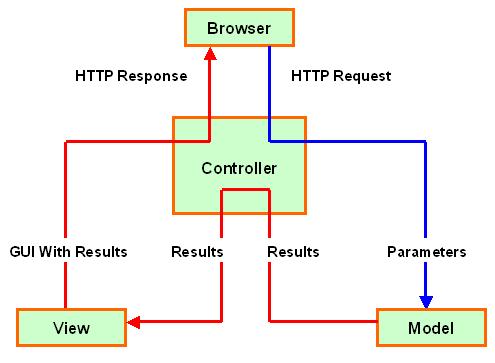
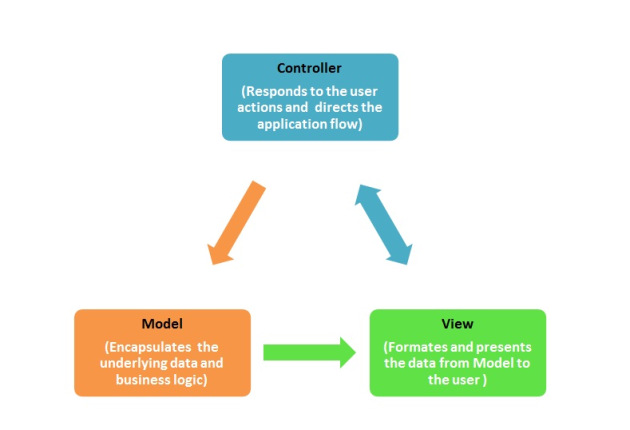
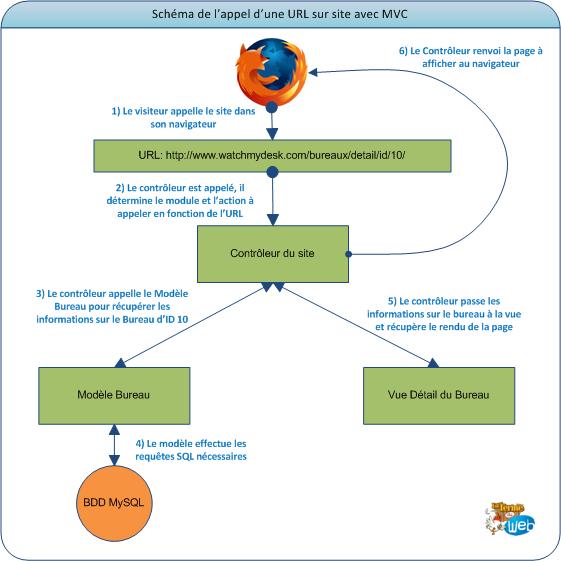
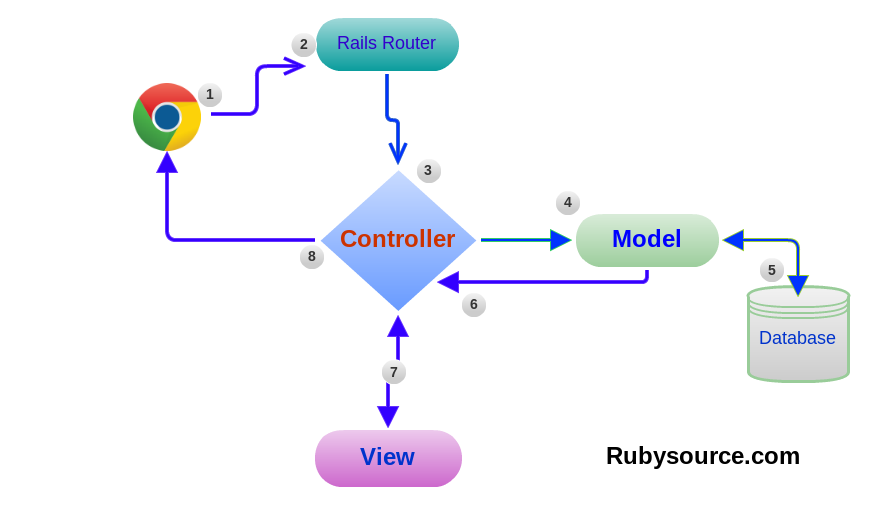
Les frameworks de développement répondent à ces exigences et viennent simplifier (au moins au début) de nombreuses tâches, faciliter l'ORM, implémenter une architecture REST et fournir un modèle MVC. Il y a bien sur des frameworks pour tous les langages, que ce soit java, javascript, php... Les divers textes et exercices de ce cours essaieront de présenter quelques-uns des aspects de ces frameworks, étant entendu qu'un "vrai" framework est un outil riche et complexe, qu'il faut de la pratique pour le maitriser (après l'avoir choisi, ce qui n'est pas si simple). Les quelques références et connaissances exposées ici ne seront bien sûr pas suffisantes pour rendre les lecteurs et lectrices totalement compétents et autonomes pour ces frameworks.
Compte-tenu du nombre d'heures de cours et de TP, nous avons retenu les frameworks Django et Ror (Ruby on rails) notamment parce qu'ils sont rapides à installer et que leur tutoriel est assez stable au cours du temps. Il aurait sans doute été intéressant de présenter CakePhp, Symfony et Joomla... A cause de REST, MVC et ORM, il est important de bien connaitre la programmation objet des langages utilisés. Un peu de recul sur Html, Css, Xml, la sérialisation et une inititation à Javascript et Ajax sont donc requis pour bien profiter de ce cours.
exercices corrigés
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)