Le terme interface recouvre deux notions très différentes.
La première notion, que connaissent bien les développeurs, est celle de d'interface de programmation d'une application ou, en d'autres termes, de son API. Il s'agit de fournir au développeur le moyen de savoir communiquer avec l'application ou le logiciel sous-jacent. Il y a bien sûr de nombreuses API pour les langages classiques, comme celles pour les compilateurs GCC du GNU ou pour Java, avec les API Java pour XML dont JAXP.
En particulier pour Internet, qu'elles soient REST ou non, les API permettent de dialoguer avec des serveurs Web ou des applications Web.
Par exemple, pour le fameux site NCBI l'API nommée ENTREZ fournit des accès par URL aux très grosses bases de données du NCBI. De même l'API nommée PUG permet de dialoguer avec PubChem. Ces API sont suffisamment simples et explicites pour couvrir les besoins standards des utilisateurs via un navigateur Web ou un script.
Ainsi, à la lecture du quickstart du NCBI, il doit être facile de trouver comment on peut interroger la base de données des protéines pour trouver si la protéine Dehydrin Rab16D est présente. La réponse est bien évidemment ce lien dont le résultat se prête plus à un traitement informatique que la simple URL dehydrin : par exemple avec le premier ID retourné, on peut aller consulter la page 152013505. Ou encore, on peut consulter les informations associées avec l'API de esummary -- même si nous conseillons plutot la version 2.0 car plus complète. Enfin, avec efetch on peut rapatrier l'ensemble des données, au format souhaité. Et si l'on veut construire une application, par exemple en Perl, les samples sont suffisamment explicites, lorsqu'on connait déjà Perl, bien sûr. Mais le NCBI fournit aussi une interface ligne de commandes nommée EDirect...
Les API basées sur REST reposent sur le protocole HTTP. Il est donc bon connaitre ce protocole, par exemple via sa description au W3C.


La deuxième notion, que connaissent bien les programmeurs, est celle de d'interface utilisateur, notamment à cause des interfaces graphiques ou GUI. Lorsqu'on développe, très souvent on doit utiliser une API existante ; par contre il faut construire l'interface GUI pour un nouveau projet. Et là se posent des questions de choix, de disposition, d'ergonomie. Si les interfaces des pages Web sont normalisées via les formulaires et les éléments de type input ou textarea, il n'en est pas de même pour une application standalone, bien que les principes soient identiques parce qu'ils reposent sur les principes de la programmation évènementielle. Ainsi, une application écrite en JAVA pourra reposer sur la bibliothèque Swing, qui repose elle même sur la bibliothèque AWT.


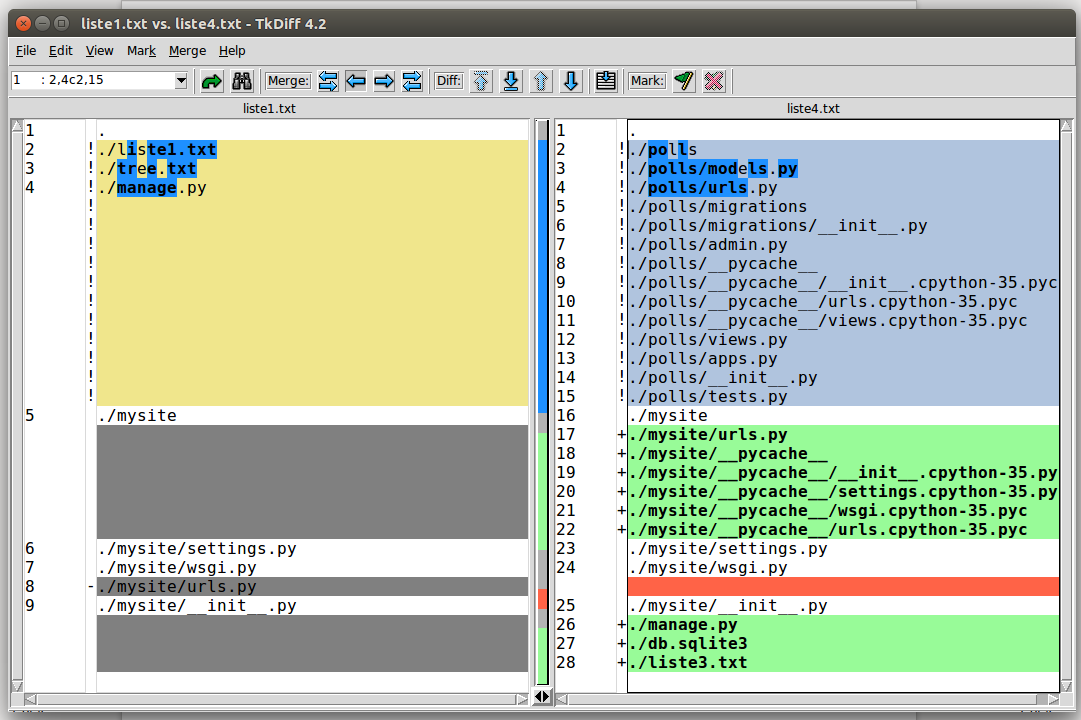
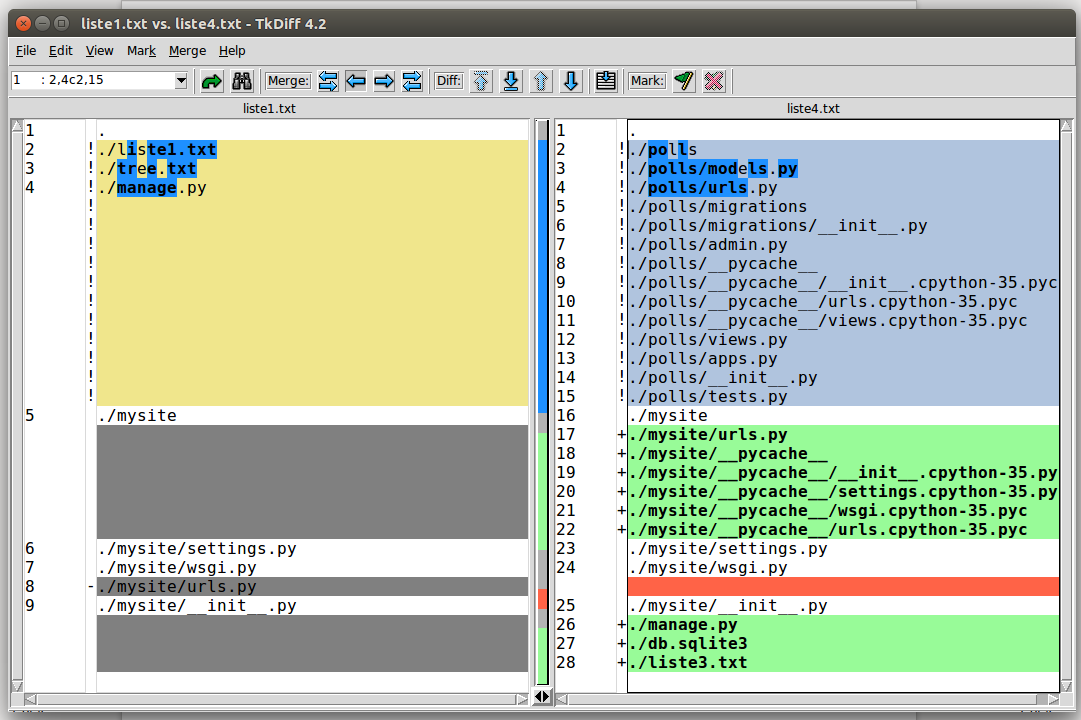
Pour des environnements personnels, sécurisés ou simplement prévus pour un fonctionnement hors internet, le couple de langages Tcl/Tk est la solution idéale, même si le langage Tcl peut paraitre "curieux". Ainsi le fameux et historique tkdiff est "juste" une interface à la commande diff.
La bibliothèque Tk s'interface aujourd'hui avec «tout ce qui bouge». A titre d'exemple, la page onepage montre comment la même interface basée sur Tk s'écrit dans les quatre langages Tcl, Ruby, Perl and Python. Pour mémoire, nous avions déjà présenté easygui dans notre tuteur Python. Une documentation en français pour easygui est consultable ici. La page tcl_examples date de 1998 et est toujours d'actualité. On pourra consulter https://wiki.tcl.tk/1291 pour des exemples de widgets... En local, par exemple, une fois anaconda3 installé, la commande ~/anaconda3/lib/tk8.6/demos/widget fournit une démonstration des possibilités de Tcl/Tk...


Dans une certaine mesure les pages Web fournissent une interface utilisateur via les formulaires. On y retrouve la plupart des types de saisie possibles (lignes ou zones de texte, listes de sélection ou déroulantes, boutons radio et cases à cocher...) et les évènements associés (clic, survol, changement, soumission, chargement, sortie...). Toutefois, une interface complexe et propre avec des cadres, des zones, des menus et des panneaux est plus difficile à mettre en oeuvre, notamment à cause de CSS.
Des solutions en Javascript comme qooxdoo ou comme React permettent, au prix d'un certain investissement, d'obtenir des interfaces "propres et complètes" même si ce ne sont pas les seules. Voir par exemple best-javascript-libraries-for-building-a-ui.
Au passage, on remarquera comment http://codepen.io facilite l'écriture et le test d'une page Web avec ses trois composantes HTML, CSS et Javascript, comme le fait aussi https://jsfiddle.net/.
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)