DECRA : Décomposition, Conception et Réalisation d'Applications
Cours 4 : Décomposition d'un problème et conception de solutions
Table des matières cliquable
1. La séquence saisie / calcul / affichage
2. La séquence initialisation / traitement / mise en forme
3. Exemple, instance, cas-type, cas problématique et prototypage
4. Comment développer et concevoir ?
1. La séquence saisie / calcul / affichage
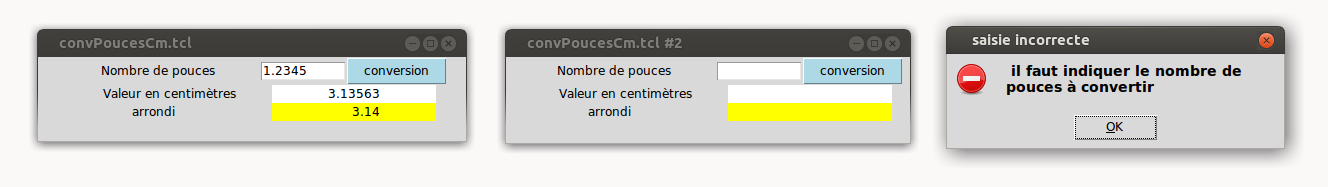
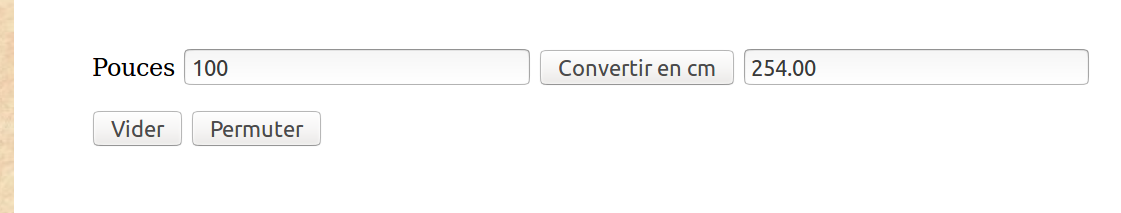
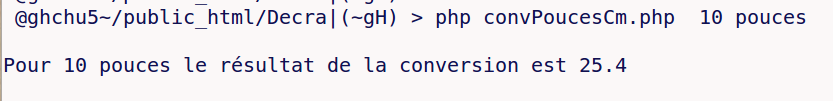
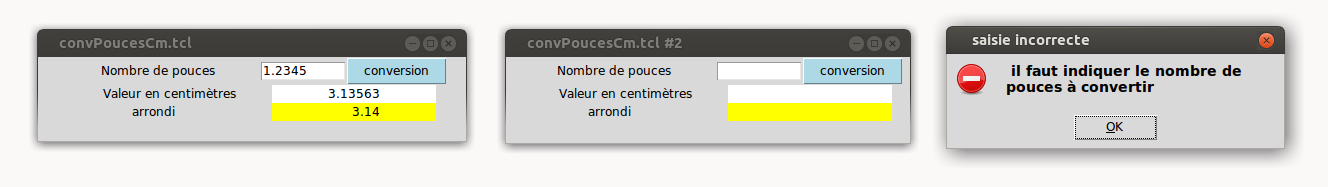
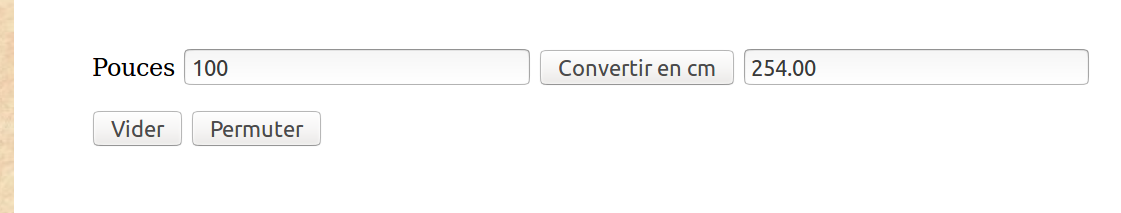
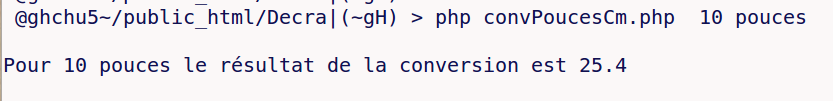
Si, à l'école maternelle et primaire on apprend à lire, écrire, calculer, les petites applications fonctionnent, elles, selon la séquence lire, calculer, écrire. Le choix du mode de lecture (clavier, écran tactile, tablette, téléphone, souris...) n'est pas toujours un choix évident, surtout si on veut garder une trace de ce qui a été fait. Ainsi, une application graphique comme convPoucesCm.tcl est simple à utiliser, de même que son équivalent Web pouces.php, mais ces applications ne permettent pas une conversion massive comme le ferait une application en ligne de commandes telle que convPoucesCm.php. Et aucune ne stocke, heure par heure, conversion par conversion ce qui a été converti...



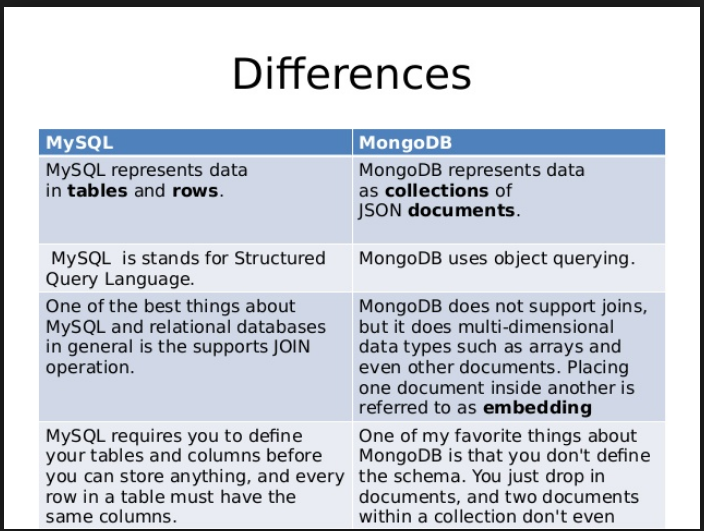
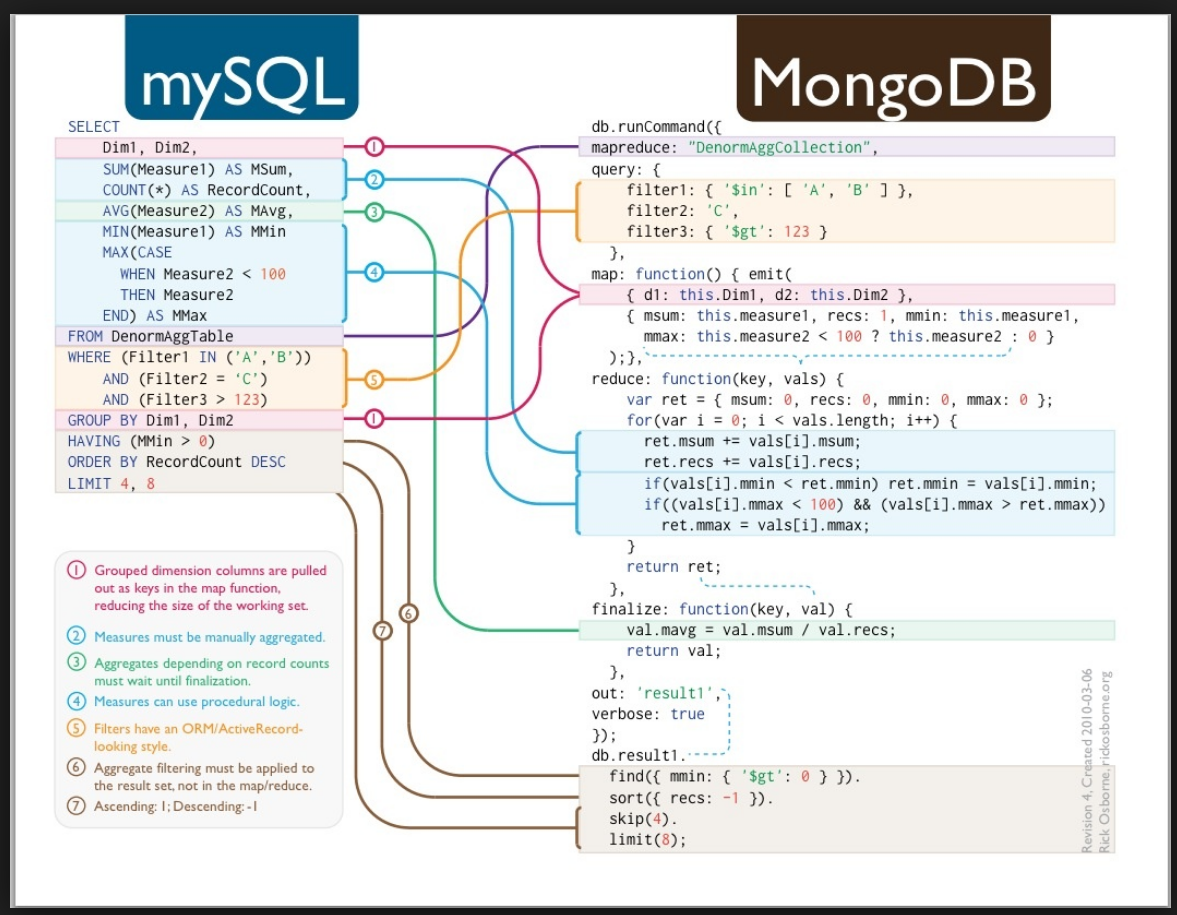
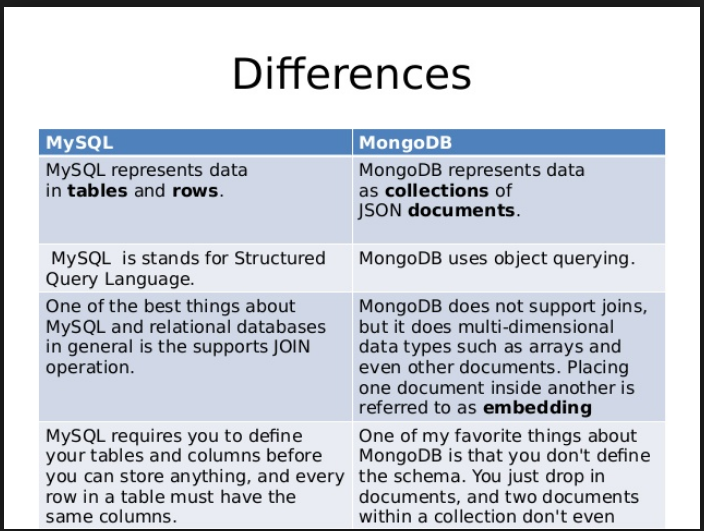
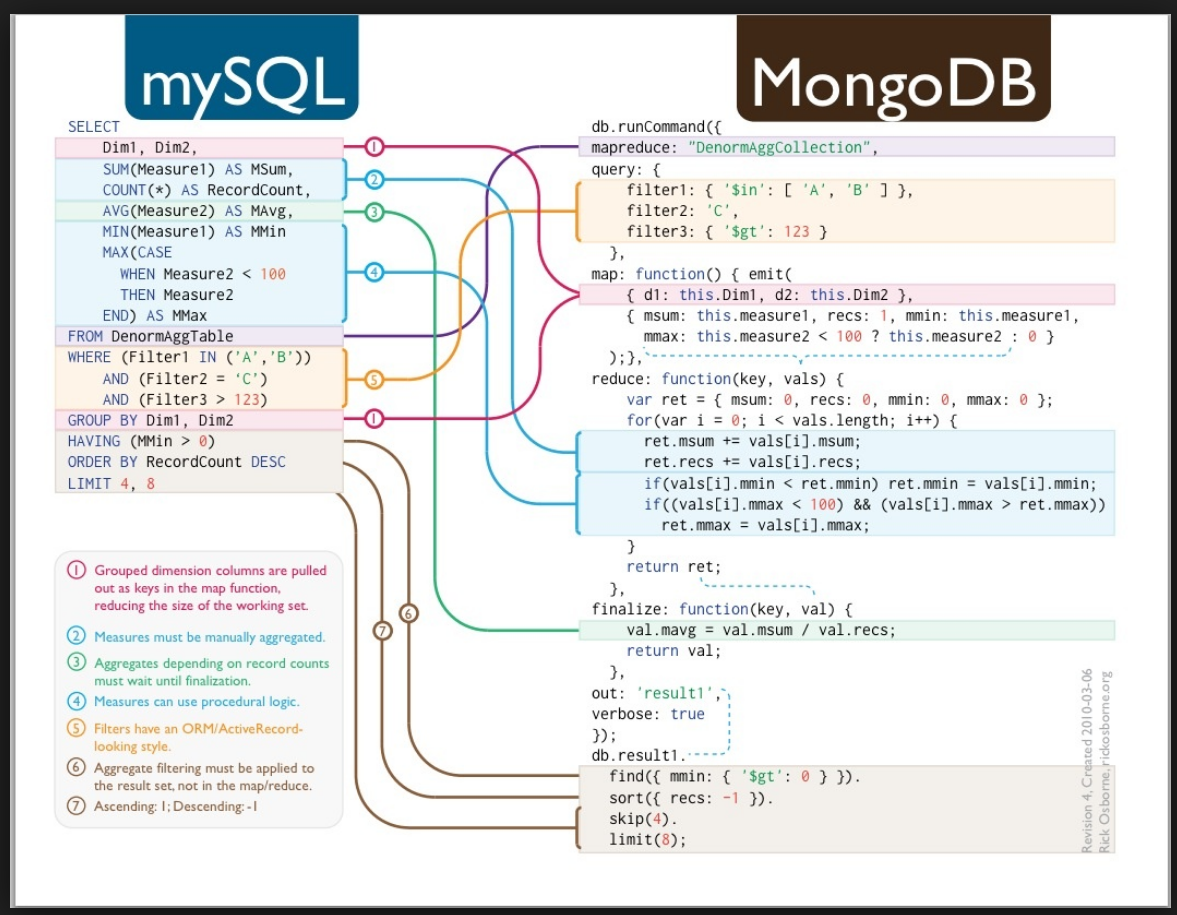
Il convient donc, lorsqu'on développe une application, de poser dès le départ les questions de la traçabilité des opérations, de l'enregistrement des transactions, de l'archivage des calculs, que ce soit avec une base de données classique en SQL ou avec un "nouveau" format NoSQL comme MongoDB sans oublier sqlite.
 
2. La séquence initialisation / traitement / mise en forme
La séquence lire, calculer, écrire de la section précédente se généralise facilement en l'enchaînement de trois parties pour les grandes applications :
-
La première partie est souvent l'initialisation des variables, des objets, que ce soit par lecture dans des fichiers de configuration ou dans des bases de données, qu'on utilise des affectations directes, des procédures avec des passages de paramètres ou des créations d'objets avec des valeurs par défaut.
-
La seconde phase est souvent le traitement des données, le "process" des informations, qu'il soit trivial (calcul de TVA, facturation...) ou très complexe (définition de tournées, optimisation d'agencement...) ; c'est souvent dans cette phase qu'on inclut la persistance des informations (stockage, archivage, compression...).
-
L'étape ultime est souvent la délivrance du résultat fini, structuré, formaté, parfois sous divers formats (XML, PDF, HTML...).
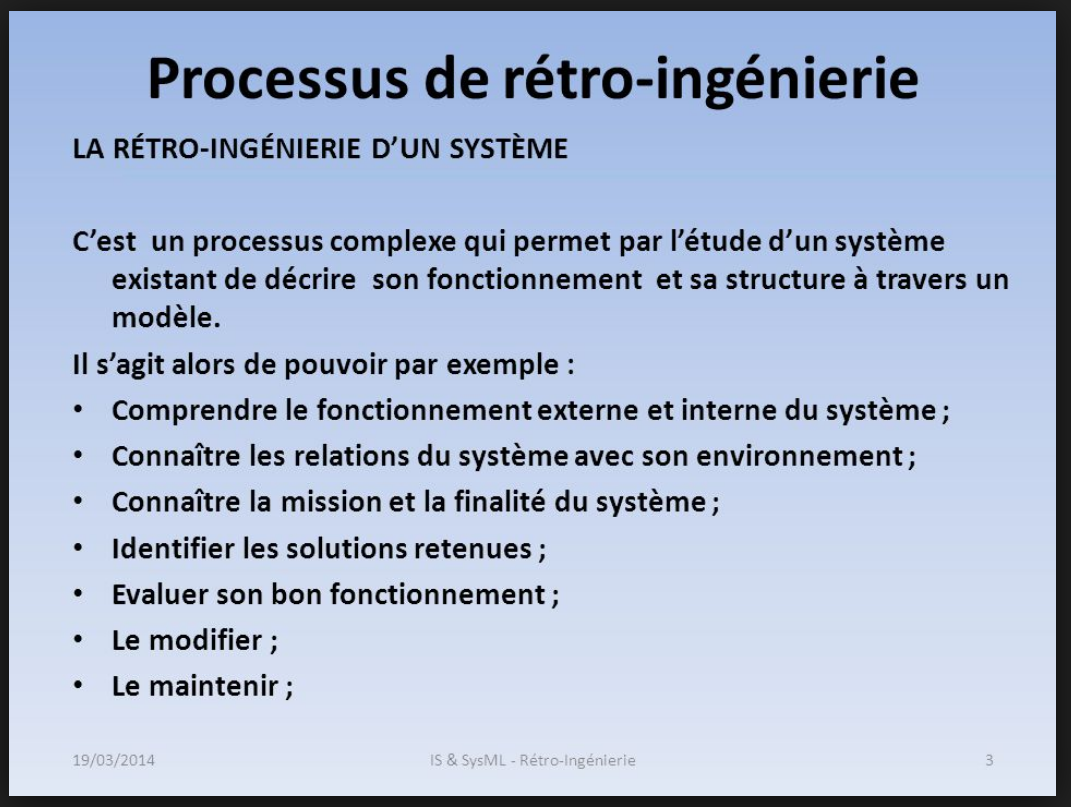
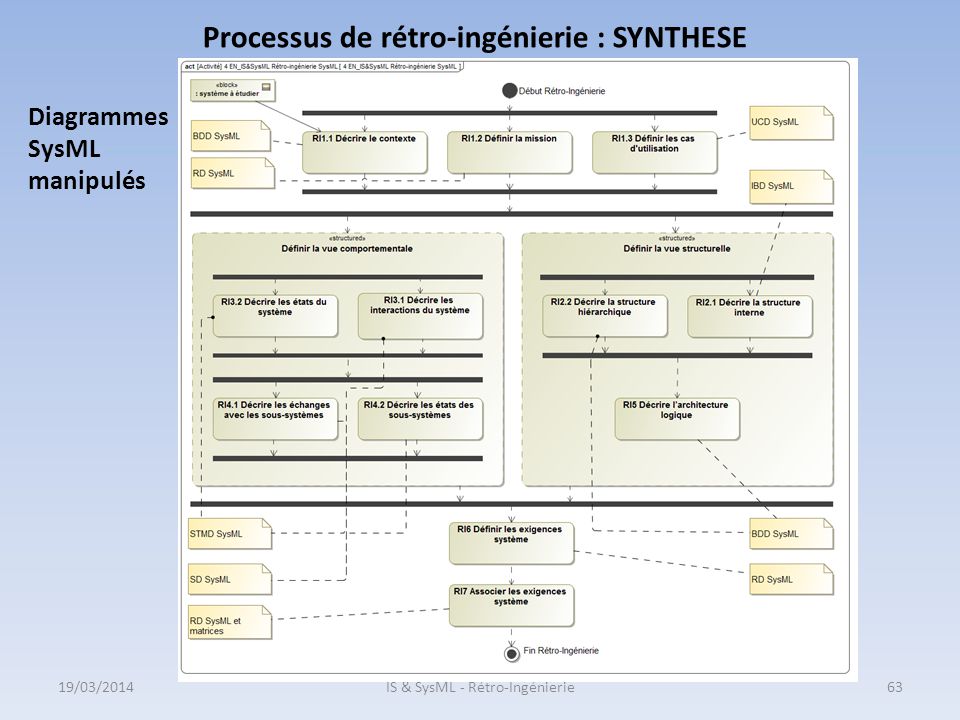
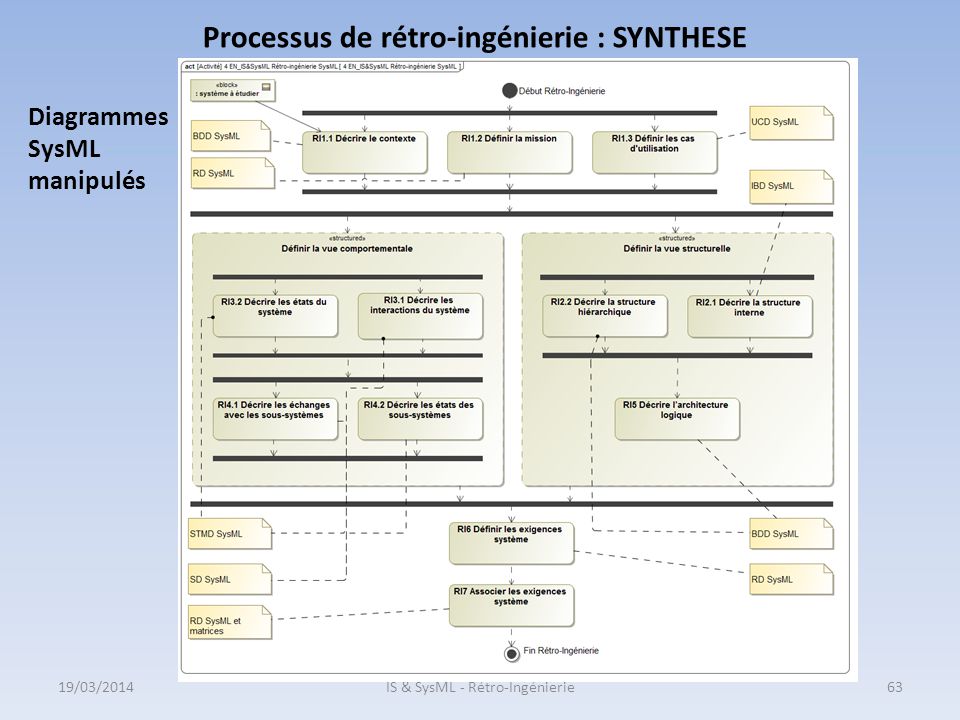
Pour développer une application, il faut donc bien identifier ces parties, rédiger soigneusement ce qu'on en attend, éventuellement se servir de la rétro-ingénierie appliquée à une application similaire ou concurrente pour lister les fonctionnalités à réaliser.
 
3. Exemple, instance, cas-type, cas problématique et prototypage
Lorsqu'un client ne sait pas précisément tout ce qu'il veut, ou lorsque ses compétences informatiques ne lui permettent pas de rédiger un cahier des charges suffisamment détaillé et technique, il est souvent pratique de lui demander des exemples de ce qu'il faut réaliser, avec si possible des exemples génériques, des modèles de données à fournir en entrée, des documents-types de sortie à réaliser, sans oublier de l'interroger sur les cas typiques et atypiques, sur les problèmes classiques de traitement, les fameux use-case du génie logiciel. La méthode Agile prend tout son sens dans ce contexte.
En fonction de la taille de l'application à réaliser, on pourra envisager de fournir une maquette, un prototype de l'application, quitte à écrire ce prototype dans un langage autre que celui qui servira au final.
4. Comment développer et concevoir ?
Hélas, il n'y a pas de solution miracle !
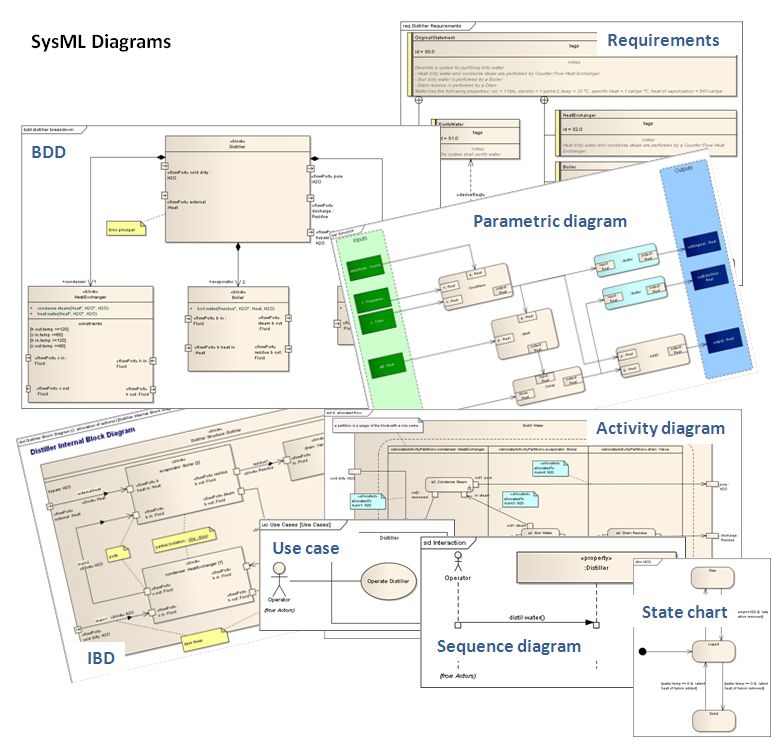
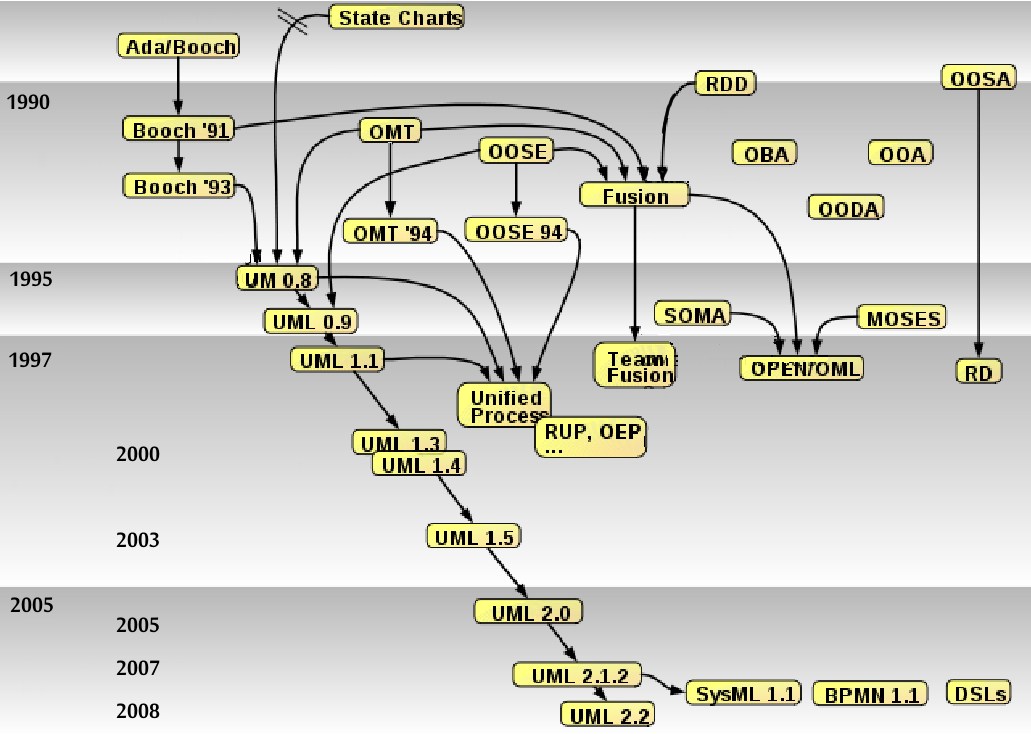
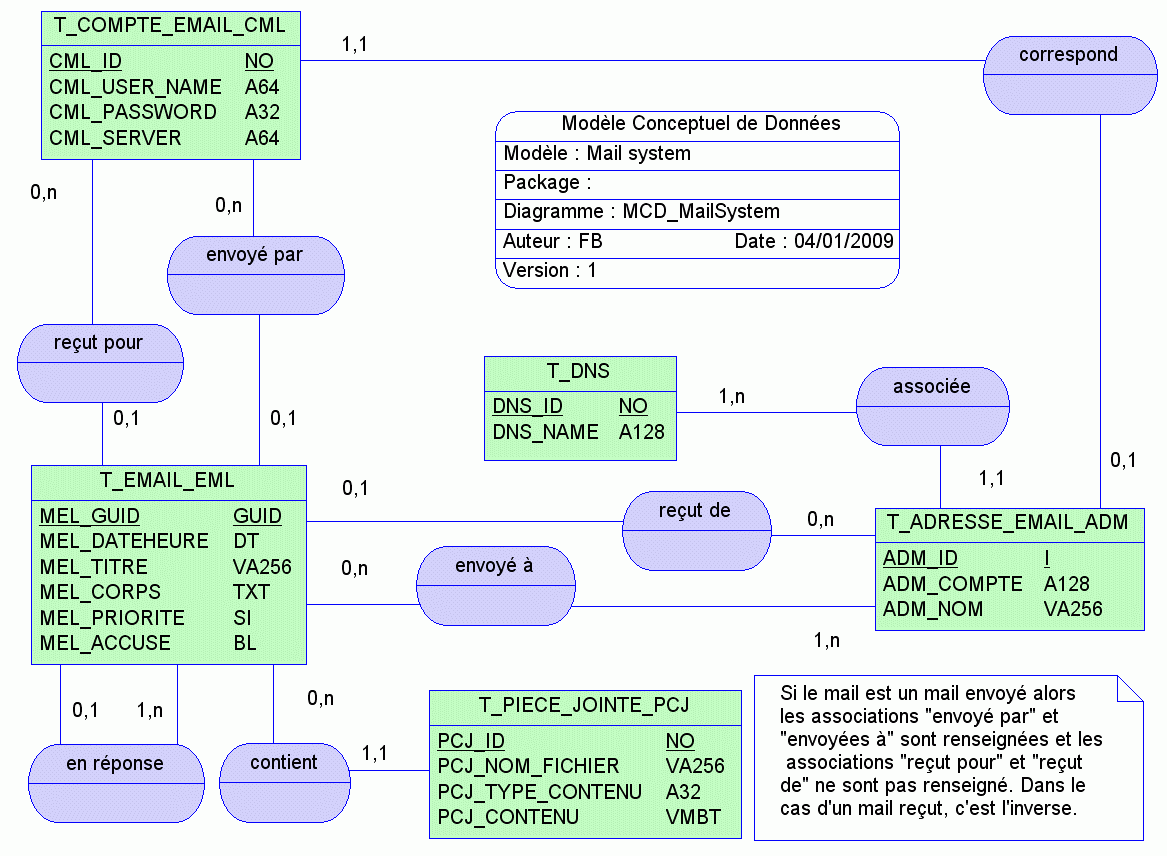
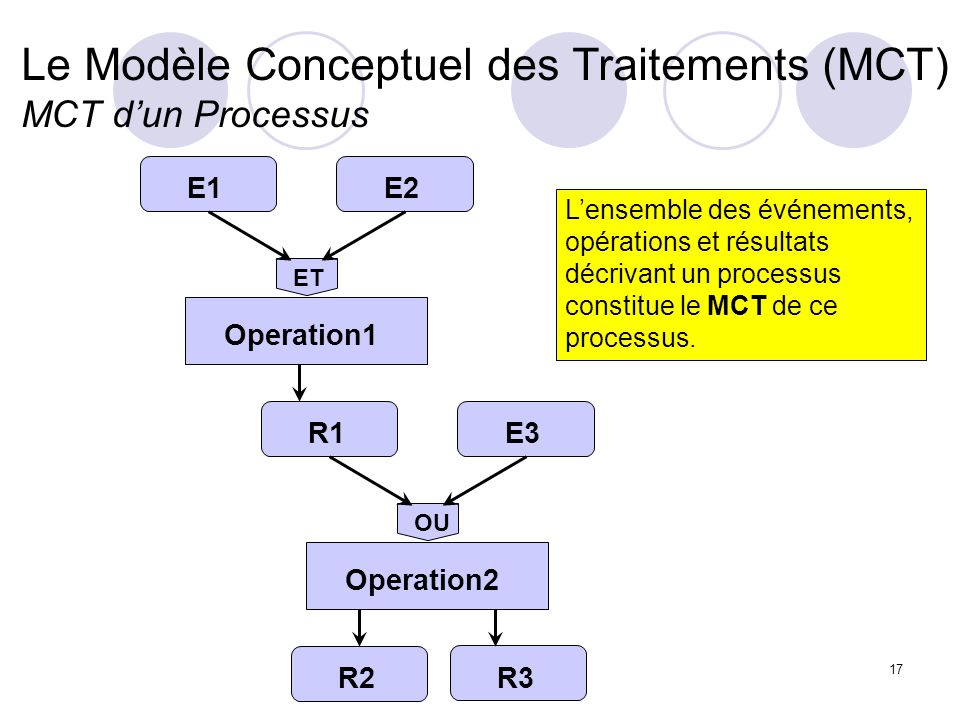
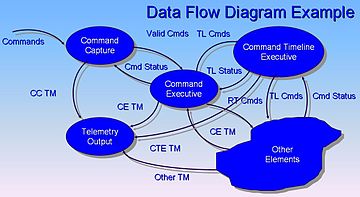
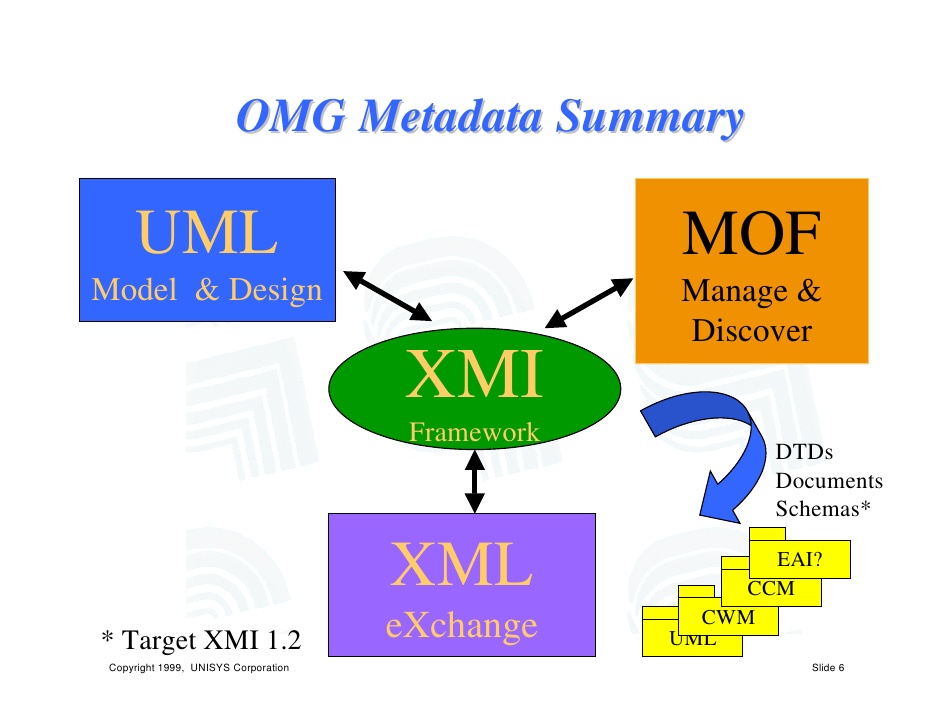
On peut tout au plus donner quelques grandes lignes sur la conception des grandes applications. Le grand principe à retenir est que la modélisation des données, le parcours des informations dans l'application sont primordiales. Donc comme pour un projet de système d'information, il ne faut pas hésiter à recourir à des outils de formalisation et de modélisation. Donc bienvenue aux termes techniques et aux sigles comme sysml, uml, mcd, mct, dfd, xmi...
retour au plan de cours
|
 Retour à la page principale de
(gH)
Retour à la page principale de
(gH)